„Wir nehmen wahr, bevor wir verstehen. Typografie funktioniert wie Hintergrundmusik: Man hört nicht hin, unbewusst macht sie aber doch Stimmung“, erklärt der Typografie- und Design-Experte Erik Spiekermann in einem Interview mit dem Digital-Business-Magazin t3n. Ob beim Logo-Design für die eigene Marke, der Entwicklung der nächsten Plakat-Kampagne oder der Gestaltung einer neuen Landingpage – hinsichtlich der Schriftwirkung gibt es bei der Schriftwahl einiges zu beachten.
Anforderungen bei der Wahl von Web- und Printschriften
Grundsätzlich unterscheiden wir zwischen Web- und Printschriften. Die beiden Anwendungsbereiche stellen viele gemeinsame, jedoch auch viele unterschiedliche Anforderungen, die es bei der Wahl der passenden Schriftart zu beachten gibt. Im Gegensatz zum Printbereich gibt es im Web wesentlich weniger Schriftarten, sogenannte Webfonts, die zur Auswahl stehen. Denn aufgrund der Umwandlung von Kurven in eckige Pixel können nicht alle Schriftarten im digitalen Bereich verwendet werden. Vor der Entscheidung für einen Webfont sind deshalb umfassende Tests nötig. Responsivität ist ebenfalls ein großes Thema. Dabei geht es nicht nur um die allgemeine Responsivität einer Webseite, sondern zunehmend auch um die befüllenden Details wie responsive Schriften. Sogenannte Variable Fonts sollen die Vision von stufenlos anpassbaren Schriften und damit den Wunsch nach qualitativ hochwertiger Typografie im Web erreichbar machen. Die Variable Fonts erlauben es die Strichstärken, Kontraste, Breiten, Serifenlängen und viel weitere Einstellungen stufenlos zu verändern, sodass dieselbe Schrift auf unterschiedlichen Endgeräten oder für unterschiedliche Zielgruppen optimiert werden kann.
Was beeinflusst die Lesbarkeit von Schriften?
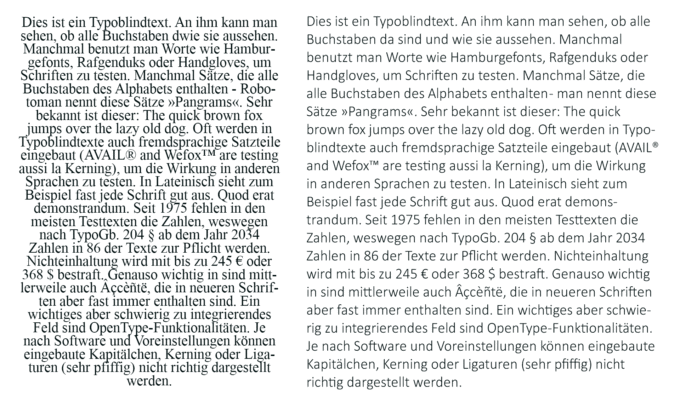
Was nutzt die schönste Schrift, wenn man sie nicht lesen kann? Als oberstes Gebot gilt sowohl im Web als auch auf Printprodukten die gute Lesbarkeit von Schriften. Als routinierte Leser erfassen wir nicht jeden Buchstaben einzeln, sondern bestimmte Buchstabengruppen zusammen. Trotzdem „fährt“ das Auge jede einzelne Zeile entlang. Damit ein Textabschnitt gut lesbar ist, müssen sich die Zeilen deshalb einfach verfolgen lassen und gut voneinander zu unterscheiden sein – genau wie die einzelnen Buchstaben untereinander. Außerdem muss sich der neue Zeilenanfang schnell und einfach finden lassen.
Beispiel für weniger gut lesbaren Text (links) und gut lesbaren Text (rechts):
Tipp: Eine Auswahl an kostenlosen Schriften zur freien kommerziellen Nutzung finden Sie in unserem Artikel „Gut lesbare Schriften für Fließtexte“.
Für die Erstellung eines gut lesbaren Textes gibt es einige beeinflussende Faktoren und Faustregeln:
Serifen vs. Groteske
Die Meinung, dass gerade bei großen Textmengen Serifen zu einer besseren Lesbarkeit beitragen, ist weit verbreitet. Die Serifen bilden auf der Schriftlinie eine optische Führung, verhindern, dass der Leser in der Zeile verrutscht, und können dadurch häufig mit einem geringeren Zeilenabstand gesetzt werden. Serifen-Schriften sind im Printbereich – vor allem in Zeitungen oder Büchern –weit verbreitet. Am Bildschirm stellen Serifen-Schriften häufig ein Problem dar, denn sie werden aufgrund der geringeren Auflösung und des eckigen Monitorrasters nicht optimal dargestellt. Erst ab einer Schriftgröße von 16 pt leidet die Schriftwirkung von Serifenfonts am Bildschirm nicht mehr. Im Web werden deshalb überwiegend Groteske, also serifenlose Schriften bzw. Sans Serifs eingesetzt.
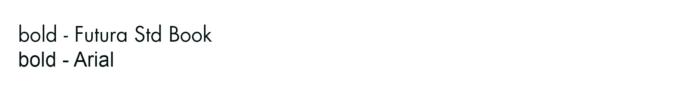
Aber auch innerhalb der zwei Gruppierungen gibt es Unterschiede. Einige Grotesk-Schriften (z. B. Futura Std Book) beruhen auf geometrischen Formen. Die Spiegelungen und durchgängig sehr ähnlichen Strichstärken verleihen den Schriften eine ausdrucksstarke Wirkung, beeinträchtigen aber den Lesefluss, da es leicht zu Verwechslungen zwischen den Buchstaben kommen kann. Sogenannte humanistische serifenlose Schriften (z. b. Arial) sind dynamischer und lassen sich besser lesen.
Schriftgröße
Größer bedeutet nicht gleich besser. Ausschlaggebend für die Wahl der Schriftgröße sind Lesedistanz und Zielgruppe. Zum Beispiel werden Plakate und Banner in der Regel aus einer größeren Distanz betrachtet als Flyer oder Postkarten. Für ältere oder hinsichtlich des Sehens beeinträchtigte Personen darf die Schriftgröße bzw. der Schriftgrad nicht zu klein sein. Zu beachten ist, dass verschiedene Schriftarten in ein und derselben Schriftgröße aufgrund ihrer unterschiedlichen Proportionen unterschiedlich groß wirken können. Die Schriftgrößen lassen sich in drei Kategorien einteilen:
- Konsultationsgröße: Schriftgröße bis 8 pt. Sie ist für Texte vorgesehen, die nur kurz konsultiert werden. Diese weniger umfangreichen Texte können zum Beispiel Fußnoten, Randbemerkungen oder Bildunterschriften sein.
- Lesegröße: Eine angenehme Lesegröße liegt im Printbereich zwischen 9 und 12 pt. Im Web sollte der Schriftgrad zwischen 10 und 14 Pixeln liegen (hier finden Pixel statt Punkt Anwendung). Diese Schriftgrößen sind für größere Textmengen gedacht, für die mehr Zeit zum Lesen nötig ist und welche dadurch das Auge stärker und länger beanspruchen. Beispiele aus dem Printbereich sind Zeitungs- und Zeitschriftenartikel, Bücher oder Broschüren.
- Schaugröße: Im Printbereich spricht man ab Schriftgröße 14 pt und im Web ab 15 Pixel von einer sinnvollen Schaugröße. Der entsprechende Textteil soll auffallen und die Aufmerksamkeit des Lesers auf sich lenken. Die Schaugröße eignet sich für Überschriften, Slogans oder Buchtitel.
Hinweis: Weitere Details dazu finden Sie in unserem Artikel über Schriftgröße.
Zeilenlänge
Sowohl zu lange als auch zu kurze Zeilen behindern den Lesefluss. Als Orientierung gilt: Bei Printprodukten sollte eine Zeile nicht weniger als 35 bis 40 Zeichen haben. Ideal sind 60 bis 70 Zeichen pro Zeile. Im Web gelten 50 bis 80 Zeichen als ideal. Je schmaler die verwendete Schriftart ist, desto kürzer wird dementsprechend die Zeile ¬– und umgekehrt. Außerdem gilt in Bezug auf die Lesbarkeit und Schriftwirkung: Je länger die Zeile, desto größer sollte der Abstand zwischen den einzelnen Zeilen sein.
Zeichen in markiertem Bereich zählen lassen:
InDesign: Fenster > Informationen
Word: Extras > Wörter zählen
Zeilenabstand
Der Zeilenabstand sollte der Größe der Schrift angepasst werden und ca. 20 Prozent größer sein als die Schriftgröße. Bei einer 14 pt großen Schrift, die z. B. für eine Überschrift eingesetzt wird, sollte der Zeilenabstand also 14 pt + 2,8 pt (20 Prozent) = 16,8 pt oder gerundet 17 pt betragen. Serifen-Schriften benötigen im Normalfall einen etwas größeren Zeilenabstand als Groteske.
Satzart
Die gewählte Satzart trägt ebenfalls stark zur Lesbarkeit von Texten bei. Blocksatz schafft Übersichtlichkeit, erfordert aber auch eine sorgfältige Silbentrennung, da im Deutschen schnell ein unruhiges und „löchriges“ Gesamtbild entsteht, wenn lange Wörter in die nächste Zeile rutschen. Mehr als drei Trennungen in Folge gelten jedoch als unschön. Mit sehr kurzen Sätzen funktioniert der Blocksatz nicht: Bei weniger als 40 Zeichen pro Zeile, sollte auf eine andere Satzart zurückgegriffen werden.
Beispiel für Blocksatz:
Der linksbündige Flattersatz ist aufgrund der angenehmen Lesbarkeit die Standard-Satzart. Vor allem im Web ist der linksbündige Flattersatz sinnvoll, da die automatische Silbentrennung noch nicht vollständig ausgereift ist. Die Flatterzone am Ende der Zeilen sollte maximal ein Fünftel der Zeilenlänge betragen. Optische Löcher und Treppeneffekte sollten im Idealfall durch eine Inhalts- oder Größenanpassung vermieden werden.
Beispiel für linksbündigen Flattersatz:
Bei bestimmten Layouts kommt auch der rechtsbündige Flattersatz als Stilmittel in Frage. Rechtsbündig gesetzte (kurze) Textblöcke erregen im Einzelfall die gewünschte Aufmerksamkeit.
Beispiel für rechtsbündigen Flattersatz:
Beim Mittelachsensatz sind die Zeilen zentriert um die Mittelachse ausgerichtet und flattern nach rechts und links. Eine Silbentrennung sollte hier nicht angewendet werden. Der Mittelachsensatz wird häufig in Einladungskarten oder auf Flyern wiedergefunden, ist jedoch eigentlich derzeit nicht in Mode und sollte vor allem bei großen Textblöcken nicht verwendet werden. Der Einsatz zur Hervorhebung von einzelnen Sätzen oder Zitaten gilt als in Ordnung.
Beispiel für Mittelachsensatz:
Laufweite
Im Normalfall sind Schriftarten so designt, dass die Laufweite, also der Abstand zwischen den einzelnen Zeichen, für eine optimale Lesbarkeit sorgt. Zu Gestaltungszwecken – gerade bei Überschriften oder plakativen Textpassagen – ist es jedoch durchaus erlaubt, die Abstände bestimmter Zeichen nachzujustieren. Die meisten Probleme bereiten die Buchstabenkombinationen „Il“, „hn“, „ad“ und „ng“. Hier wird der Lesefluss schnell gestört, wenn die Buchstaben zu eng aneinanderrücken. Ein beliebter Satz, um die Laufweite zu überprüfen, ist „Ilona lag zehn Radlängen vorn“.
Schriftschnitt
Am besten lassen sich Schriften mit normalem Schnitt, das heißt geradestehende Schriften mit einer mittleren Strichstärke lesen. Abweichungen wie gefettete, kursive, gestauchte oder gedehnte Texte führen zu einer schlechteren Lesbarkeit. Jedoch sind vereinzelte Veränderungen in einem angemessenen Rahmen erlaubt.
Wie wirken bestimmte Schriftarten und wie lassen sie sich kombinieren?
Nicht umsonst wählen große Marken ihre Corporate Fonts mit Bedacht. Schriftarten können seriös, sympathisch, elegant, reduziert, kindlich oder verspielt wirken. Diese Eigenschaften übertragen wir, wenn sich die Marke dementsprechend präsentiert und handelt, auf die angebotenen Produkte und Dienstleistungen. Grundsätzlich lassen sich viele Schriftarten gut miteinander kombinieren. Am besten geht das jedoch mit Schrifttypen, die sich nicht zu ähnlich sind, also gut voneinander unterscheiden. Gut miteinander kombinieren lassen sich:
Serifen- und Grotesk-Schriften
Klassische Serifen-Schriften werden bevorzugt für lange Textpassagen eingesetzt. In Zeitungen und wissenschaftlichen Büchern sorgen Sie für die gewünschte Seriosität und eine gute Lesbarkeit. Sie wirken sachlich, anspruchsvoll, häufig aber auch konservativ. Die Grotesk- bzw. serifenlosen Schriftarten erleben eine Renaissance und liegen derzeit voll im Trend. Sie wirken meist kühl, nüchtern, modern und elegant.
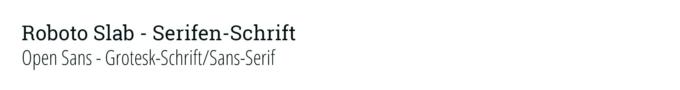
- Beispiele für Serifen-Schriften:
- Beispiele für Grotesk-Schriften:
Schreibschrift und klassizistische Antiqua
Die Schreibschriften verleihen der Botschaft eine persönliche Note. Sie eignen sich besonders für Einladungen, Grußkarten oder Überschriften. Zu den Schreibschriften gehören auch Kalligrafie- und Handschriften. Je nachdem, welche Schreibschriftart genutzt wird, wirkt der Text klassisch elegant, feierlich, fröhlich oder frisch und dynamisch. Die klassizistische Antiqua ist eine Schriftklasse nach DIN 16518. Sie ist vom Schreiben mit der Spitzfeder, die je nach Druck verschiedene Strichstärken in jede Richtung zulässt, geprägt. Die Schriften wirken streng, qualitativ und strahlen Eleganz und statische Ruhe aus.
- Beispiele für Schreibschriften:
- Beispiele für klassische Antiqua:
Runde und gebrochene Schriften einer Stilepoche
Runde Schriften wirken lebendig, funkelnd, ruhig, statisch, hochtrabend oder verträumt. Die Bögen der Schriftarten entstehen aus einer gleichmäßigen und fließenden Bewegung. Gebrochene Schriften, bei denen die Bögen der Buchstaben hingegen ganz oder teilweise gebrochen sind, wirken traditionell, historisch und würdevoll.
- Beispiele für runde Schriften:
- Beispiele für gebrochene Schriften:
Schriften aus einer Schriftfamilie
Bestimmte Schriftfamilien wie Meta, Fedra oder Futura wurden im Laufe der Zeit immer weiter ausgebaut. Sie umfassen nun häufig sowohl Serifen- als auch Grotesk-Versionen in unterschiedlichen Sprachen. Display- und Monospaced-Varianten (d. h. Versionen mit einer festen/gleichen Zeichenbreite) sowie verschiedene Strichstärken sind ebenfalls verfügbar.
- Beispiele aus der Schriftfamilie Futura:
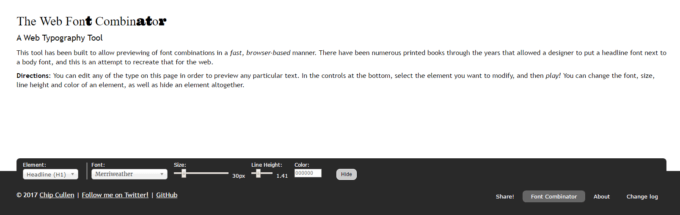
Um die Schriftwirkung von Webschriften zu überprüfen, gibt es kostenlose Onlinetools wie The Web Font Combinator. Mit dem Werkzeug können Schriftarten der Google Web Fonts und weiteren gängigen Schriftarten auf drei Ebenen miteinander verglichen und ihre Wirkung getestet werden, indem die Schriftarten, Schriftgrößen, Zeilenabstände und Farben individuell angepasst und miteinander kombiniert werden.
Auch interessant: Schöne Beispiele für Webschriften finden Sie in unserem Artikel „Zehn angesagte Script Fonts von Google“
Checkliste zur Schriftartwahl: In fünf Schritten zur passenden Schriftart
Setzen Sie sich mit diesen fünf Punkten auseinander, um die passende Schriftart für Ihr Projekt zu finden:
- Wo soll der Text stehen?
Online oder auf Papier: Welche Schriftarten lassen sich auf dem gewählten Medium gut darstellen? - Wie lang ist der Text?
Knappe Überschrift oder langer Erklärungstext: Welche Schriftart erregt die gewünschte Aufmerksamkeit oder lässt sich ermüdungsfrei lesen? Werden Schriftschnitte wie fett, light oder kursiv benötigt, um einzelne Stellen hervorzuheben? - Was ist der Inhalt des Textes?
Unternehmensbroschüre oder Einladung zum Sommerfest: Welche Assoziationen sollen durch die Schriftart hervorgerufen werden, um den Textinhalt zu untermauern? - Wer ist die Zielgruppe?
Alt oder jung, hipp oder konservativ: Wie ist die Lesefähigkeit der erwarteten Leserschaft? In welcher Situation und mit wieviel Zeit wird der Inhalt gelesen? - In welcher Sprache wird der Text verfasst?
Deutsch oder Englisch: Enthält der Zeichensatz alle benötigten Buchstaben (ä, ö, ü, ß usw.) und Sonderzeichen (&, §, % usw.)?
Tipp: Weitere Informationen zu Typografie, Schrift-Tools und Gratisschriften im Netz finden Sie auf unserer Themenseite „Kostenlose Schriften & Fonts“.