Stellen Sie sich vor, Sie bearbeiten in Photoshop ein Bild, das auf den ersten Blick gestochen scharf aussieht. Dieses Bild geben Sie dann in den Druck. Sobald das Druckerzeugnis vor Ihnen auf dem Tisch liegt, bemerken Sie jedoch, dass das zuvor scharfe Bild gedruckt unscharf erscheint. Da die Auflage wegen einem unscharfen Bild natürlich nicht neu gedruckt werden kann, sollte eine solche Situation gar nicht erst auftreten. Dazu ist es wichtig zu verstehen, was hinter dem Begriff Auflösung steckt und wie diese, in Kombination mit den Bildmaßen zu einem gestochen scharfen Bild führt.
Artikelübersicht
Videotutorial
Die Auflösung entscheidet über das Ergebnis von Verkleinern und Vergrößern
Doch was genau versteht man unter der Auflösung? Die Auflösung wird meist in „dots per inch“, kurz „dpi“ angegeben. Da Photoshop allerdings nicht mit „Dots“, sondern Pixeln arbeitet, taucht im Programm der Begriff „pixel per inch“, kurz „ppi“ auf. Da beide Begriffe auf das Gleiche abzielen und lediglich als Synonym verwendet werden, wird in diesem Tutorial die Abkürzung „dpi“ als gängigere Bezeichnung verwendet.
Die dpi-Angabe beschreibt im Allgemeinen die Ausgabedichte von Bildern und Druckerzeugnissen. Je mehr „dots per inch“ – zu deutsch „Punkte pro Zoll“ – vorhanden sind, desto schärfer und feiner wird der Ausdruck für das menschliche Auge wahrgenommen. Um besser zu verstehen, warum bei einer hohen Auflösung das Bild schärfer dargestellt wird, schauen Sie sich das folgende Beispiel an:
Beispiel: Auflösung 72 dpi 
Stellen Sie sich vor, dass dieses Kästchen an allen Seiten jeweils ein Zoll oder umgerechnet 2,54 cm lang ist. Sobald Sie in Photoshop eine Auflösung von 72 dpi festlegen, werden auf diesem einen Zoll beziehungsweise „inch“ insgesamt 72 einzelne Punkte oder Pixel dargestellt (siehe Bild). Diese Pixel liegen in Wirklichkeit direkt aneinander. Nur zur besseren Veranschaulichung wurden kleine Lücken zwischen den Kästchen eingefügt.
Beispiel: Auflösung 300 dpi
Handelt es sich bei Ihrem Dokument um ein Druckprojekt, empfiehlt sich die Einstellung von 300 dpi. Diese hohe Auflösung wird standardmäßig für Druckerzeugnisse verwendet, da es hierbei besonders auf Detailgenauigkeit und Schärfe ankommt. Für das Dokument bedeutet die Angabe von 300 dpi, dass sich jetzt nicht mehr 72, sondern insgesamt 300 einzelne Punkte auf einem Zoll befinden (siehe Bild). Die Kästchen erscheinen jetzt deutlich kleiner. Daraus resultiert eine schärfere und feinere Darstellung als bei einem Bild mit einer niedrigen Auflösung.
Besondere Problematik: Unscharfes Bild trotz hoher Auflösung
Wenn Ihnen ein Bild mit einer hohen Auflösung vorliegt, dieses aber dennoch unscharf erscheint, liegt es sehr wahrscheinlich an zu kleinen Bildmaßen. Ein gestochen scharfes Bild kann nur entstehen, wenn eine passende Relation von Pixelanzahl – also der Auflösung – und dem Ausgabeformat vorhanden ist.
Auflösung ohne Verlust von Bildinformationen ändern
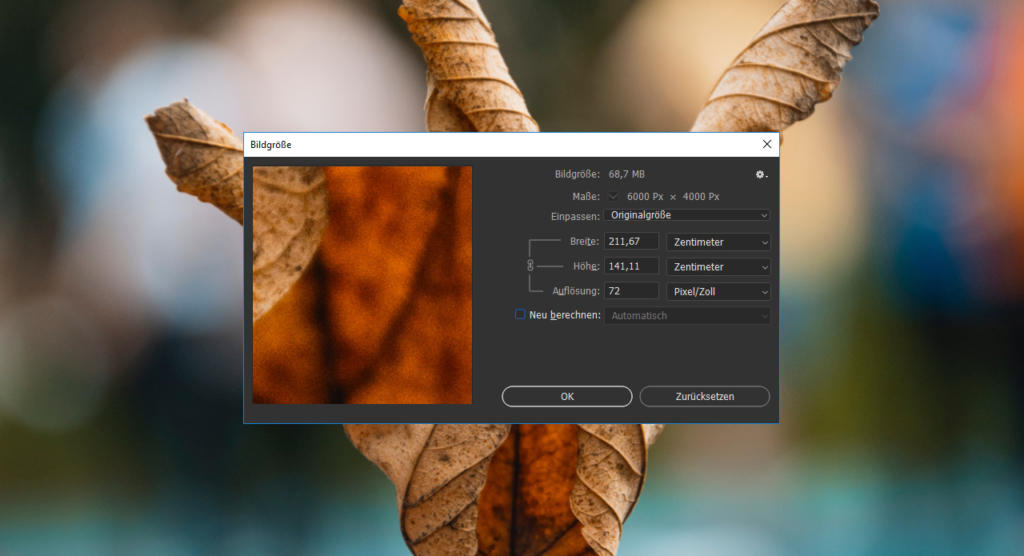
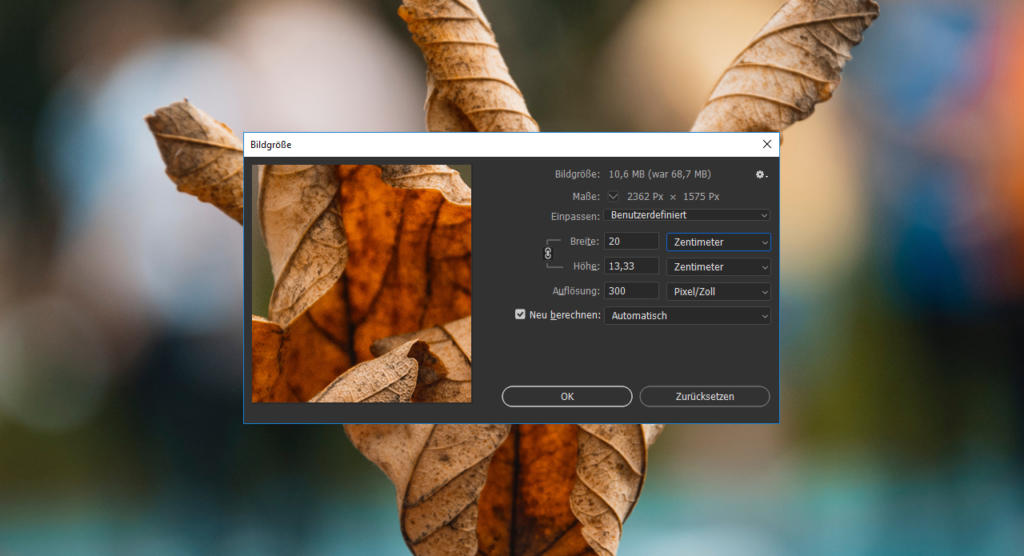
In diesem Beispiel soll ein Herbstbild verkleinert und bei Bedarf auch wieder vergrößert werden. Auf den ersten Blick wirkt dieses auch gestochen scharf, da entweder eine hohe Auflösung, ein hohes Bildmaß oder sogar beides vorliegt. Um das zu überprüfen, klicken Sie im Menü auf Bild und anschließend auf Bildgröße. Im jetzt geöffneten Bedienfeld sehen Sie alle Informationen, die Ihre Bildmaße betreffen. In diesem Fall hat das Bild „nur“ eine Auflösung von 72 dpi. Dafür sind die Bildmaße so hoch, dass das Bild bei einem Eins-zu-eins-Ausdruck zwei Meter breit und fast eineinhalb Meter hoch wäre. Es sind also optimale Bedingungen vorhanden, um bei dem Bild eine höhere Auflösung einzustellen. In diesem Beispiel wird eine Auflösung von 300 dpi eingestellt. Damit das Bild keine Bildinformationen verliert, wird bei einer Änderung der Auflösung direkt auch die Bildgröße manipuliert.
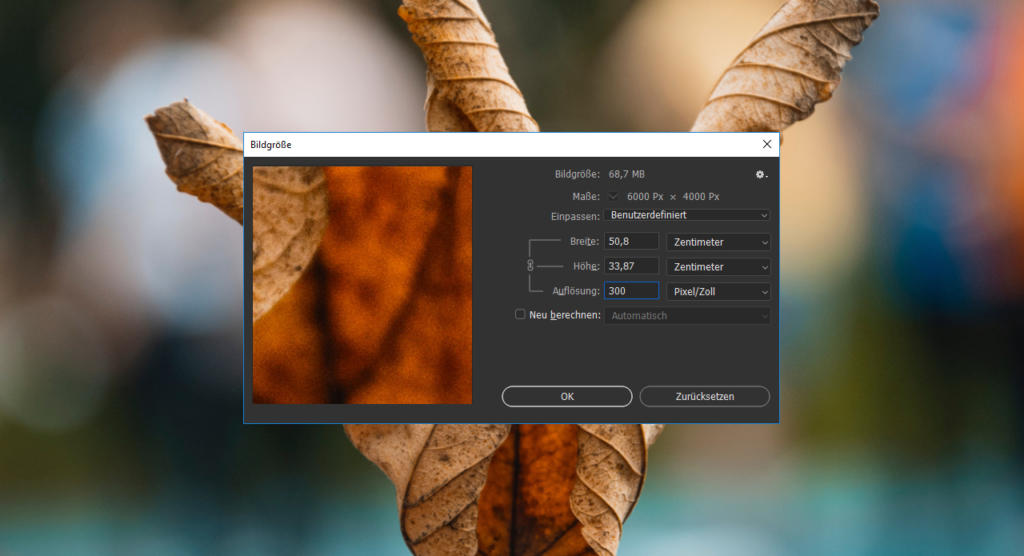
Durch die Einstellung von 300 dpi befinden sich jetzt auf einem „inch“ nicht mehr 72, sondern 300 Pixel. Dementsprechend verringert sich auch das Bildmaß auf 50 x 33 cm. Sie können bei der aktuellen Einstellung die Bildmaße und die Auflösung nahezu beliebig manipulieren. Achtung: Möchten Sie aber Ihr Bild bei einer vorgegebenen Auflösung mit einem bestimmten Bildmaß einstellen, dann werden Sie zwangsweise Bildinformationen verlieren.
In Photoshop Bilder verkleinern oder vergrößern mit möglichst wenig Informationsverlust
 Um die Originalmaße des Bildes unabhängig von der Auflösung zu verändern, stellen Sie zunächst Ihre gewünschte Auflösung ein. In diesem Beispiel wird der Wert 300 dpi beibehalten. Setzen Sie anschließend ein Häkchen in der Checkbox „Neu berechnen“. Wenn Sie nun die Bildmaße verändern, bleibt die aktuell eingestellte Auflösung vorhanden. Das Bild wird, je nach eingestelltem Bildmaß, verkleinert oder vergrößert. Achten Sie bei der Änderung des Bildmaßes darauf, dass links neben den Werten das Kettensymbol ausgewählt ist, damit Ihr Bildmaß proportional verändert wird. Andernfalls wird Ihr Bild verzerrt. Sobald Sie das Bedienfeld bestätigen, werden die geänderten Werte übernommen und Ihr Bild wird, je nach Einstellung, verkleinert oder vergrößert.
Um die Originalmaße des Bildes unabhängig von der Auflösung zu verändern, stellen Sie zunächst Ihre gewünschte Auflösung ein. In diesem Beispiel wird der Wert 300 dpi beibehalten. Setzen Sie anschließend ein Häkchen in der Checkbox „Neu berechnen“. Wenn Sie nun die Bildmaße verändern, bleibt die aktuell eingestellte Auflösung vorhanden. Das Bild wird, je nach eingestelltem Bildmaß, verkleinert oder vergrößert. Achten Sie bei der Änderung des Bildmaßes darauf, dass links neben den Werten das Kettensymbol ausgewählt ist, damit Ihr Bildmaß proportional verändert wird. Andernfalls wird Ihr Bild verzerrt. Sobald Sie das Bedienfeld bestätigen, werden die geänderten Werte übernommen und Ihr Bild wird, je nach Einstellung, verkleinert oder vergrößert.
Achtung: Sobald Sie in Photoshop Bilder verkleinern, werden diese neu berechnet und verlieren an Bildinformationen. Diese können nicht durch ein erneutes Vergrößern wiederhergestellt werden. Um ein anderes Bildmaß auszuwählen, machen Sie Ihren letzten Arbeitsschritt mit der Tastenkombination Strg + Z rückgängig und bearbeiten Sie erneut das Originalbild.
Photoshop: Bilder verkleinern nach Maß
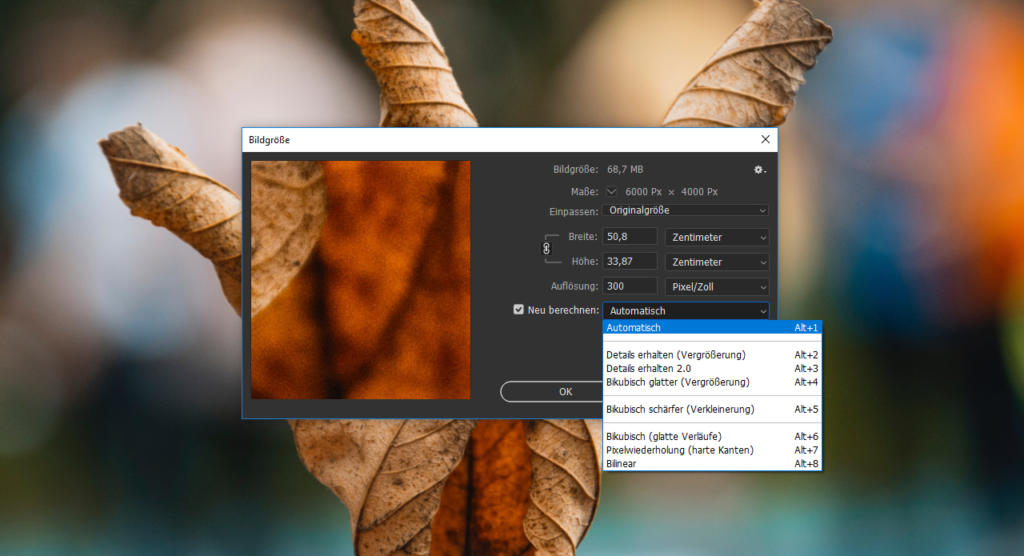
Wenn Ihr Bild nach der Verkleinerung trotz hoher Auflösung pixelig erscheint, kann es daran liegen, dass Ihr Bild zu viele Details und Feinheiten besitzt. In diesem Fall überprüfen Sie, ob Sie in Ihrem Bild vielleicht einen kleineren Bildausschnitt wählen können und dieser somit mit einem höheren Bildmaß und einer höheren Auflösung eingestellt wird. Alternativ haben Sie neben der „Neu berechnen“-Checkbox die Möglichkeit im Drop-down-Menü aus verschiedenen Bildberechnungsmethoden zu wählen. Für eine Verkleinerung bietet sich beispielsweise Details erhalten 2.0 an. Wenn Ihr Bild für das Web gedacht ist die Methode Bikubisch schärfer.
Tipps zum Verkleinern
- Definieren Sie in Ihrem Bild einen kleineren Bildausschnitt.
- Verkleinern Sie über die Bildberechnungsmethode Details erhalten 2.0.
- Verkleinern Sie über die Bildberechnungsmethode Bikubisch schärfer (Achtung: Nur für Web geeignet).
Besondere Vorsicht beim Vergrößern von Bildern
Während sich Bilder in Photoshop immer verkleinern lassen, ist die Spanne, in der Sie Ihre Bilder vergrößern können, viel kleiner. Der Grund dafür: Bei einer Verkleinerung können zwar Bildinformationen verloren gehen, aber bei einer Vergrößerung muss Photoshop die zusätzlichen Informationen erraten, da diese ja eigentlich nicht existieren. Das Programm bietet allerdings einige Einstellungsmöglichkeiten, um eine Vergrößerung Ihres Bildes zu ermöglichen. Öffnen Sie dazu erneut das Bildgrößen-Bedienfeld.
Über das Drop-down-Menü neben der „Neu berechnen“-Checkbox finden Sie einige Berechnungsmöglichkeiten, um Ihr Bild zu vergrößern. So können Sie beispielsweise Details erhalten 2.0 auswählen oder Sie testen alternativ die bikubischen Einstellungen zum Vergrößern. Achten Sie dabei aber darauf, dass diese Einstellungsmöglichkeiten nur für Bilder gedacht sind, die im Web verwendet werden. Haben Sie hingegen ein Bild mit sehr scharfen Kanten oder können es in Kauf nehmen, dass Photoshop härtere Kanten erzeugt, wählen Sie im Drop-down-Menü die Pixelwiederholung aus. Wie das Endergebnis aussieht, hängt bei allen Einstellungen sehr stark vom eigentlichen Motiv ab. Bewegen Sie sich bei der Vergrößerung Ihrer Bilder immer nur in einem kleinen Bereich, da Ihr Bild ansonsten sehr schnell an Qualität verlieren kann.
Tipps zum Vergrößern
- Vergrößern Sie Ihre Bilder immer nur in kleinen Bereichen (ca. 20% größer als das Originalbild).
- Ob ein Bild gut vergrößert werden kann, ist stark vom Motiv abhängig.
- Vergrößern Sie über die Bildberechnungsmethode Details erhalten 2.0.
- Vergrößern Sie über die Bildberechnungsmethode Bikubisch glatter (Achtung: Nur für Web geeignet).
- Vergrößern Sie über die Berechnungsmethode Pixelwiederholung (Achtung: Erzeugt scharfe Kanten).
Credits:
Tutorial (Text und Video) sowie Gestaltung von Mediengestalter Christoph Ullrich.