Wer kennt das noch? Webseitengestaltung mit der Verdana, der Arial und der Times New Roman. Typografie mit dem kleinsten gemeinsamen Nenner, den sogenannten websicheren Fonts, war vor vielen Jahren Standard. Der Grund lagt darin, dass Schriften, die für die Darstellung auf der Website benötigt wurden, auf dem Rechner des Benutzers installiert sein mussten. Somit bediente man sich aus dem überschaubaren Angebot, das der Windows- und der Mac-Gemeinde gemein war und vom Betriebssystem mitgeliefert wurde.
Diese Zeiten sind aber glücklicherweise lange vorbei. Webfonts müssen nicht mehr auf den Rechnern der Benutzer installiert sein, sondern liegen auf dem Server. Die @font-face-Technologie bindet die Schriften in die CSS-Datei ein und der Browser liefert sie mit der aufgerufenen Seite mit aus. Nur noch Freunde der großen Absicherung binden Arial und Co. als Fallback ein.
Inhalt
- TrueType
- OpenType
- Embedded OpenType als Webfont
- Das Webfont-Format WOFF
- Eine Runde weiter: das Webfont-Format WOFF2
- TrueType-Format zum Webfont konvertieren
- Variable Fonts als Webfonts
- Fazit
TrueType
TrueType ist die Antwort von Apple und Microsoft auf das PostScript-Format. Das Format ist seit vielen Jahren auf der Macintosh- sowie auf der Windows-Plattform das gängige Schriftformat für Print und Web. Mithilfe eines Flags kann der Schriftdesigner bestimmen, ob sich die Schrift in das PDF oder auch in Websites einbetten lässt oder nicht. TrueType-Schriften sind allerdings nicht komprimierbar.
OpenType
Adobe und Microsoft entwickelten das TrueType-Format (und das Format Typ1-PostScript) weiter – und heraus kamen das Containerformat OpenType. OpenType-Schriften können im Vergleich zu ihren Vorgängern mit deutlichen Vorteilen aufwarten. So sind sie plattformunabhängig, das heißt ein problemloser Austausch zwischen der Mac- und der Windows-Plattform sowie die damit verbundene Sicherheit beim Austausch von Dokumenten sind gewährleistet. Zudem kann die OpenType-Schrift bis zu 65.000 Zeichen enthalten. Dadurch sind erweiterte Zeichensätze möglich, unter anderem mit typografischen Möglichkeiten, die den Einsatz von separaten Schriften wie Kapitälchen oder alternative Zeichen überflüssig machen. Ganz nebenbei besteht der OpenType-Font aus nur einer Schriftdatei und nicht wie bisher aus einem sogenannten Screen- und einem Printfont.
Abhängig von der technischen Beschreibung, genauer gesagt von der Art der Umrisse, können die OpenType-Schriften im Type-1-PostScriptformat mit der Endung OTF oder im TrueType-Format mit der Endung TTF vorliegen.
Embedded OpenType als Webfont
Aufgrund von Urheberrechtsproblemen hat Microsoft für das Web das Schriftformat EOT entwickelt. Dabei wird durch Komprimierung und Aufspaltung einer TTF- oder OTF-Schrift eine Embedded OpenType-Schrift generiert. Das war sicher grundsätzlich keine schlechte Idee, aber aufgrund des proprietären Formats unterstützt nur der Internet Explorer die EOT-Schriften.
Das Webfont-Format WOFF
Das Web Open Font Format (WOFF) wird auch als Containerformat für Webfonts bezeichnet. 2009 entstanden durch die Zusammenarbeit von Erik van Blokland, Tal Leming und Mozialla-Entwickler Jonathan Kew handelt es sich bei dem Format um komprimierte OpenType- oder TrueType-Schriftarten. WOFF-Schriften können XML- und Metadaten enthalten. Schriften im WOFF-Format müssen nicht mehr im verwendeten Betriebssystem installiert sein, um auf der Website korrekt dargestellt zu werden, sondern werden zusammen mit der Website ausgeliefert. Durch die enthaltenen Metadaten lässt sich das Thema Lizenzen besser handhaben, da Informationen zum Urheber und zur Verwendung möglich sind. Bereits seit 2012 ist das WOFF-Format der offizielle Standard für Webfonts und wird von allen Browsern unterstützt – Ausnahme stellt hier immer wieder der inzwischen veraltete Internet Explorer dar.
Wer die Spezifikation einsehen möchte, klickt hier: https://www.w3.org/TR/WOFF

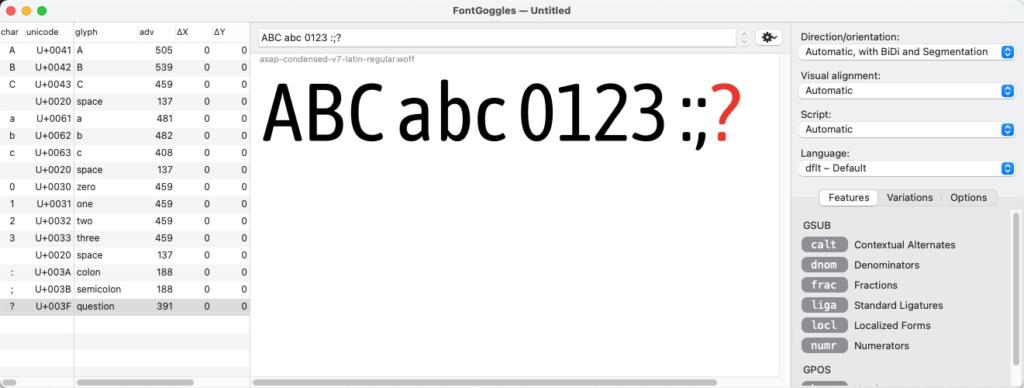
Im Gegensatz zu den TrueType-Schriften sind die Webfonts auf dem Macintosh nicht in der Vorschau sichtbar. Mit kleinen Programmen wie zum Beispiel FontGoogles können Sie Abhilfe schaffen. Ziehen Sie den Webfont einfach in das geöffnete Fenster, damit die Software Ihnen eine Vorschau anzeigt. https://github.com/justvanrossum/fontgoggles/releases/tag/v1.1.17

Eine Runde weiter: das Webfont-Format WOFF2
Das Format WOFF 2 besteht ebenso aus OpenType oder TrueType-Schriften, aber mit einem deutlich verbesserten, websicheren Komprimierungsalgorithmus, der sich nicht zuletzt besonders bei Schriften bemerkbar macht, die – wie die asiatischen Schriften – sehr viele Glyphen enthalten. Die Schriftdateien sollen durch die verbesserte Kompression bis zu 30 Prozent kleiner sein. Das Upgrade steht in den Startlöchern, wird allerdings noch nicht offiziell empfohlen.
Wer die Spezifikation einsehen möchte, klickt hier: https://www.w3.org/TR/WOFF2
TrueType-Format zum Webfont konvertieren
Online-Konverter wandeln Ihre TTF-Dateien auf Wunsch in das WOFF-Format um. Man beachte allerdings immer die Datensicherheit; Vor der Konvertierung sollte man in jedem Fall auch die Lizenzbedingungen der Schrift beachten.
Online-Konverter sind zum Beispiel:
- https://convertio.co/de/ttf-woff/
- https://onlineconvertfree.com/de/convert-format/ttf-to-woff/
- https://www.aconvert.com/de/image/ttf-to-woff/
- https://anyconv.com/de/ttf-in-woff-konverter
- https://everythingfonts.com/ttf-to-woff2
Variable Fonts als Webfonts
Die variablen Schriften sind technisch gesehen ein Teil von OpenType (und seit Version 1.8 möglich), wodurch es variable Schriften als .OTF- oder .TTF-Dateien gibt. Erst durch das WOFF2-Format entsteht aber der tatsächliche Nutzen der variablen Fonts im Web in Bezug auf Datengröße und Ladezeit. Die Besonderheit der variablen Schriften liegt darin, dass lediglich ein Schnitt benötigt wird, aus dem der Anwender verschiedene Schnitte interpolieren kann.
Fazit
Mit der verbesserten Komprimierung wird WOFF2 seit 2018 von W3C als Webstandard empfohlen, und auch die variablen Fonts lassen sich in diesem Format gut handhaben. Bei vielen Schriftanbietern fallen zwar auch die TrueType- und OpenType-Fonts in die Kategorie „Webfonts“, einige Anbietern erlauben aber inzwischen eine ganz gezielte Suche nach Fonts im WOFF-Format wie zum Beispiel Fontshop.
Bildquelle: Leszek Czerwonka via Shutterstock