Teil 1: Typografie – Grundlagen
Teil 2: Typografie – Geviert und Kegel
Teil 3: Typografie – Dickte
Teil 4: Typografie – Serifen
Teil 5: Typografie – Punzen
Teil 6: Typografie – Ligaturen
Teil 7: Typografie – Glyphen
Teil 8: Typografie – Laufweite
Teil 9: Typografie – Kapitälchen
Teil 10: Typografie – Versalien
Teil 11: Typografie – Zeilenabstand
Teil 12: Typografie – Registerhaltigkeit
Teil 13: Typografie – Textausrichtung und Zeilenlänge (dieser Artikel)
Teil 14: Typografie – Blocksatz
Teil 15: Typografie – Einzug
Teil 16: Typografie – Initial
Teil 17: Typografie – Hurenkind/Witwe
Teil 18: Typografie – Schusterjunge
Was ist eigentlich Axialsatz und warum ist die Zeilenlänge so wichtig? Im 13. Teil unserer Reihe zur Typografie betrachten wir die verschiedenen Textausrichtungen und fragen uns, wie wir zu einer optimal lesbaren Zeilenlänge gelangen.
Video
Textausrichtung und Zeilenlänge
Ob wir einen Text als einladend und lese freundlich empfinden oder ihn schnell wieder beiseitelegen, liegt an vielen, verschiedenen Faktoren. Dazu zählen natürlich die gesamte Aufteilung und Struktur der Seite, die Schriftart und die Schriftgrößen, der Kontrast und die Farben, aber eben auch Abstände und Räume, wie die zwischen den Buchstaben und Zeilen sowie auch die Ausrichtung und Länge der Zeilen. Als Textausrichtung bezeichnet man die horizontale Platzierung der Zeilen in einem Textabschnitt. Wir betrachten die verschiedenen Ausrichtungsvarianten sowie die Rolle der Zeilen- bzw. Spaltenbreiten.
Verschiedene Ausrichtungsarten
In der Praxis wendet man den linksbündigen Satz und den Blocksatz am häufigsten an. Daneben zählen auch noch der Mittelachsensatz bzw. Axialsatz, der rechtsbündige Satz sowie der freie Satz zu den Möglichkeiten des Gestalters.
Linksbündige Ausrichtung und Rausatz
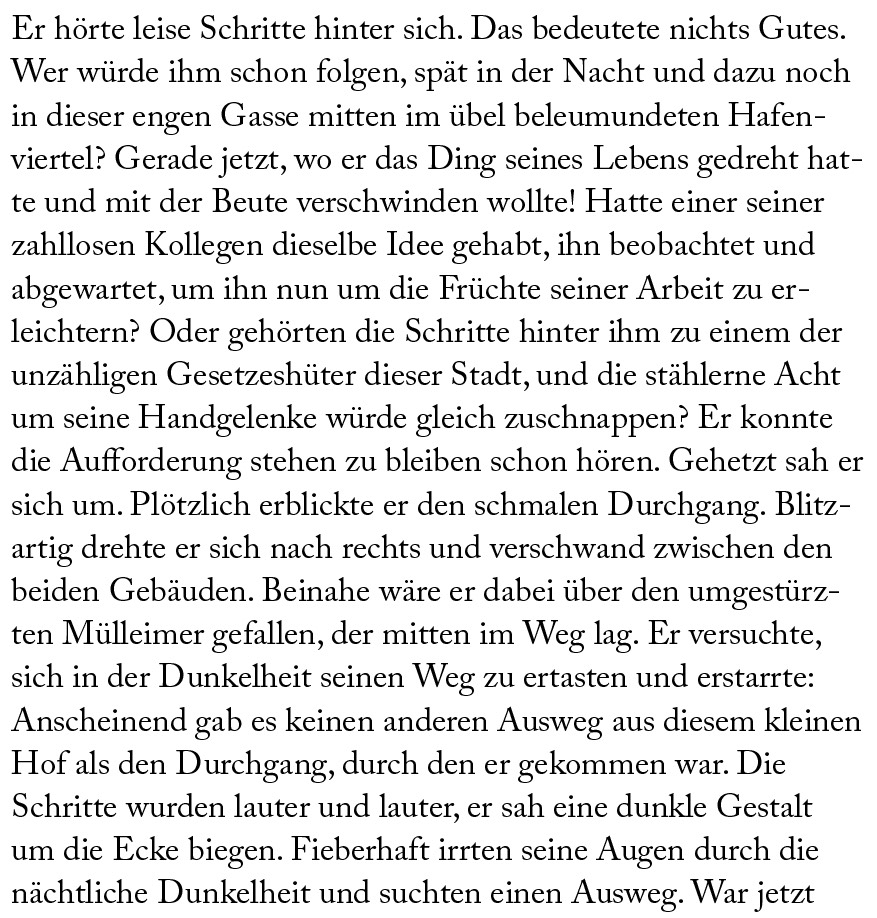
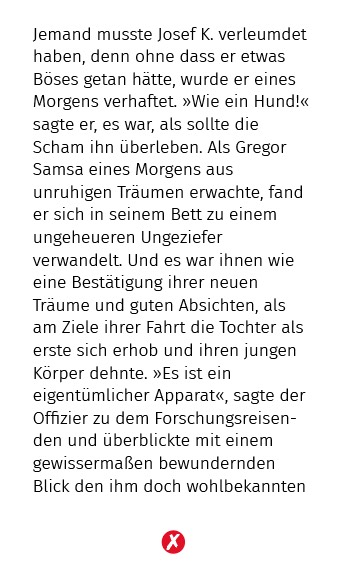
Beim linksbündigen Satz befindet sich die Achse, an der die Zeile ausgerichtet werden, an der linken Seite. Die Zeilen sind unterschiedlich lang und flattern nach rechts aus. Je nach Flatterzone, also dem Bereich, den die kürzeste und die längste Zeile definieren, bezeichnet man den linksbündigen Satz auch als Rausatz. Während man beim Flattersatz auf wenig Silbentrennungen und eine schöne, durch deutlich unterschiedlich lange Zeilen entstehende, dynamische Satzkante Wert legt, nutzt man beim Rausatz die gesamte Spaltenbreite möglichst aus und trennt im letzten Augenblick.

In der Praxis verwendet man den Rausatz bei größeren Textmengen; beim linksbündigen Flattersatz entstehen zwar eine optisch schönere Satzkante und weniger Trennungen, allerdings benötigen Sie hier grundsätzlich eher mehr Platz, und je nach Software und den Einstellungsmöglichkeiten ist auch das manuelle Eingreifen vonnöten.
Rechtsbündiger Satz
Wählt man als Textausrichtung den rechtsbündigen Satz, befindet sich die Achse, an der die Zeilen starten, am rechten Rand des Textabschnitts und die Zeilen flattern nach links aus. Diese Ausrichtungsart eignet sich aus einem einfachen Grund nicht für längere Texte: wir lesen von links nach rechts, somit sucht unser Auge nach einem Zeilenwechsel den linken Startpunkt der nächsten Zeile. Startet aber nun jede Zeile an einem anderen x-Wert, muss das Auge bei jeder Zeile aufs Neue suchen, was das Lesen enorm erschwert. Deswegen sollten Sie den rechtsbündigen Satz nur für wenige Zeilen Text verwenden wie beispielsweise bei einer Bildunterschrift, einer Marginalie, einer Glückwunschkarte oder eines Zitates, und im besten Fall bestimmen Sie den Zeilenfall dann auch noch manuell, damit ein optimaler Leserythmus entsteht.

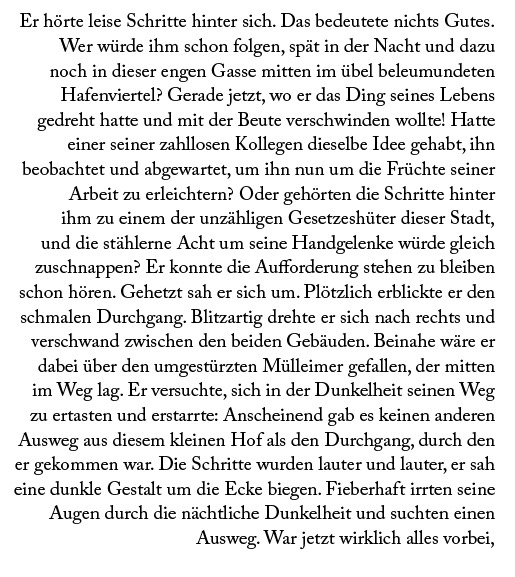
Beim Blocksatz sind alle Zeilen gleich lang. Da dies nicht automatisch so ist, sondern immer ein Eingreifen der Software voraussetzt, widmen wir dem Blocksatz einen eigenen Typografie-Teil 14: der Blocksatz.
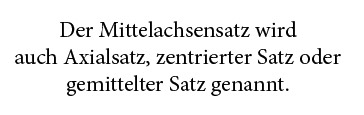
Mittelachsensatz
Der Mittelachsensatz, der auch axialer Satz oder zentrierter Satz genannt wird, befindet sich die Achse in der horizontalen Mitte des Textabschnittes. Von dort flattern die Zeilen symmetrisch nach rechts und links aus. Für diese Satzart gelten die gleichen Regeln wie für den rechtsbündigen Satz: Da auch hier die Zeilen nicht links an einer Achse starten, lässt sich der Text schwer lesen. Somit sollten Sie den Mittelachsensatz ebenfalls nur für wenige Zeilen als schmückendes Element (und bitte mit schönem Zeilenfall) einsetzen. Häufig empfehlen sich jeweils eine kurze Zeile am Anfang und am Ende.

Optik oder Sprache?
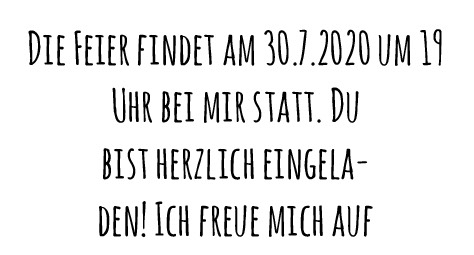
Bei wenigen Zeilen, die manuell linksbündig, rechtsbündig oder zentriert ausgerichtet werden, stellt sich die Frage, ob man die Zeilentrennung unter optischen oder sprachlichen Kriterien vornimmt. Ist es also wichtiger, einen optisch schönen Zeilenfall zu erstellen oder achtet man mehr darauf, an welcher inhaltlichen Stelle eine Zeilenschaltung vorgenommen wird? Die Antwort auf diese Frage lautet: kommt darauf an. Im besten Fall schaffen Sie es, beide Anforderungen unter einen Hut zu bekommen. Während der Zeilenfall eines Gedichts oder Reims ausschließlich von der Sprache abhängt, steht es Ihnen bei einem Drei- oder Vierzeiler mit einer Einladung oder Glückwünschen frei, wie der Zeilenfall erfolgt. Ausgesprochen ungeschickte Zeilentrennungen können aber auch zu Missverständnissen führen und sollten dann doch – auch auf Kosten der Optik – vermieden werden. Achten Sie also in jedem Fall auf sinngerechte Zeilentrennungen, wie zum Beispiel nach Satzzeichen, und vermeiden Sie Silbentrennungen.


Freier Satz
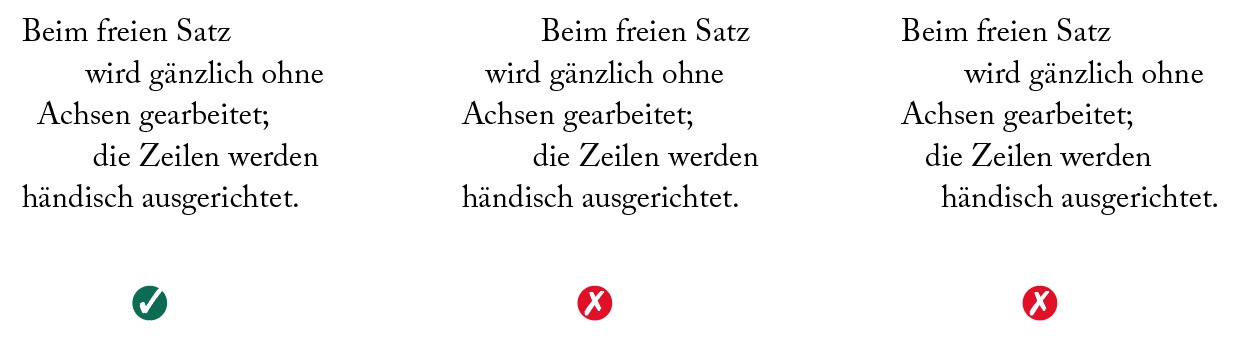
Beim freien Satz wird gänzlich ohne Achsen gearbeitet – jede Zeile wird händisch ausgerichtet. Der freie Satz ist selbstredend nur für wenige Zeilen Text geeignet und eher als schmückendes Element und nicht als alltagstaugliche Ausrichtung zu sehen. Versuchen Sie beim freien Satz, Treppenbildungen und Achsen zu vermeiden.
Übrigens: Der Links- und rechtsbündiger Satz sowie der freie Satz zählen zu den asymmetrischen Satzarten.

Einstellungen zur Ausrichtung in InDesign
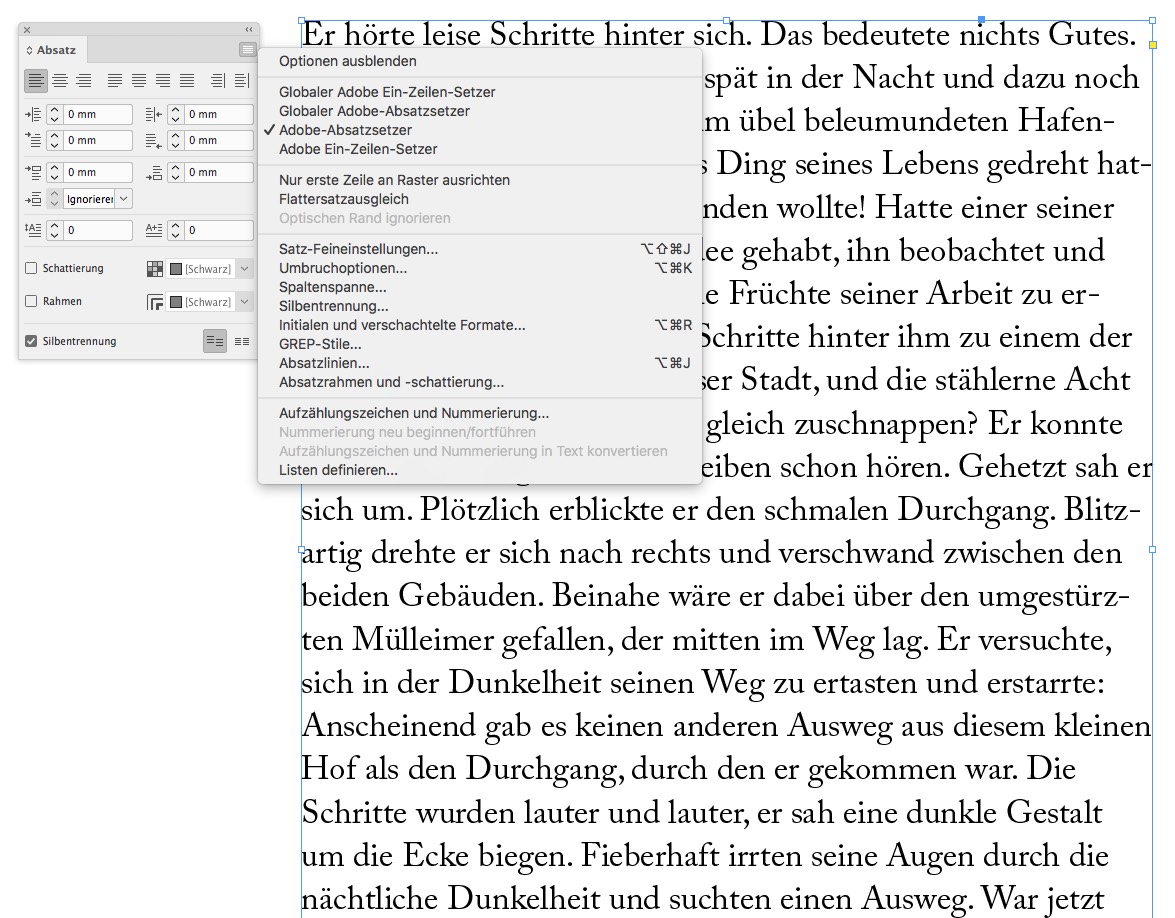
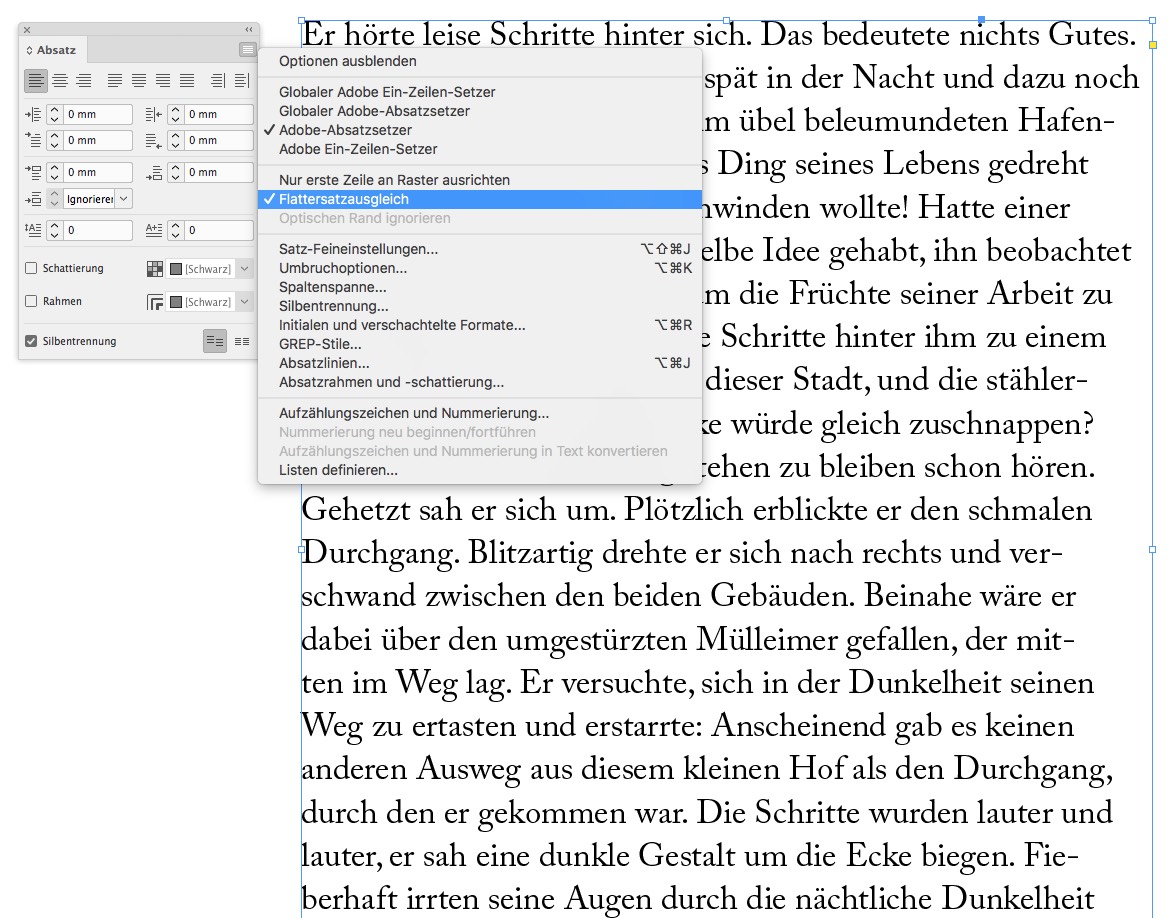
Wenn Sie in InDesign auf das Symbol Linksbündig ausrichten klicken, entsteht zunächst ein Rausatz. Das Fein-tuning können Sie in den Absatzeinstellungen vornehmen. Hier finden Sie den Befehl Flattersatzausgleich. Wenn Sie dem Text diesen Befehl zuweisen, versucht die Software, einen optisch schöneren Zeilenfall zu erzeugen. In erster Linie ist die Funktion für den Ausgleich von wenigen Zeilen wie Überschriften oder Zwischenüberschriften gedacht. Diese sind jedoch auch schnell händisch ausgerichtet. Bei längeren Texten, bei denen eine händische Ausrichtung keinen Sinn machen würde, sind hingegen die Ergebnisse nicht immer zufriedenstellend. Dies nimmt der Funktion etwas von ihrer Relevanz.
Übrigens zeigt der Befehl nur dann Wirkung, wenn der Adobe-Absatzsetzer aktiv ist.


Silbentrennung und Zeilenfall
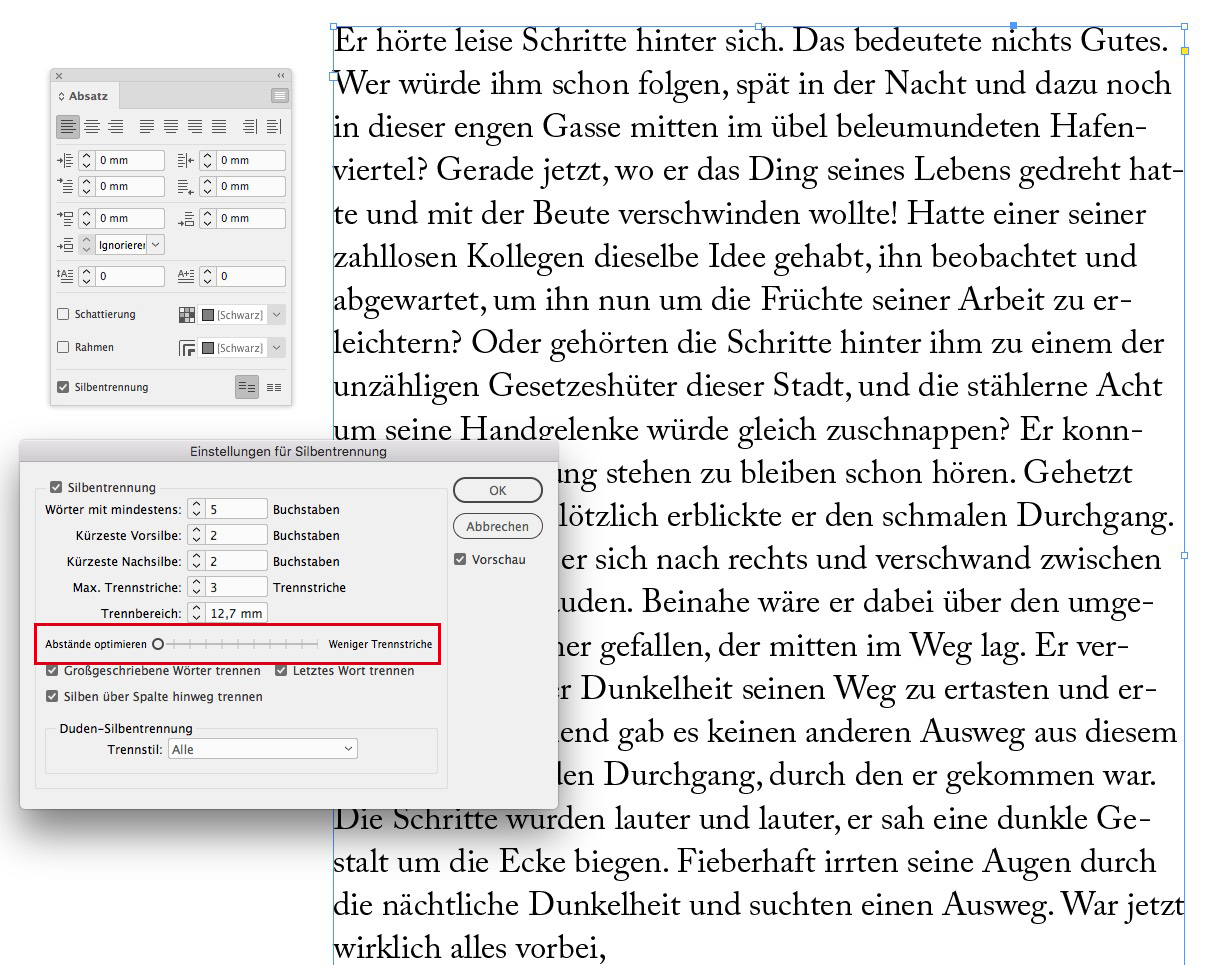
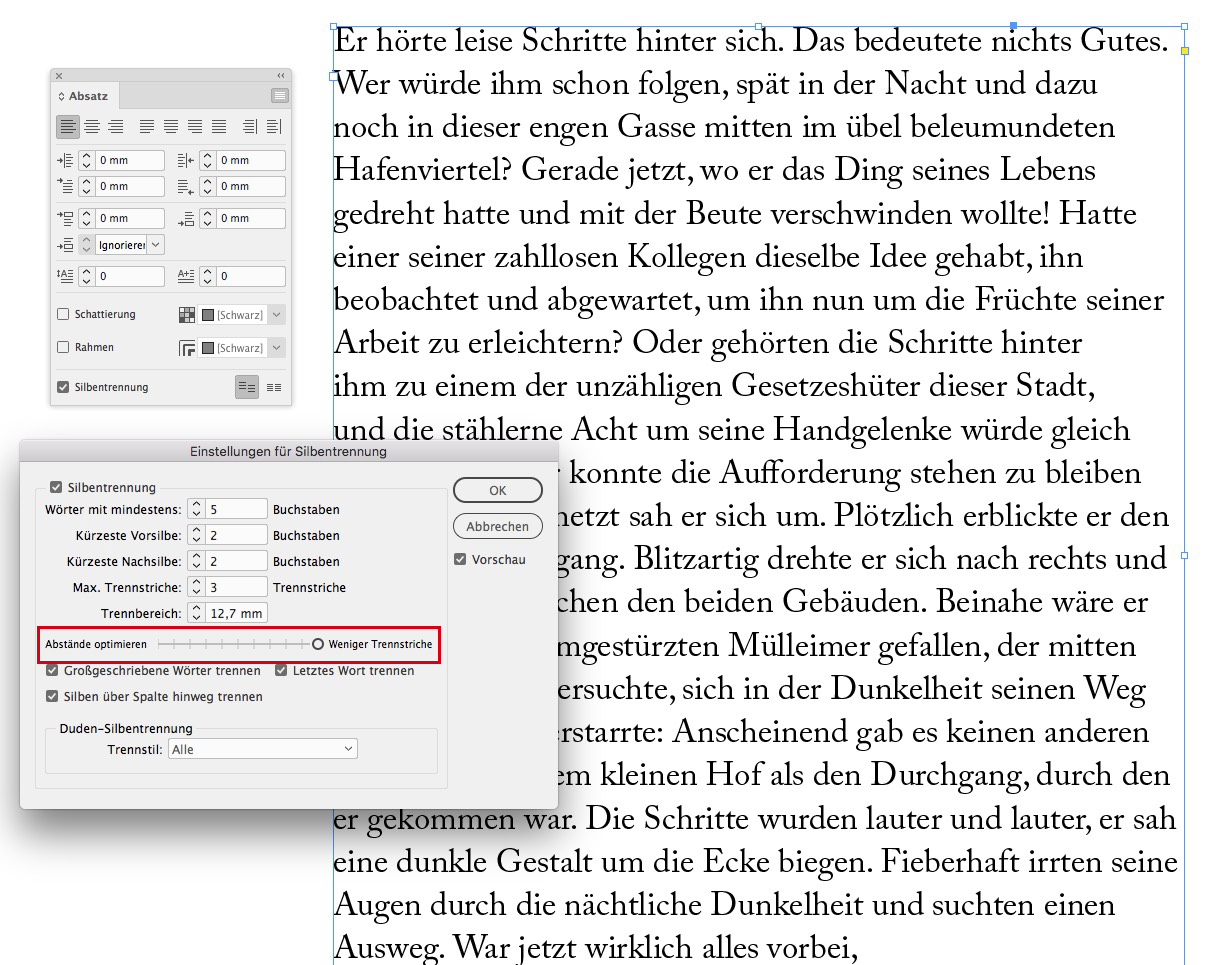
Wirkungsvoller hingegen sind die Einstellungen, die Sie im Fenster Einstellungen für Silbentrennung vornehmen, denn hier können Sie nicht nur die Silbentrennung beeinflussen. Mit dem Regler zwischen Abstände optimieren und Weniger Trennstriche legen Sie fest, was Ihnen wichtiger ist: Wenn Sie den Regler weiter nach rechts schieben, versucht die Software, mehr Trennungen zu vermeiden, was allerdings dann auf Kosten von Abständen geht. Schieben Sie den Regler weiter nach links, um die Abstände zwischen den Worten und Zeichen zu optimieren, gleichzeitig nehmen Sie damit aber mehr Trennungen in Kauf. Grundsätzlich gilt, dass das Verändern von Wort- und Zeichenabständen in erster Linie den Blocksatz betrifft. Bei Flattersatz machen sich die verschiedenen Einstellungen allerdings auch bemerkbar, indem sich die Anzahl der Silbentrennungen bzw. die Größe des Flatterbereichs ändert.


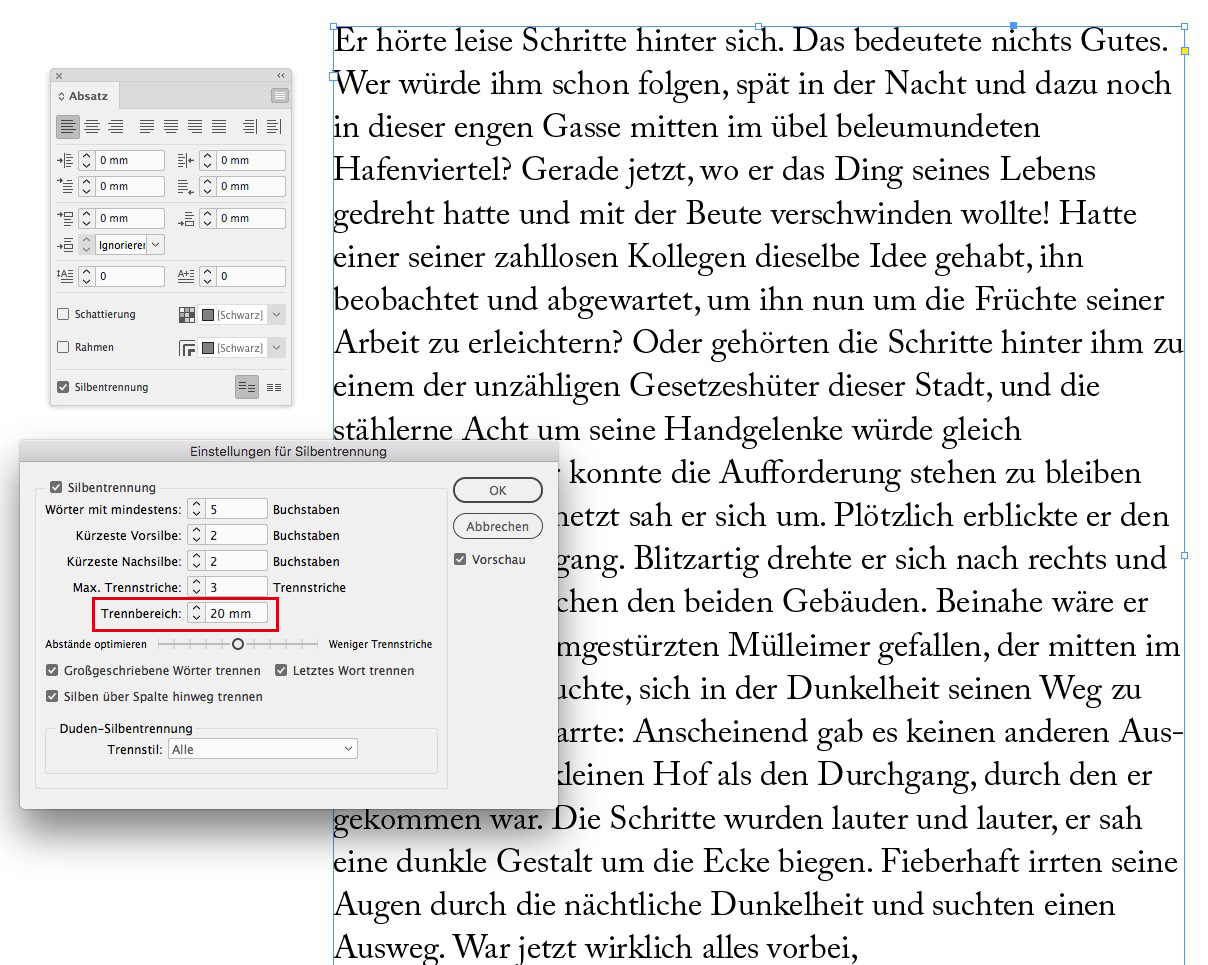
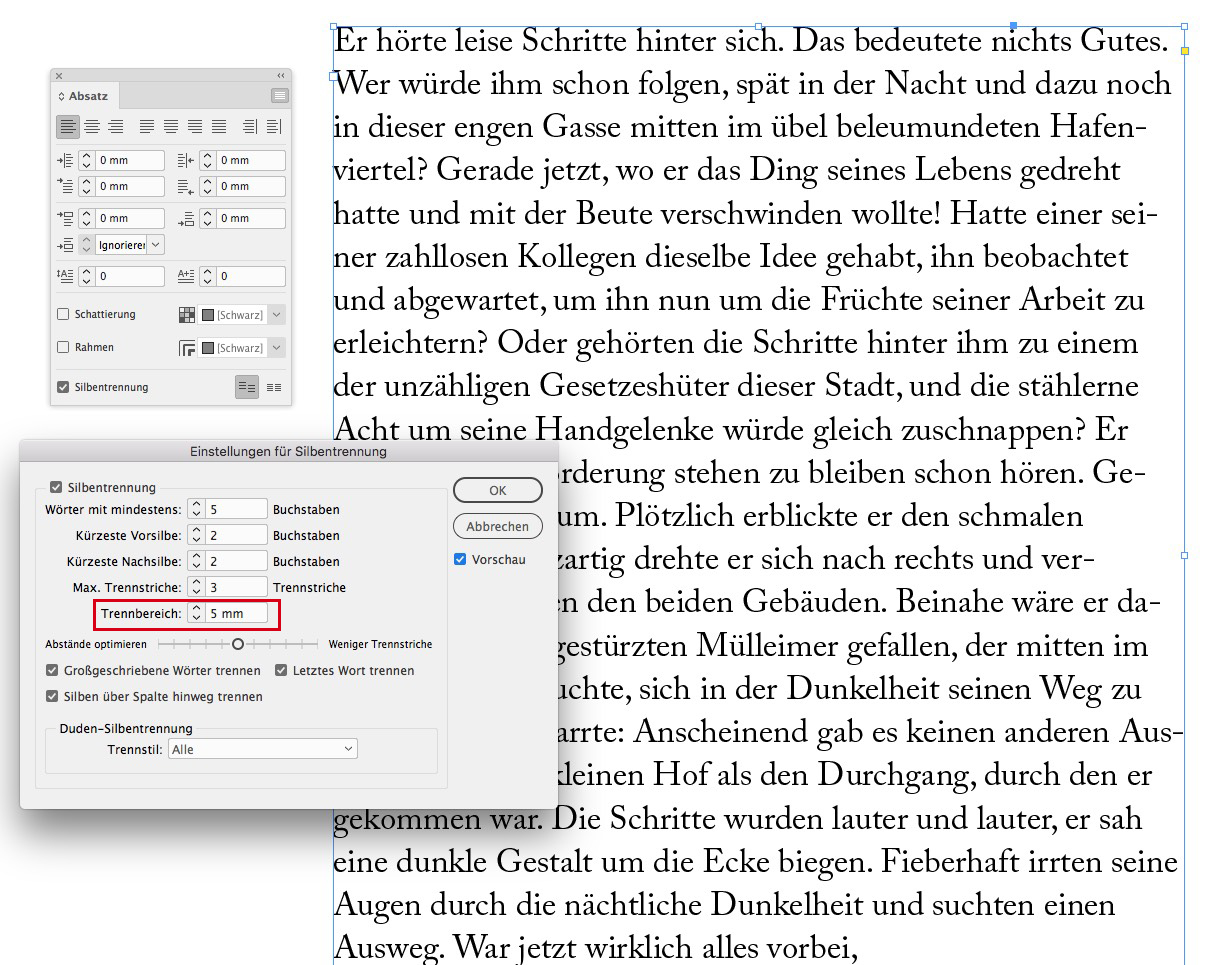
Der Trennbereich
Mit dem Trennbereich bestimmen Sie, wann InDesign den Text in die nächste Zeile nehmen darf. Der Wert definiert also den Flatterbereich von links- und rechtsbündigem Text. Dies zeigt allerdings nur dann Wirkung, wenn Sie den Ein-Zeilen-Setzer aktivieren. Je größer der Wert, umso früher kann InDesign die Zeile umbrechen und umso größer ist der Flatterbereich.


Flattersatzeinstellungen
Einen Flattersatz mit möglichst wenig Trennungen und einem großen Flatterbereich erhalten Sie, in dem Sie mit der Einstellung Adobe Ein-Zeilen-Setzer arbeiten. Schiebe Sie den Regler nach ganz rechts und setzen Sie den Trennbereich hoch setzen.
Satzbreite und Zeilenlänge
Auch die Länge der Zeilen spielt für die Gesamtwirkung und die Lesbarkeit eine Rolle. Die Zeilenlänge wird auch Zeilenbreite, Satzbreite oder Kolumnenbreite genannt und beschreibt die Distanz in horizontaler Richtung mit linker und rechter Begrenzung.
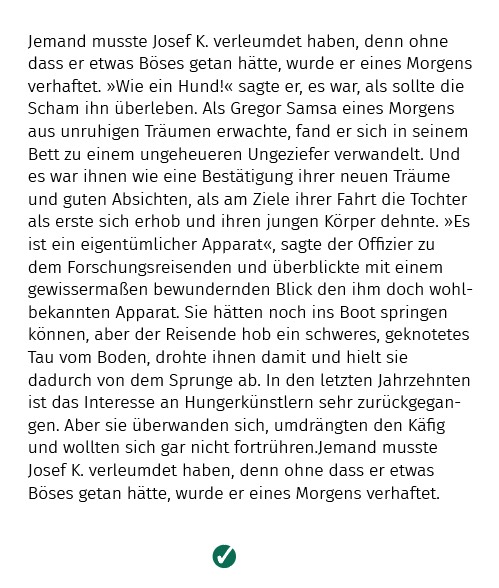
Die optimale Satzbreite ist von mehreren Faktoren abhängig und abgesehen davon auch leider nicht immer beeinflussbar – denken Sie nur an das Responsive Webdesign. Speziell bei Blocksatz sollten Sie aber versuchen, die Zeilenbreite nicht zu schmal zu wählen, da sonst kein schöner Ausgleich stattfinden kann. Als Anhaltspunkt für Lesetext bei umfangreichen Textmengen gilt eine Empfehlung von 7 bis 12 Wörtern pro Zeile.
Zu lange und zu kurze Zeilen
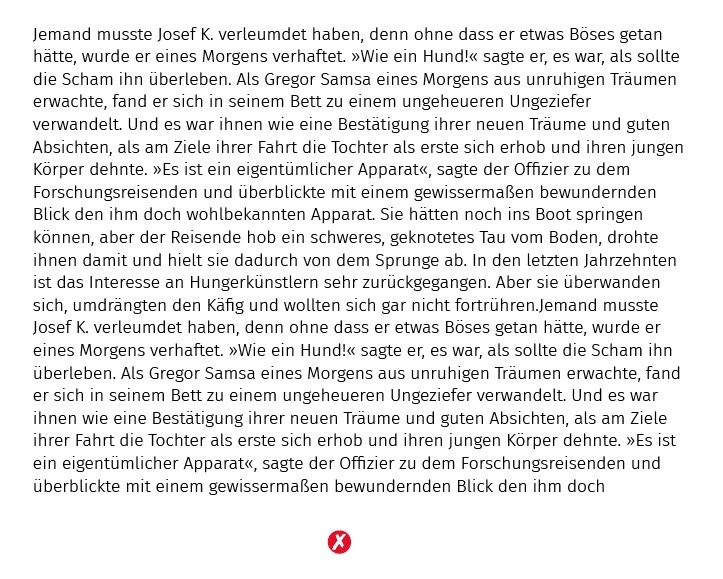
Zu große Satzbreiten erschweren die Lesbarkeit, da der Leser am Ende jeder Zeile mit den Augen eine große Distanz zum Anfang der Folgezeile zurücklegen muss. Abhängig von der Schwierigkeit des Inhalts können durch die großen Sprünge schwerer erfasst werden.
Ähnliches gilt auch für zu kurze Satzbreiten. Hier muss der Leser zu häufig den Zeilenwechsel vornehmen, was ebenfalls die Konzentration erschwert. In beiden Fällen erhöht sich auch die Gefahr, dass der Leser beim Zeilenwechsel nicht in der richtigen Zeile landet, sondern in die bereits gelesene Zeile bzw. in die übernächste Zeile springt. Zudem entstehen bei sehr schmalen Satzbreiten viele Silbentrennungen bzw. unschöne Laufweiten. Je schmaler die Satzbreite, umso eher sollten Sie den linksbündigen Satz verwenden, da Blocksatz bei nur wenigen Worten pro Zeile und somit bei nur Wortzwischenräumen ein unschönes Satzbild erzeugen kann.
Grundsätzlich sollten Sie die Zeilenlänge immer auch mit dem Zeilenabstand, dem Satzspiegel, der Schriftart und der Schriftgröße abstimmen. Je höher der Zeilenabstand, umso größer sollte auch die Zeilenlänge sein.



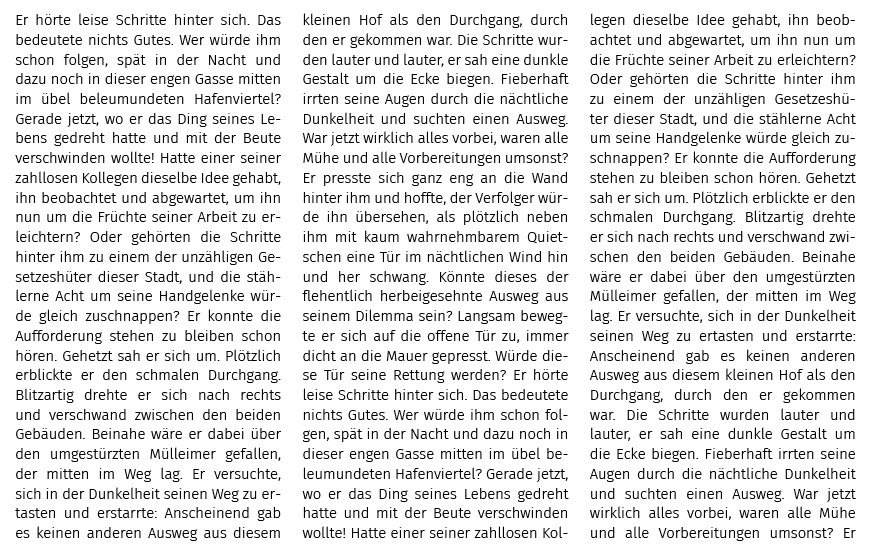
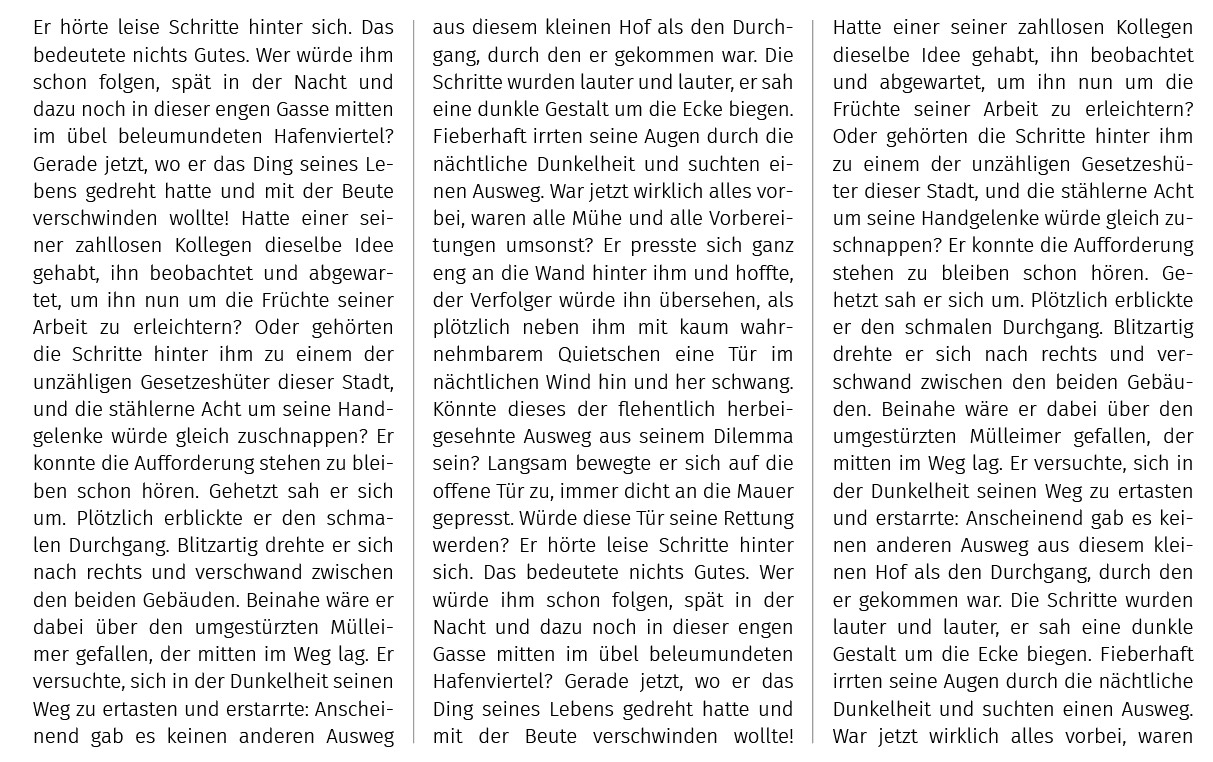
Bei einer Magazinseite im Format DIN A4 wird üblicherweise mit zwei bis drei Spalten Grundtext gearbeitet.
Spaltenabstand
Der Abstand zwischen zwei oder mehr Textspalten bzw. Kolumnen wird Spaltenabstand bzw. Kolumnenabstand oder Zwischenschlag genannt. Die Größe des Abstands sollte man jedem Fall in Abhängigkeit zur Spaltenbreite wählen. Auf jeden Fall sollte der Spaltenabstand deutlich größer sein als die Wortzwischenräume innerhalb der Spalten, da sonst die Gefahr besteht, dass der Leser nicht nebeneinanderliegende Spalten wahrnimmt, sondern horizontal weiterliest. Gleichzeitig sollte der Spaltenabstand aber deutlich kleiner sein als die Stege des Satzspiegels.
Optimale Größe des Spaltenabstandes
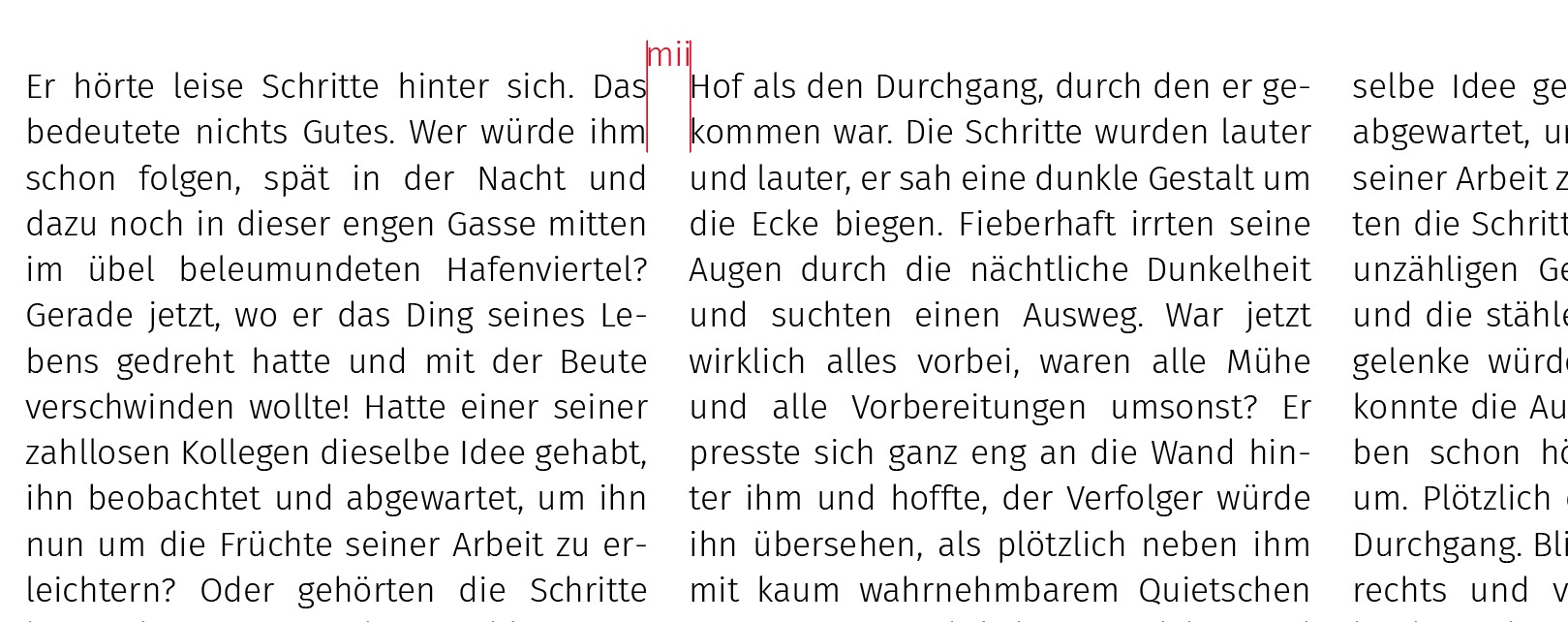
Bei Blocksatz ist ein guter Anhaltspunkt der Zeilenabstand des Textes. Bei einem Zeilenabstand von 12 Punkt können Sie den Zwischenschlag ebenfalls auf 12 Punkt setzen. Alternativ können Sie als Anhaltswert die Buchstabenkombination »mii« der verwendeten Schrift als Breitenvorgabe verwenden.


Spaltenabstand bei Flattersatz
Bei Flattersatz kann der Spaltenabstand grundsätzlich etwas kleiner sein, da nicht alle Zeilen auf die gesamte Spaltenbreite laufen und durch das Flattern des Textes mehr Weißraum am Ende der Spalte entsteht.
Spaltenabstand in InDesign
Die Anzahl der Spalten und die Breite des Zwischenschlags wird entweder im Fenster Steuerung oder in den Textrahmenoptionen definiert. InDesign hat für den Zwischenschlag einen voreinstellten Wert von 4,233 mm (12 Punkt).
Spaltenlinien
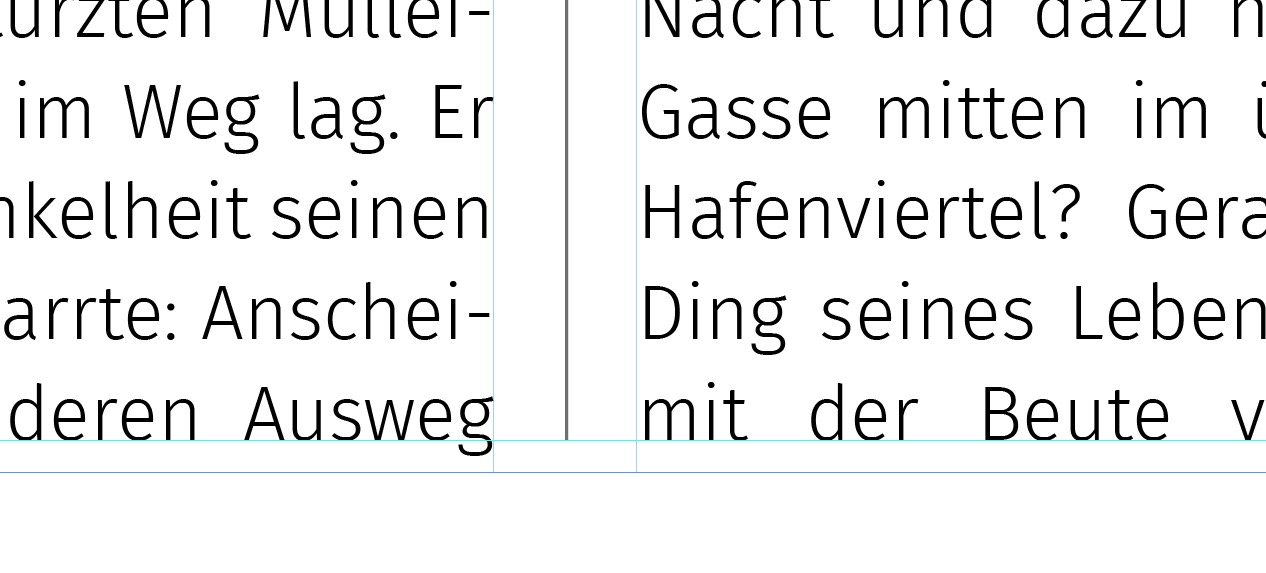
Sie können auch Spaltenlinien verwenden, um die Unterteilung des Textes in Spalten zu betonen und ein Gestaltungsmittel einzusetzen. Wenn Spaltenlinien zum Einsatz kommen, sollten Sie den Zwischenschlag leicht vergrößern. Die Linien schließen im besten Fall oben mit der Oberlänge und unten mit der Grundlinie der Schrift ab. Für die Stärke der Linien orientieren Sie sich am besten an der Strichstärke der verwendeten Schrift.

Der Text wurde in 9/12 Punkt Fira Sand gesetzt. Die Spaltenlinien haben hier eine Stärke von 0,3 Punkt mit einer Farbe von 70 Prozent Schwarz. Der Zwischenschlag ist aufgrund der Linien etwas größer gewählt, nämlich 6 Millimeter.
 Die Spaltenlinie sollte oben und unten exakt abschließen.
Die Spaltenlinie sollte oben und unten exakt abschließen.
Spaltenlinien integrieren sich häufig besser in die Gestaltung, wenn sie nicht die Schriftfarbe erhalten, sondern einen etwas helleren Farbton. Damit setzen sie sich farblich von der Schrift ab und wirken gleichzeitig weniger hart.
Spaltenlinien in InDesign
Mit der neusten Version von Adobe InDesign lassen sich endlich auch automatisch Spaltenlinien generieren. Allerdings funktioniert dies ausschließlich bei Textrahmen, die in mehrere Spalten unterteilt sind. Wer also beispielsweise ein dreispaltiges Layout aufbaut und auf die automatisierten Spaltenlinien baut, sollte sein Layout nicht mit drei einzelnen, miteinander verkettenden Textrahmen aufbauen sondern mit einem breiten Textrahmen über die ganze Seite, den er in drei Spalten unterteilt.
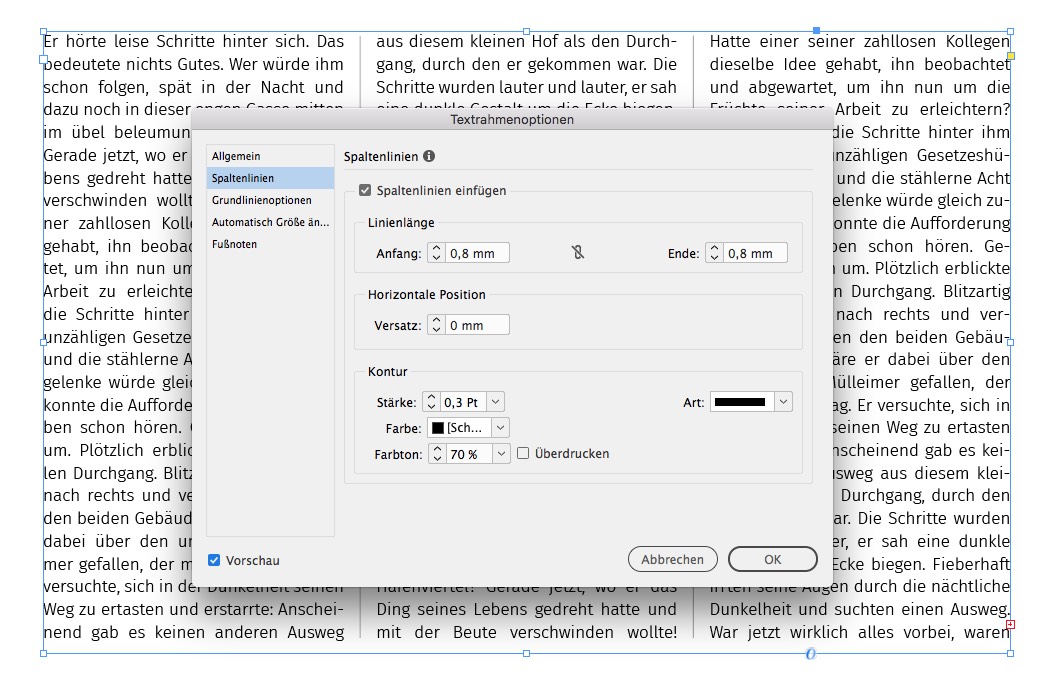
Um die automatischen Spaltenlinien zu erstellen, wählt man bei aktivem Text aus dem Menü Objekt den Befehl Textrahmenoptionen. Links findet man die Kategorie Spaltenlinien. Wählt man sie aus, werden im rechten Teil die zugehörigen Optionen angezeigt. Zunächst aktiviert man Spaltenlinien einfügen. Ein positiver Wert bei Anfang versetzt die Oberkante der Linie nach unten, ein positiver Wert bei Ende versetzt das Linienende nach oben. Entsprechend wird bei negativen Werten die Linie nach oben und unten hin verlängert. Somit kann man selbst gut einstellen, auf exakt welcher Höhe die Linie beginnen und enden soll.

Spaltenlinien exakt platzieren
Der Wert 0 bei Anfang lässt die Linie oben am Textrahmen beginnen. Wer also die Linie aus optischen Gründen etwas nach unten verschieben möchte, sodass sie mit den Oberlängen beginnt, erhöht den Wert abhängig von der Schriftgröße etwas.
Soll die Linie an der Grundlinie der letzten Zeile bündig aufhören, muss der Wert bei Ende ebenfalls etwas erhöht werden.
Mit dem Wert bei Horizontale Position können Sie die Linie nach links und rechts verschieben. Mit dem Wert 0 befindet sie sich exakt zwischen den Textspalten.
Im unteren Fensterteil finden Sie noch die Optionen zu Stärke, Farbe, Tonwert und Linienart.
Alle Einstellungen zu den Spaltenlinien können Sie natürlich auch in ein Objektformat übernehmen.
Bildquelle: Brandi Redd via Unsplash






