Teil 1: Typografie – Grundlagen (dieser Artikel)
Teil 2: Typografie – Geviert und Kegel
Teil 3: Typografie – Dickte
Teil 4: Typografie – Serifen
Teil 5: Typografie – Punzen
Teil 6: Typografie – Ligaturen
Teil 7: Typografie – Glyphen
Teil 8: Typografie – Laufweite
Teil 9: Typografie – Kapitälchen
Teil 10: Typografie – Versalien
Teil 11: Typografie – Zeilenabstand
Teil 12: Typografie – Registerhaltigkeit
Teil 13: Typografie – Textausrichtung und Zeilenlänge
Teil 14: Typografie – Blocksatz
Teil 15: Typografie – Einzug
Teil 16: Typografie – Initial
Teil 17: Typografie – Hurenkind/Witwe
Teil 18: Typografie – Schusterjunge
Teil 19: Typografie – Freier Satz und Formsatz
Teil 20: Typografie – Mediävalziffern
Teil 21: Typografie – Grauwert
Teil 22: Typografie – Schriftauszeichnung
Schrift wirkt. Ob Website, Speisekarte, Plakat, Visitenkarte, Artikel – überall dort, wo man mit Text arbeitet, transportiert man nicht nur Informationen, sondern erzeugt eine bestimmte Wirkung, bewusst oder unbewusst, positiver oder negativer Art.
Aus diesem Grund wollen wir uns in einer kleinen Serie näher mit den Typografie-Grundlagen beschäftigen und Ihnen eine Reihe von Tipps und Basics an die Hand geben, damit Sie Ihre Drucksachen noch bewusster und wirkungsvoller gestalten können.
Inhalt des Artikels ‚Typografie-Grundlagen‘
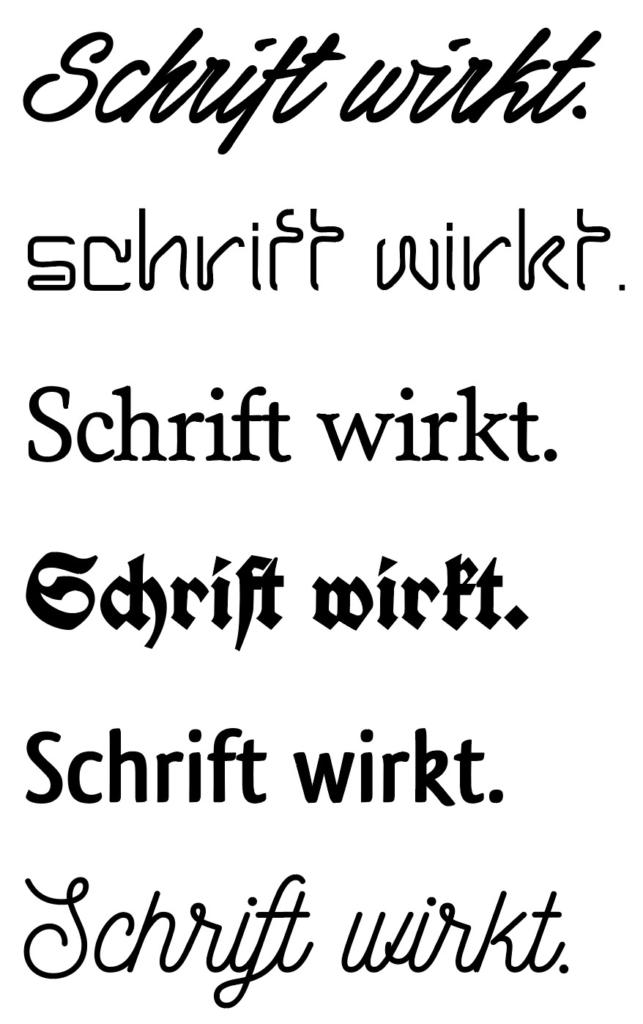
„Eine Schrift wirkt immer“
Eine Schrift wirkt immer – sie tut es mit ihrer Form, ihrer Stärke, ihrer Breite, ihrem Stil, ihrem Duktus, ihrer Ausstrahlung. Gute Typografie ist nicht nur die Kunst, den Text lesbar zu gestalten, sondern auch, die Schrift als Gestaltungselement einzusetzen, sie zu arrangieren und den Inhalt optimal zu transportieren.
Dazu zählt erstens und ganz entscheidend die Wahl der richtigen, also der für diese Zwecke, für diesen Inhalt, für diese Größe, für diese Menge und für diese Leseumstände optimale Schriftart; im zweiten Schritt muss die richtige Schrift anschließend auch so verwendet werden, dass sie optimal arbeiten kann. Dafür sind passende Größenverhältnisse von Schrift und Räumen wie dem Zeilenabstand oder der Laufweite nötig, optimale Zeilen- und Spaltenbreiten, aber auch der optimale Einsatz von verschiedenen Schnitten, um beispielsweise bestimmte Satzteile oder Absätze hervorzuheben.
Fünf grundlegende Tipps für gute Typografie
1. Beachten Sie die Wirkung der Schrift
Jede Schrift wirkt und spricht die Emotionen des Betrachters an. Beachten Sie diese Wirkung, wenn Sie sich für eine Schrift entscheiden. Gleichen Sie die Wirkung der Schrift mit Ihrer gewünschten Außenwirkung ab. Grundsätzlich genügen zwei verschiedene Schriften pro Gestaltung; auch eine Schrift kann vollends ausreichend sein.

2. Suchen Sie die Schrift nach Ihrem Einsatz aus
Achten Sie also neben der emotionalen Wirkung einer Schrift auch auf deren praktische Einsatzmöglichkeiten. Die Lesbarkeit einer Schrift kann sich mit ihrer Größe verändern. Lässt sie sich in der Größe, in der Sie sie verwenden werden, optimal lesen? Ist sie für Ihren Mengentext geeignet? Wenn Sie verschiedene Auszeichnungsmöglichkeiten im Text benötigen, achten Sie auf eine Schrift mit genügend Schnitten, also Varianten für kursiv, fett etc.

3. Mischen Sie Schriften mit Bedacht
Achten Sie auf die Mischung. Wer zwei für den Inhalt optimal passende Schriften ausgewählt hat, ist noch nicht auf der sicheren Seite. Auch wenn die beiden Schriften vielleicht hervorragend für den Inhalt geeignet sind, müssen sie sich auch miteinander gut verstehen, sonst nutzt die beste Vorauswahl nichts. Vermeiden Sie das Mischen von Schriften, die sich gegenseitig den Rang ablaufen; in der Regel sollte einer Schrift der Vorrang gewährt werden, die andere Schrift sollte sich mit dem Platz im Hintergrund zufriedengeben.

4. Sorgen Sie für den richtigen Kontrast
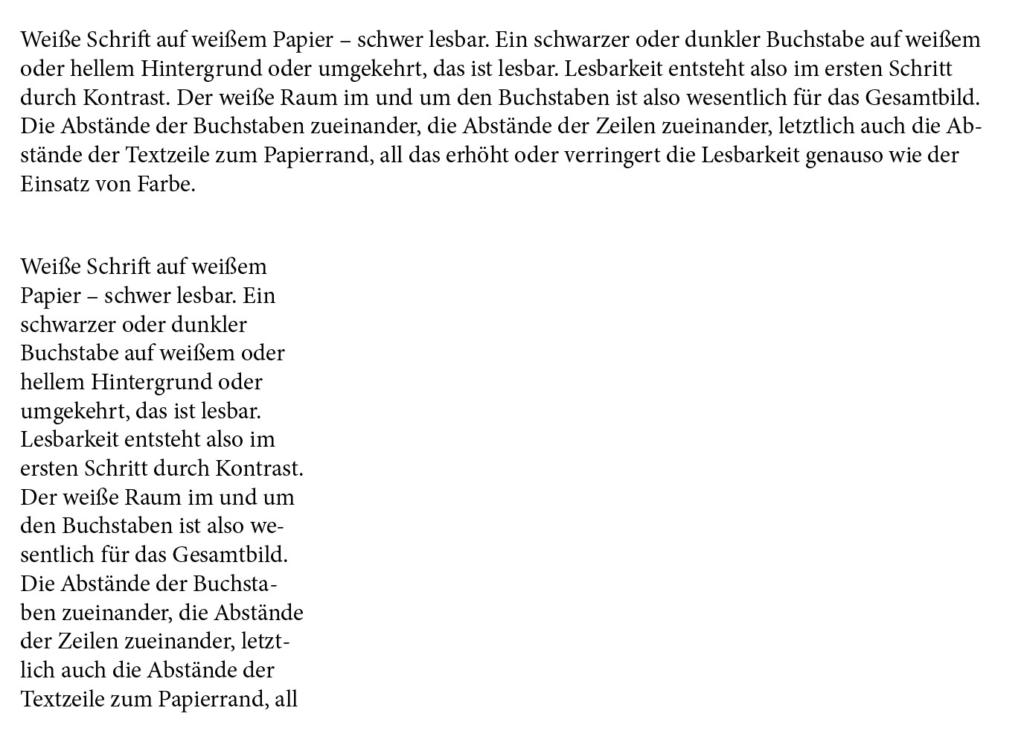
Weiße Schrift auf weißem Papier – schwer lesbar. Ein schwarzer oder dunkler Buchstabe auf weißem oder hellem Hintergrund oder umgekehrt, das ist lesbar. Lesbarkeit entsteht also im ersten Schritt durch Kontrast. Der weiße Raum im und um den Buchstaben ist also wesentlich für das Gesamtbild. Die Abstände der Buchstaben zueinander, die Abstände der Zeilen zueinander, letztlich auch die Abstände der Textzeile zum Papierrand, all das erhöht oder verringert die Lesbarkeit genauso wie der Einsatz von Farbe.


5. Setzen Sie Zeichen
Achten Sie auf korrekte Zeichensetzung. Ein Trennstrich ist etwas anderes als ein Gedankenstrich, und Zollzeichen sind keine Anführungszeichen. Für jeden gewünschten Ausdruck gibt es ein passendes Zeichen – Sie müssen es nur richtig einsetzen. Auch der korrekte Einsatz von Kommas ist wesentlich und kann sogar Leben retten …


So setzt sich aus vielen Einzelteilen ein Bild zusammen, das im besten Fall dem Leser oder Betrachter auf möglichst leichte Art Informationen vermittelt und gleichzeitig genau die Gefühle anspricht, die der Gestalter erzeugen möchte.
In unserer Reihe zur Typografie betrachten wir alle einzelnen Aspekte und arbeiten uns Schritt für Schritt zu einem optimalen Einsatz des Gestaltungsmittels Schrift. Los geht es mit den Themen „Geviert und Kegel“, der am 28. November erscheint.
Typografie-Grundlagen-Glossar
| Antiqua | Serifenschriften, die auf der Form der römischen Capitalis beruhen |
| Ausrichtung | Textausrichtung bezeichnet die Satzart wie linksbündig, rechtsbündig oder Blocksatz |
| Außensteg | Bei Doppelseiten: freier Raum zwischen der Satzspiegelaußenkante und der Papierkante |
| Auszeichnung | Das Verändern und Hervorheben einzelner Textabschnitte oder Zeichen |
| Blocksatz | Eine Ausrichtungsart, bei der alle Zeilen bis auf die letzte im Absatz links und rechts bündig enden. |
| Buchstabenabstand | Der Abstand zwischen den einzelnen Zeichen, der die Laufweite beeinflusst und stark zur Lesbarkeit beiträgt. |
| Buchstabenbreite | Die Breite des Buchstabens inklusive seiner Vor- und Nachbreite; auch Dickte genannt. |
| Divis | Als Divis wird der Trennstrich bezeichnet. |
| Duktus | Charakterzüge einer Schrift wie ihre Neigung und ihre Strichstärke bilden den Duktus der Schrift. |
| Durchschuss | Zusätzlicher Abstand, der sich zum Zeilenabstand minus Schriftgröße addiert. Ein Zeilenabstand von 12 Punkt bei einer Schrift von 10 Punkt weist einen Durchschuss von 2 Punkt auf. |
| Einzug | Beim Einzug wird der Text an der linken oder rechten Textkante eingerückt. Üblich ist ein Einzug der ersten Zeile an der linken Seite, um einen neuen Absatz zu unterstreichen. |
| Flattersatz | Textausrichtung, bei der entweder der linke, der rechte oder beide Textränder flattern; keine gleichmäßigen Achsen |
| Fleisch | nicht druckender Bereich um den Buchstaben herum |
| Fraktur | Schrift mit gebrochenen Rundungen |
| Freier Satz | Ausrichtung ohne vertikale Achsen, für nur wenige Zeilen geeignet |
| Fußsteg | Der untere, freie Bereich zwischen Papierkante und Satzspiegel |
| Gedankenstrich | Strich in der Länge eines Halbgevierts, wird für Einschübe, aber auch als Bis-Strich, als Streckenstrich oder als Währungsstrich verwendet. |
| Gemeine | Kleinbuchstabe |
| Geviert | Maß in der Typografie. Das Geviert ist ein Leerraum, dessen Breite und Höhe der Kegel- bzw. Schriftgröße entsprechen. Das Geviert einer 12-Punkt-Schrift weist eine Breite und Höhe von 12 Punkt auf. |
| Grotesk | Bezeichnung für eine serifenlose Antiqua |
| Grundlinie | Wird auch Schriftlinie genannt. Die Linie, auf der die Mittellängen sitzen |
| Grundlinienraster | Ein nicht druckendes Raster, das als Teil des Gestaltungsrasters, aber auch eigenständig bestehen kann. Entlang der horizontalen Linien des Grundlinienrasters verlaufen die Grundlinien des Grundtextes. Der Abstand der Rasterlinien entspricht dem Zeilenabstand des Grundtextes. |
| Halbgeviert | Ein Leerraum im typografischen Maßsystem, das halb so breit ist wie ein Geviert. Seine Größe richtet sich immer nach der aktuellen Schriftgröße. Bei einer Schriftgröße von 12 Punkt ist ein Halbgeviert 6 Punkt groß. |
| Hängender Einzug | Die erste Zeile eines Absatzes links bündig ausgerichtet, die Folgezeilen sind an der linken Kante um einen festen Wert eingerückt |
| Initial | Großer, schmückender Buchstabe, der am Anfang eines Absatzes oder einer Seite steht |
| Innensteg | Bei Doppelseiten: Abstand zwischen Bund und Satzspiegelinnenkante |
| Kapitälchen | Eine Schriftvariante, bei der alle Buchstaben die Form von Großbuchstaben aufweisen. Die Versalien haben dabei die normale Schriftgröße, die Kleinbuchstaben sind entsprechend verkleinert. |
| Kegel | Körper des Bleibuchstabens |
| Kompress | Text ohne Durchschuss; ein Text in 12 Punkt Schriftgröße und 12 Punkt Zeilenabstand; das Gegenteil zu splendid. |
| Kursiv | Ein geneigter Schriftschnitt |
| Kolumnentitel | Zeile mit Pagina und /oder Text; beim lebenden Kolumnentitel wechselt der Text abhängig vom Seiteninhalt, beim toten Kolumnentitel bleibt der Text unverändert. |
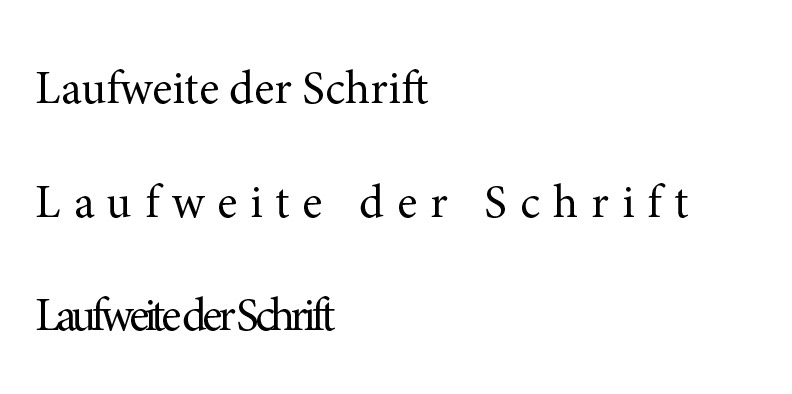
| Laufweite | Der Abstand der Zeichen zueinander |
| Ligatur | Eine Verbindung zwischen mindestens zwei Buchstaben zu einem Zeichen, beispielsweise zwischen dem ff, fl oder ft. |
| Majuskel | Großbuchstabe |
| Mediävalziffer | Ziffer mit Ober- bzw. Unterlänge sowie unterschiedlicher Breite, die sich harmonisch ins Schriftbild einfügt |
| Minuskel | Kleinbuchstabe |
| Mittelachsensatz | Textausrichtung, bei der die Zeilen in der Mitte eine Achse aufweisen, von der aus die Zeilen gleichmäßig nach rechts und links flattern; wird auch als zentrierter oder symmetrischer Satz bezeichnet |
| Oberlänge | Der obere Teil eines Buchstabens über der x-Linie, wie beim b, l oder d |
| Pagina | Seitenzahl |
| Punze | Innenraum eines Buchstabens wie beim o, d oder e |
| Rechtsbündig | Textausrichtung, bei der alle Zeilen an der rechten Satzkante eine Achse aufweisen, von der aus sie nach links flattern. Nur für kurze Texte geeignet. |
| Registerhaltig | Registerhaltiger Text liegt auf einem imaginären Grundlinienraster, wodurch der Grundtext von mehreren Spalten und Seiten deckungsgleich platziert wird. |
| Satzspiegel | Der bedruckte Bereich einer Seite |
| Schriftfamilie | Schriften, die auf demselben Schnitt basieren, aber in der Breite, Stärke oder Lage bzw. Neigung variieren |
| Schriftgrad | Schriftgröße |
| Schriftlinie | Siehe Grundlinie |
| Serife | An-, Ab und Endstriche der Zeichen |
| Spationieren | Ausgleichen der Buchstabenabstände; auch sperren genannt |
| Splendid | Text mit großem Zeilenabstand; das Gegenteil zu kompress |
| Typometer | Lineal mit dem typografischen Maßsystem |
| Umbruch | Zusammenstellung aller Elemente zu einem Layout |
| Unterlänge | Buchstabenbereich zwischen Grundlinie und unterem Buchstabenende |
| Unterschneiden | Verringern der Buchstabenabstände |
| Versalien | Großbuchstaben |
| x-Höhe | Mittellänge |
| Zeilenabstand | Abstand von Grundlinie zu Grundlinie |
Bildnachweis: Chones via Shutterstock







