Video-Tutorial – Teil 1

Video-Tutorial – Teil 2

Inhaltsverzeichnis dieses Beitrags:
- Spezifikationen der Klappkarte
- Dokument anlegen und Farben definieren
- Hilfslinienraster
- Plastischer Rahmen
- Bild, Text und Icons auf der Titelseite
- Rückseite
- Innenseiten
- Datenanlage überprüfen
- Exportieren
- Die wichtigsten Informationen auf einen Blick
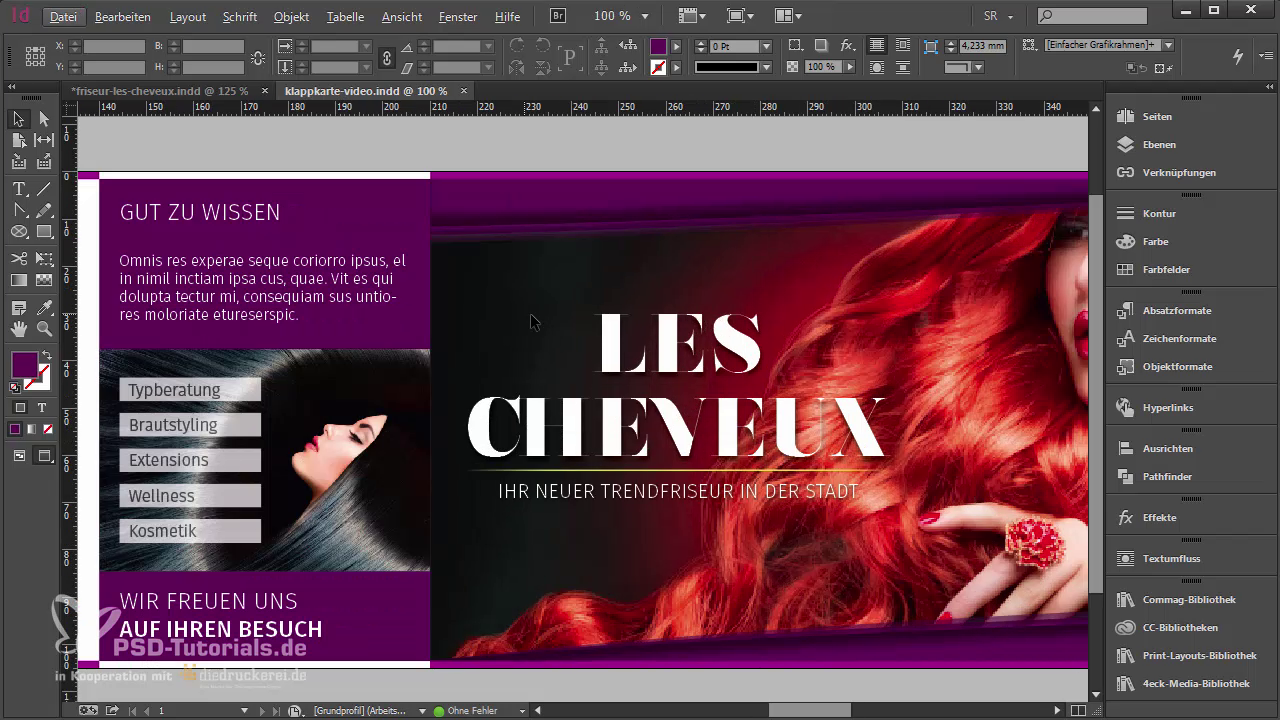
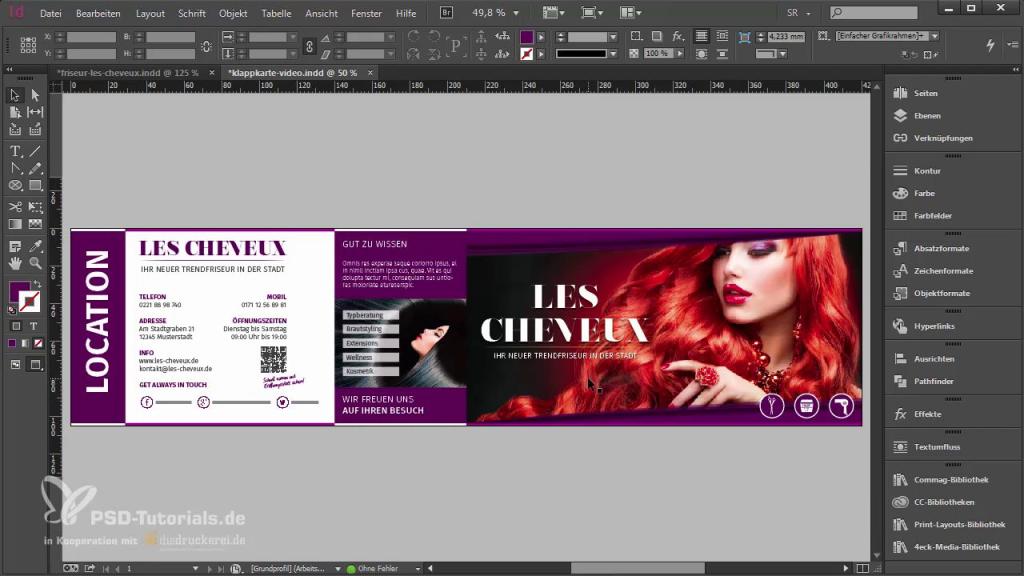
Wir gestalten eine Klappkarte im DIN-Lang-Querformat für den Trendfriseur „Les Cheveux“ (frz. die Haare). Von der grundsätzlichen Konzeption her arbeiten wir auf der Außenseite der Klappkarte mit einem ansprechenden Titelbild und einem tollen Logo sowie auf der Rückseite mit den wichtigsten Daten wie Öffnungszeiten, Adresse, Telefon usw. Die Innenseiten – im Druckdaten-Dokument auf Seite 2 – stellen rechts das Friseurteam vor und zählen links die Leistungen im Detail auf. Alle vier Seiten dieser Karte folgen einem ähnlichen Designprinzip aus einer gleichmäßigen, geometrischen Aufteilung und einem Farbrepertoire von dunklem und hellem Violett über Weiß und einem leichten Schwarz bis zu einem kontrastreichen Gelb, welches sehr sparsam eingesetzt wird. Wir verwenden tolle Bilder von wallenden Mähnen, exzellenten Schnitten und anderen Motiven rund um das Thema Friseur. Das gesamte Design wird sauber angeordnet sein und einen soliden, aufgeräumten Charakter aufweisen. Vor allem wiederkehrende Designelemente tragen dazu bei.
Spezifikationen unseres Druckprodukts
- DIN-Lang im Querformat
- 1-Bruch-Falz
- Datenformat: 42,4 x 10,9 cm
- Endformat offen: 42,0 x 10,5 cm
- Endformat geschlossen: 21,0 x 10,5 cm
- Papierarten: stärkere Materialien ab 280 g/m2
- Lieferung: „plano liegend (gerillt, aber ungefalzt)“ bedeutet, dass die Karten an den Falzlinien eine Rillung haben, sodass sie sich leichter falten lassen, sie werden aber ungefaltet, also flach liegend geliefert.
- Ränder (in InDesign pinkfarbene Linie): 4 mm rundherum
- Anschnitt (in InDesign rote Linie): 2 mm rundherum
- Farbmodus: CMYK, FOGRA39 (ISO Coated v2)
Dokument anlegen und Farben definieren
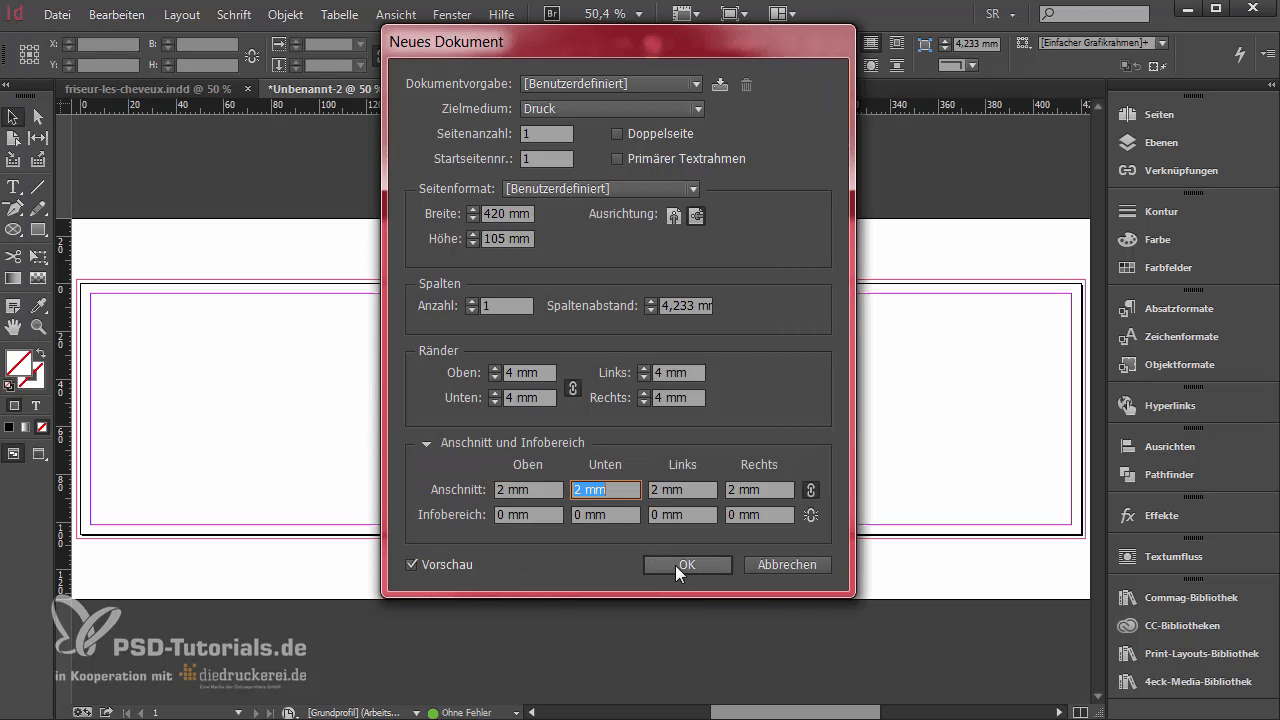
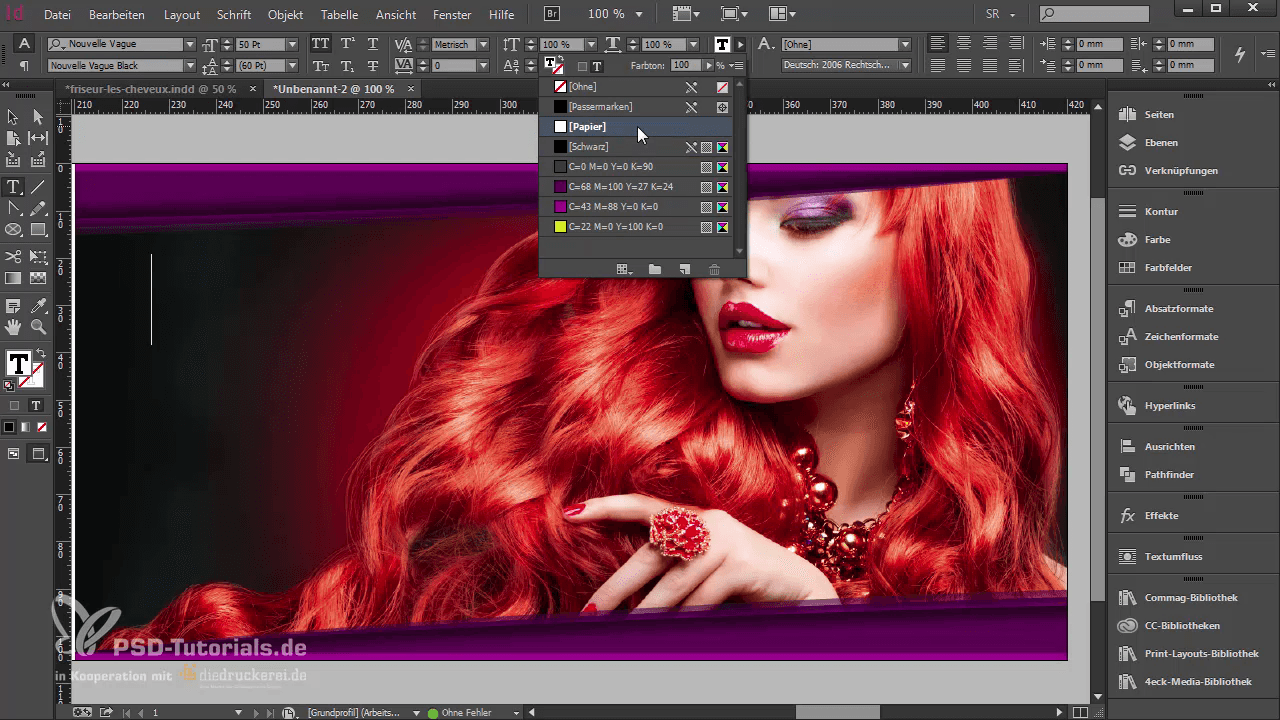
Wir legen also ein neues Dokument an mit den Parametern, die oben genannt sind. Dann definieren wir über das Farben-Bedienfeld neue Farbfelder für das Design der Werbekarte: C0 M0 Y0 K90 ergibt ein etwas abgeschwächtes Schwarz, welches wir für die Schrift verwenden möchten, C68 M100 Y27 K24 ergibt ein brombeerartiges Violett, C43 M88 Y0 K0 ergibt ein ähnliches Violett in einer helleren Nuance und zu guter Letzt C22 M0 Y100 K0 ein fast neonfarben wirkendes, knalliges Gelb. Das Gelb ist die Komplementärfarbe zu den Lilatönen.
Hilfslinienraster auf Musterseite anlegen
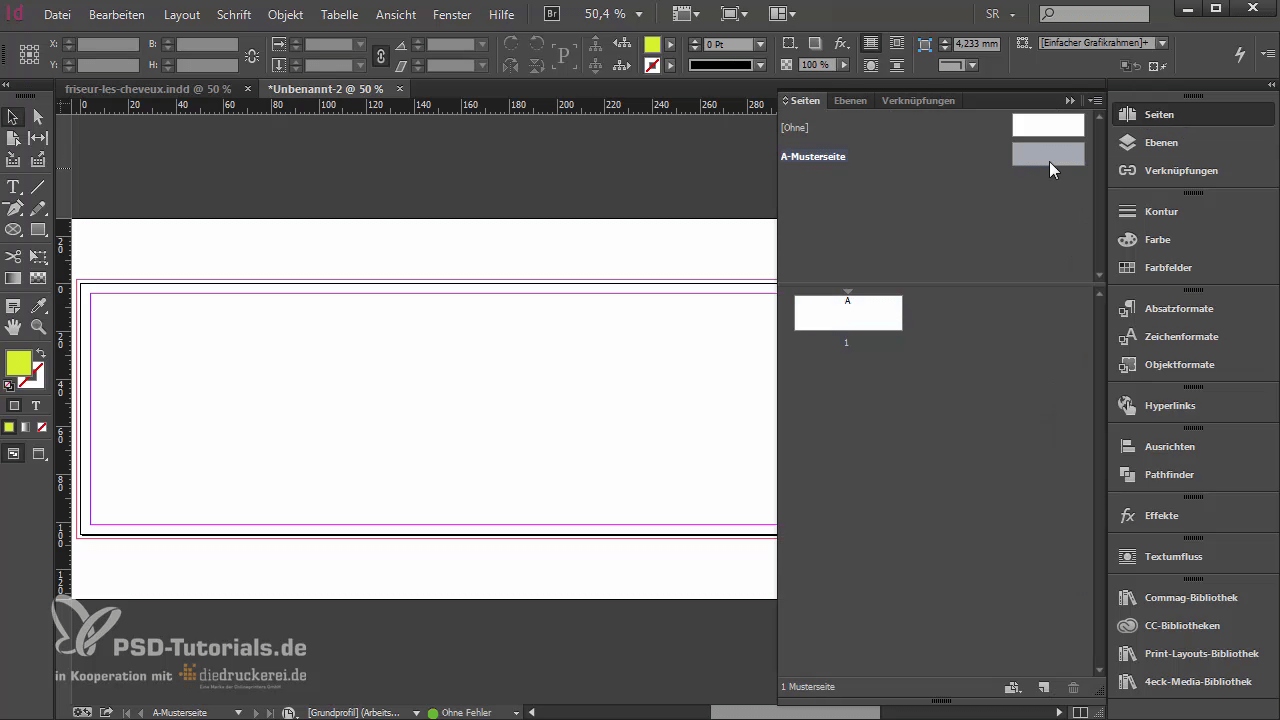
Um bei allen weiteren Seiten auf die selben Aufteilungsmuster zurückgreifen zu können, legen wir das Hilfslinienraster auf einer sogenannten Musterseite an. Diese wählen wir über das Seiten-Bedienfeld einfach aus.
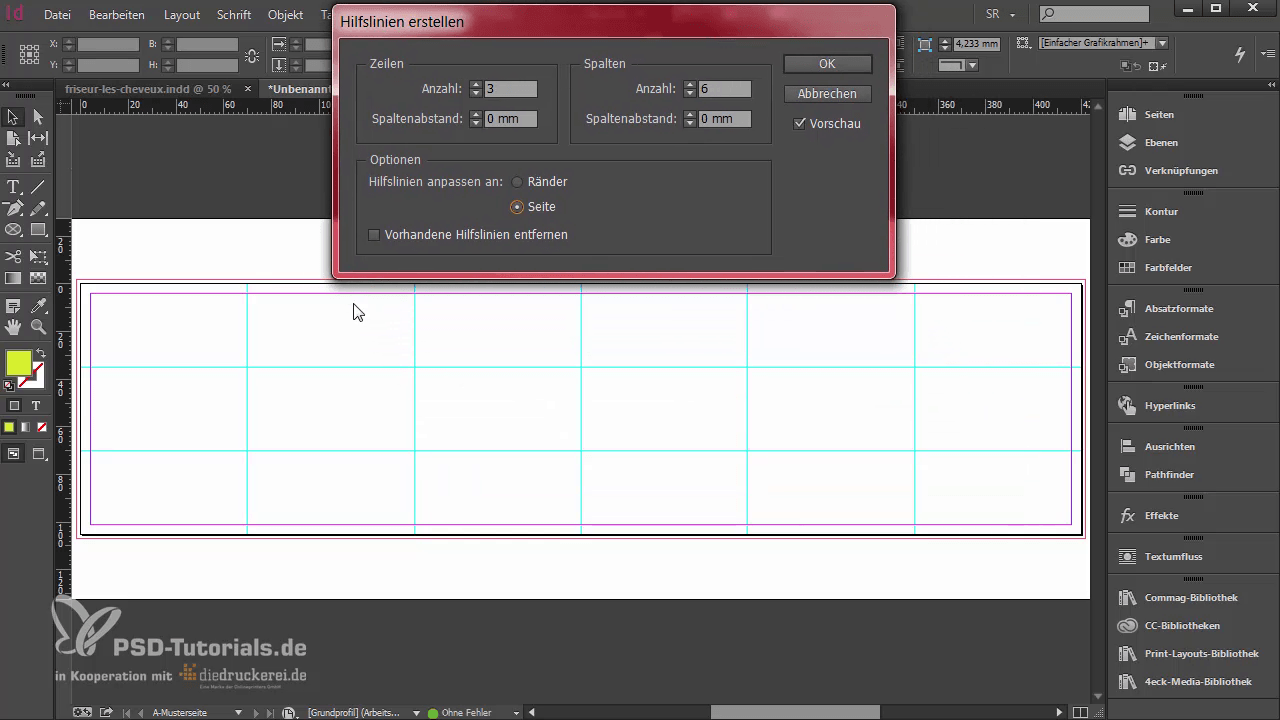
Über Layout > Hilfslinien erstellen öffnet sich der gewünschte Dialog: Dazu geben wir unter dem Feld Zeilen die Anzahl 3 und den Spaltenabstand 0 mm an sowie im Feld Spalten die Anzahl 6 und den gleichen Spaltenabstand.
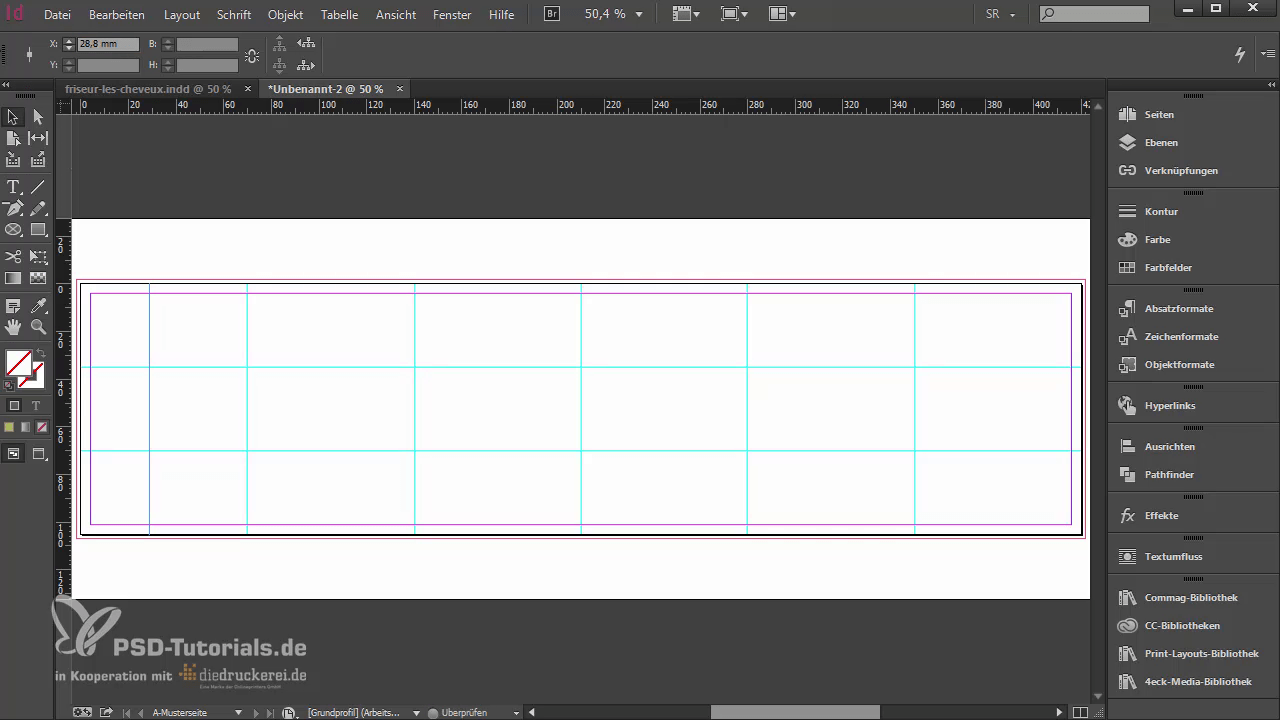
Auf diese Weise ergibt sich für unsere weitere Designarbeit auf jeder einzelnen Seite der Klappkarte eine harmonische Drittelaufteilung, sowohl vertikal als auch horizontal. Jede Seite besitzt nun neun Felder. Außerdem setzen wir zusätzliche Hilfslinien auf der X-Achse bei 28,8 mm und 391,2 mm. An dieser Aufteilung werden wir uns orientieren.
Abschließend wechseln wir über das Seiten-Bedienfeld von der Musterseite wieder auf die normale Seite und werden merken, dass die Hilfslinien gesperrt sind. Den Befehl Ctrl + L (Mac-User verwenden Cmd) brauchen wir also nicht.
Plastischen Rahmen für die Aufmacher-Seite erstellen
In unserem hellen Violett positionieren wir auf der rechten Hälfte unserer Arbeitsseite ein Rechteck mit den Maßen 211,95 mm Breite und 3,5 mm Höhe direkt rechts oben bis an den Anschnitt. So erhalten wir im späteren Endformat einen 1,5 mm breiten lilafarbenen, horizontalen Streifen.
Dazu gesellt sich ein weiteres Rechteck im Dunkelviolett in der gleichen Breite und der Höhe 10 mm. Dieses schieben wir direkt an die untere, lange Kante des ersten Rechtecks.
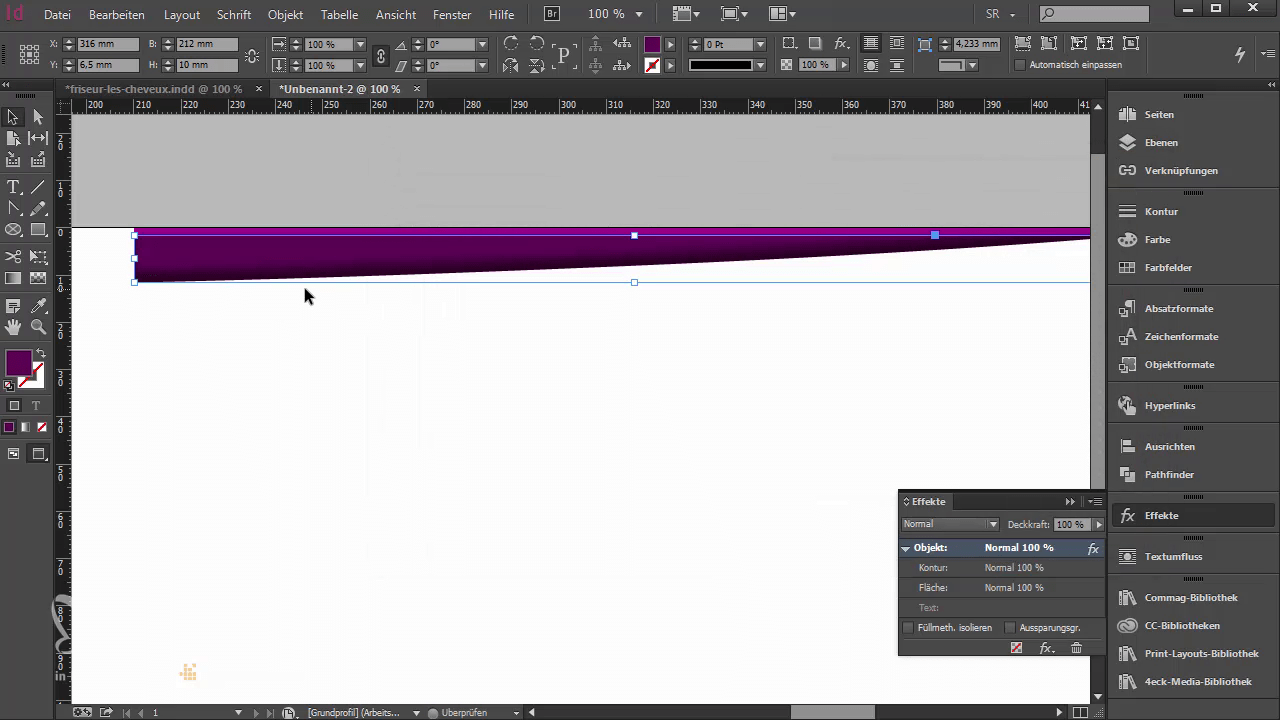
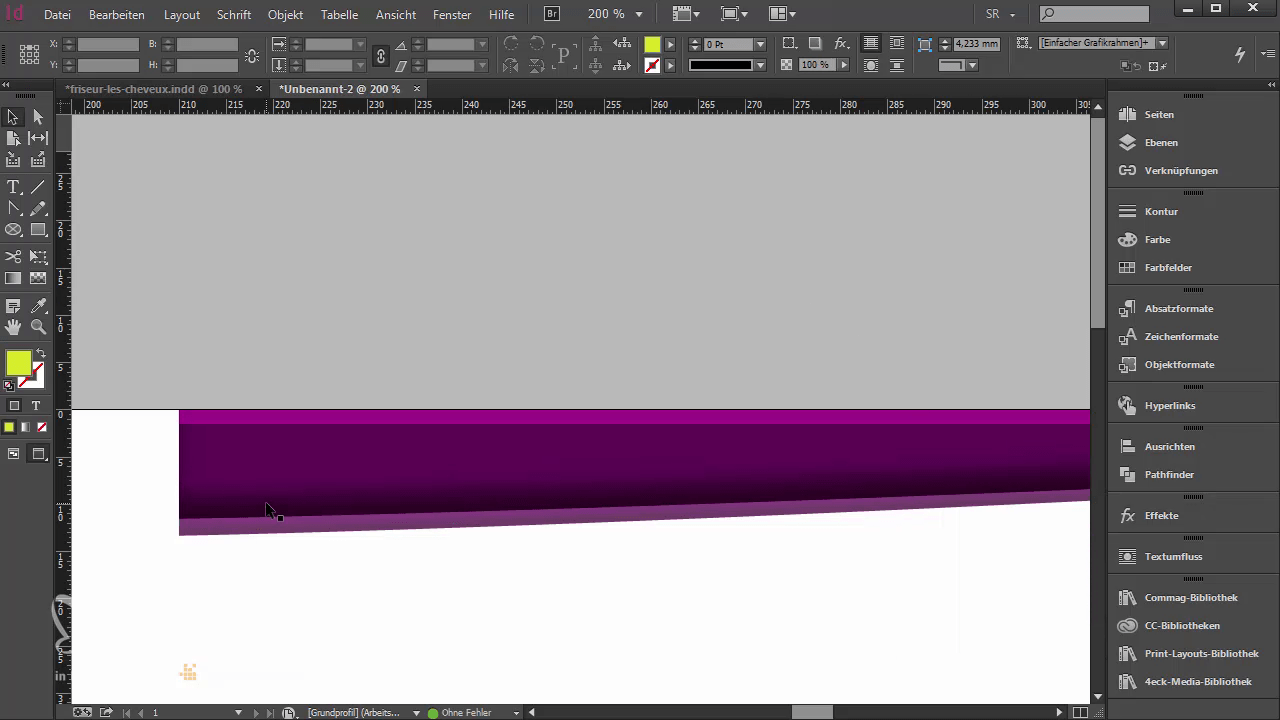
Mit dem Richtungspunkt-Umwandlungs-Werkzeug (siehe Bild oben) klicken wir auf den rechten, unteren Eckpunkt des größeren Rechtecks und halten die Maustaste gedrückt. Wir verändern die Form dieses Streifens dann so, dass sich eine schöne, sanfte Kurve ergibt:
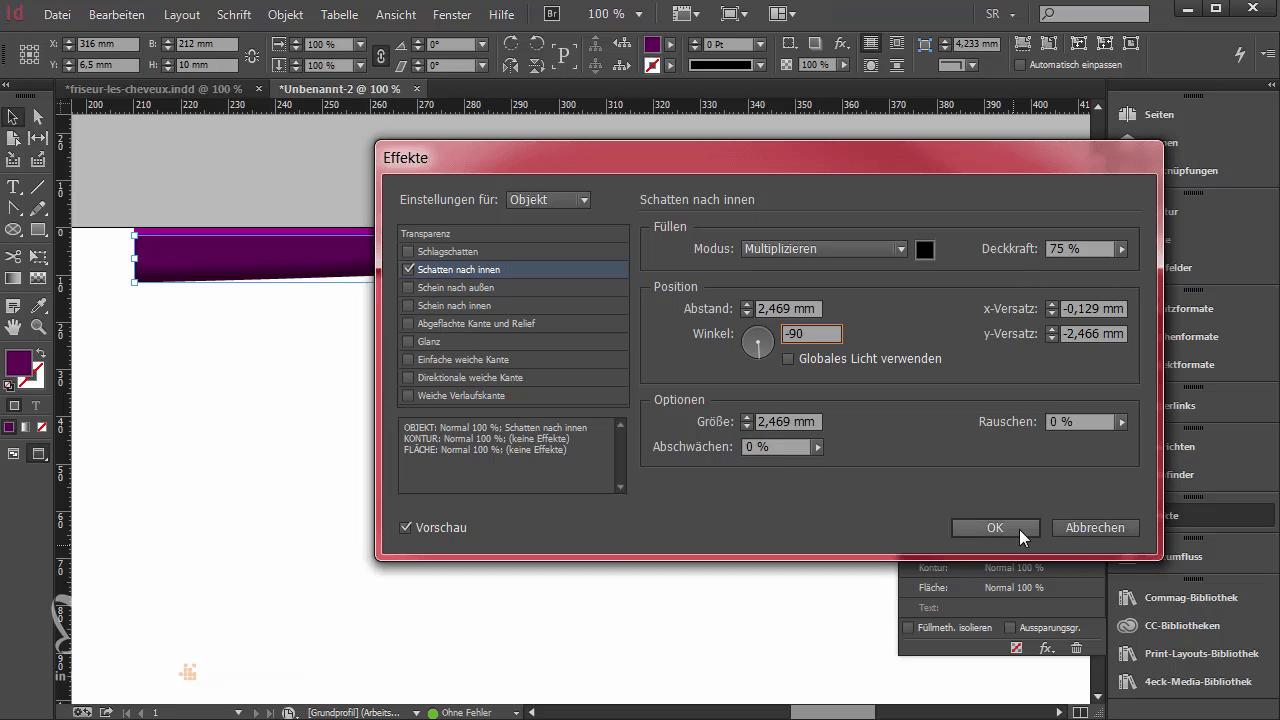
Über das Effekte-Bedienfeld wenden wir dann auf diese neue Form noch ein paar Effekte an, indem wir am unteren Ende des Fensters auf „f“ klicken: Wir wählen den Schatten nach innen mit 75 % Deckkraft in einem Winkel von -90 Grad. Alle anderen Einstellungen lassen wir so, wie InDesign sie uns empfiehlt.
Auf diese Weise bekommen wir einen tollen Übergang von einem fast schwarzen Violett in das Dunkelviolett und oben an der Kante thront der 1,5 mm Streifen im hellen Lila.
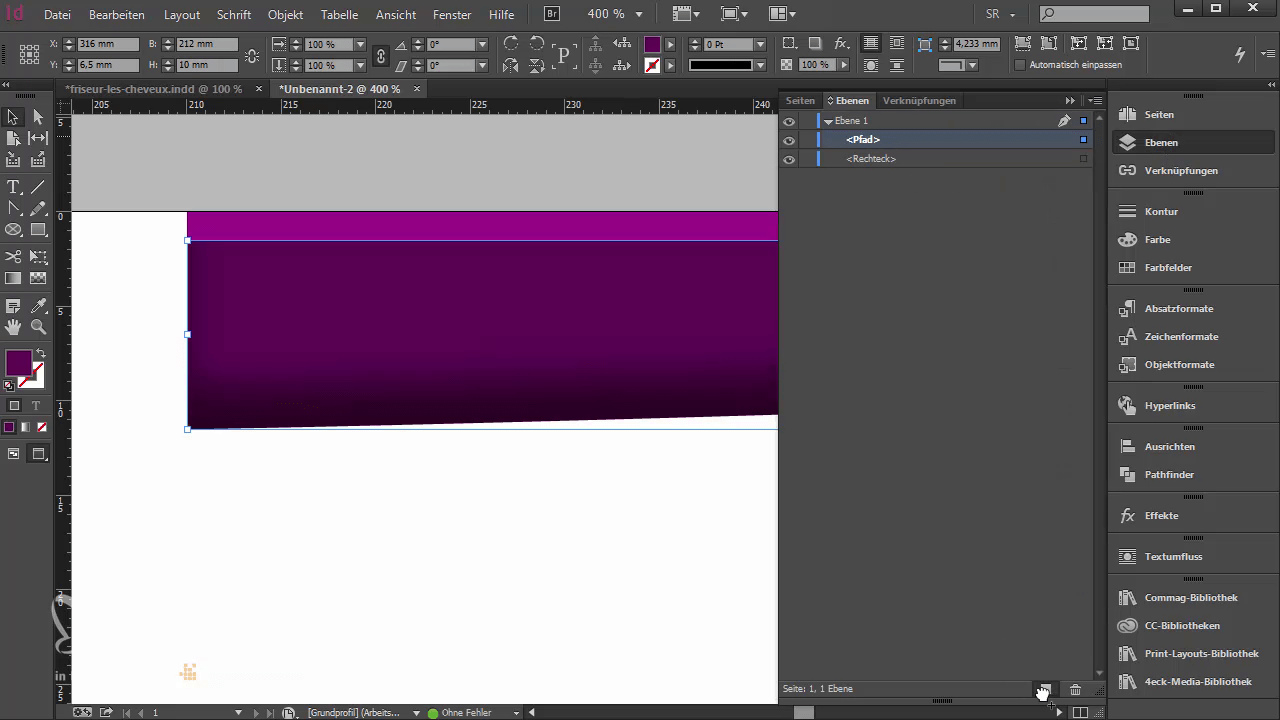
Dieses Element bzw. diesen Pfad werden wir nun über das Ebenen-Bedienfeld duplizieren. Dazu klicken wir darauf und ziehen ihn mit der Maus (der Zeiger wird zu einer kleinen, weißen Hand) auf dieselbe Ebene.
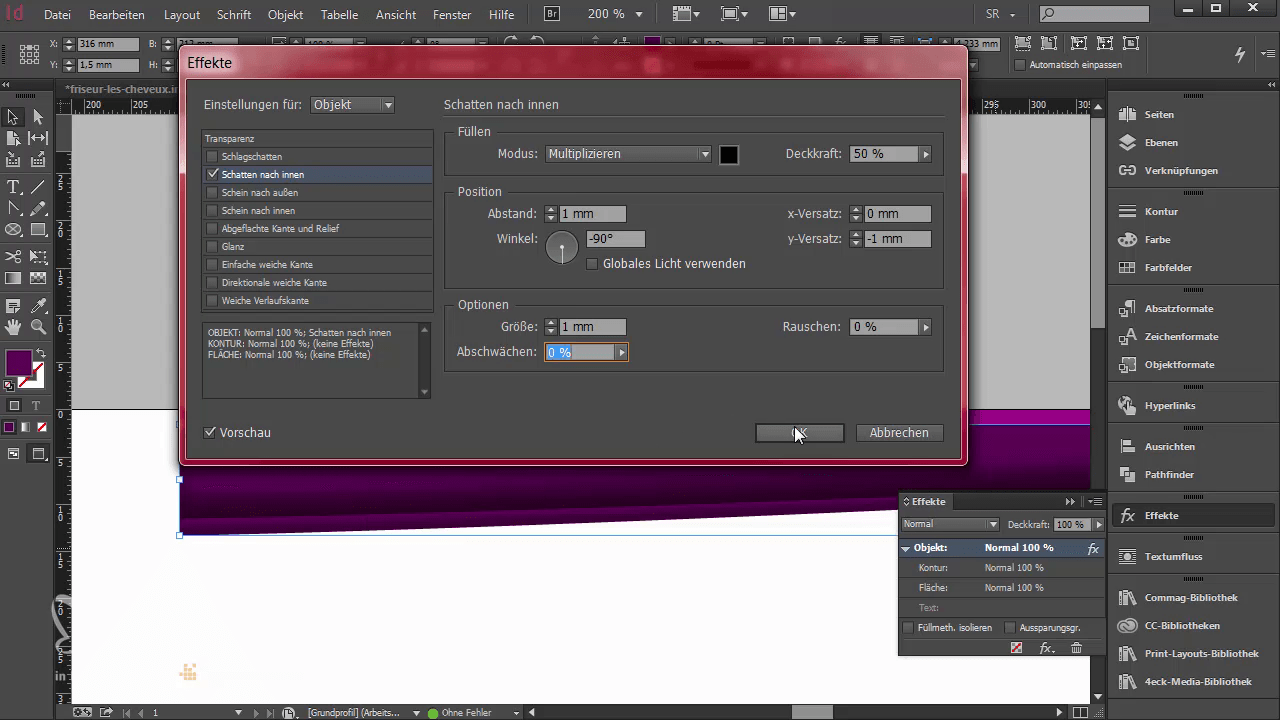
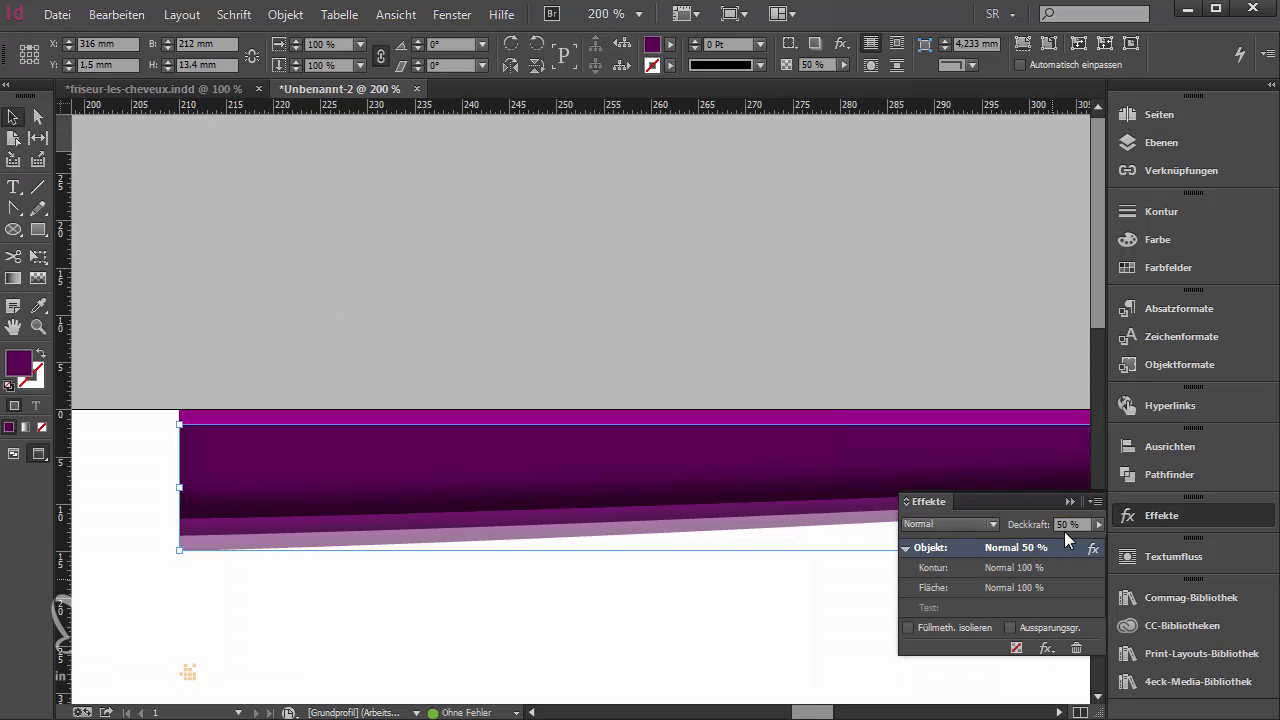
Von diesem Duplikat entfernen wir den Schatten-Effekt, indem wir über das Effekte-Bedienfeld einfach das Häkchen bei Schatten nach innen entfernen und werden dieses Element nun vergrößern. Dazu wird der Bezugspunkt von der vertikalen und horizontalen Mitte auf die obere Mitte gesetzt und die Höhe dieses Elements auf 11,8 mm geändert. Das heißt schlichtweg, es wird nach unten um 1,8 mm größer. Nun wird es noch im Ebenen-Bedienfeld hinter das andere gesetzt. Nun sind wir bereit auch bei diesem vergrößerten Duplikat den Effekt Schatten nach innen anzuwenden, wobei lediglich der Parameter -90 Grad erhalten bleibt. Ansonsten ändern sich Deckkraft (50 %), Abstand (1 mm) und Größe (1mm).
Hier ergibt sich nun im Gegensatz zum vorigen Objekt ein kleiner Schatten, der dicht an der Kante wieder endet. Nun reduzieren wir noch die Deckkraft des gesamten Elements auf 75 % und duplizieren es erneut. Sie merken sicher: Auf diese Weise haben wir sukzessive eine Plastizität aufgebaut, die sich spannend in unser fertiges Design einpassen wird.
Bei der Bearbeitung des Duplikats vom Duplikat folgen wir den bewährten Schritten: Bezugspunkt auf die obere Mitte setzen, vergrößern auf 13,4 mm (Höhe), die Effekte des Duplikats beibehalten und die Deckkraft diesmal auf 50 % verringern.
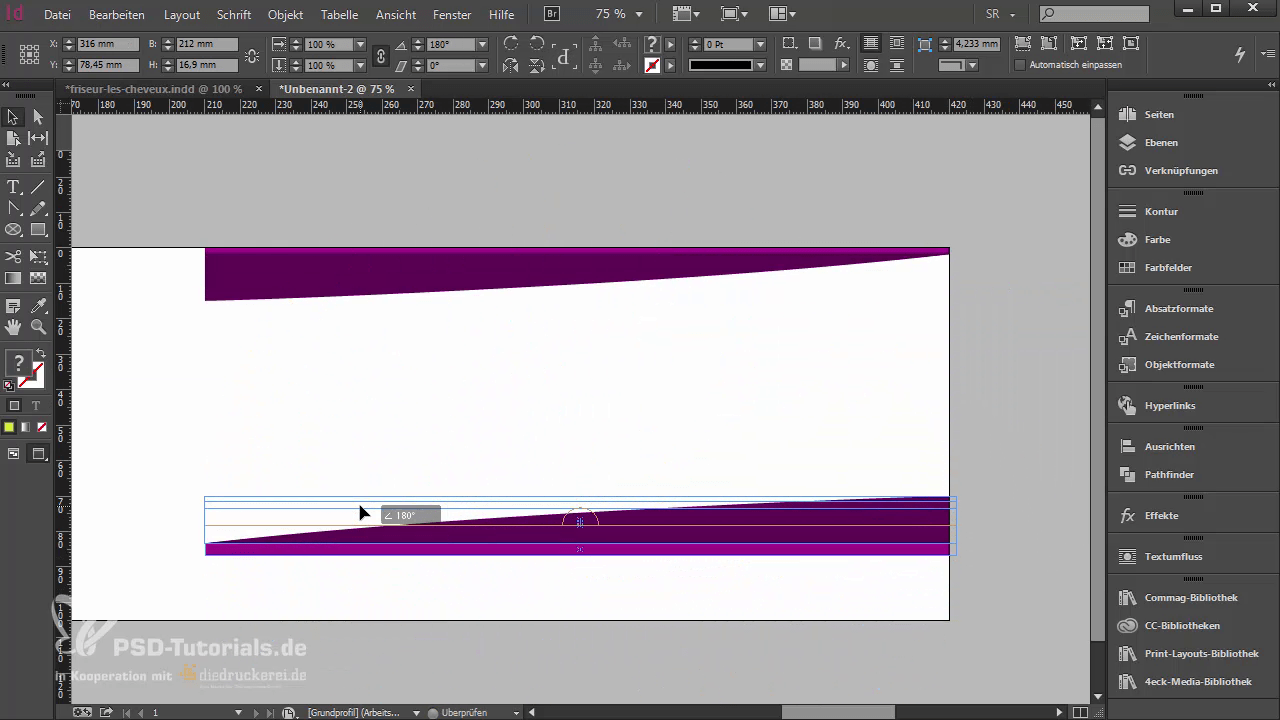
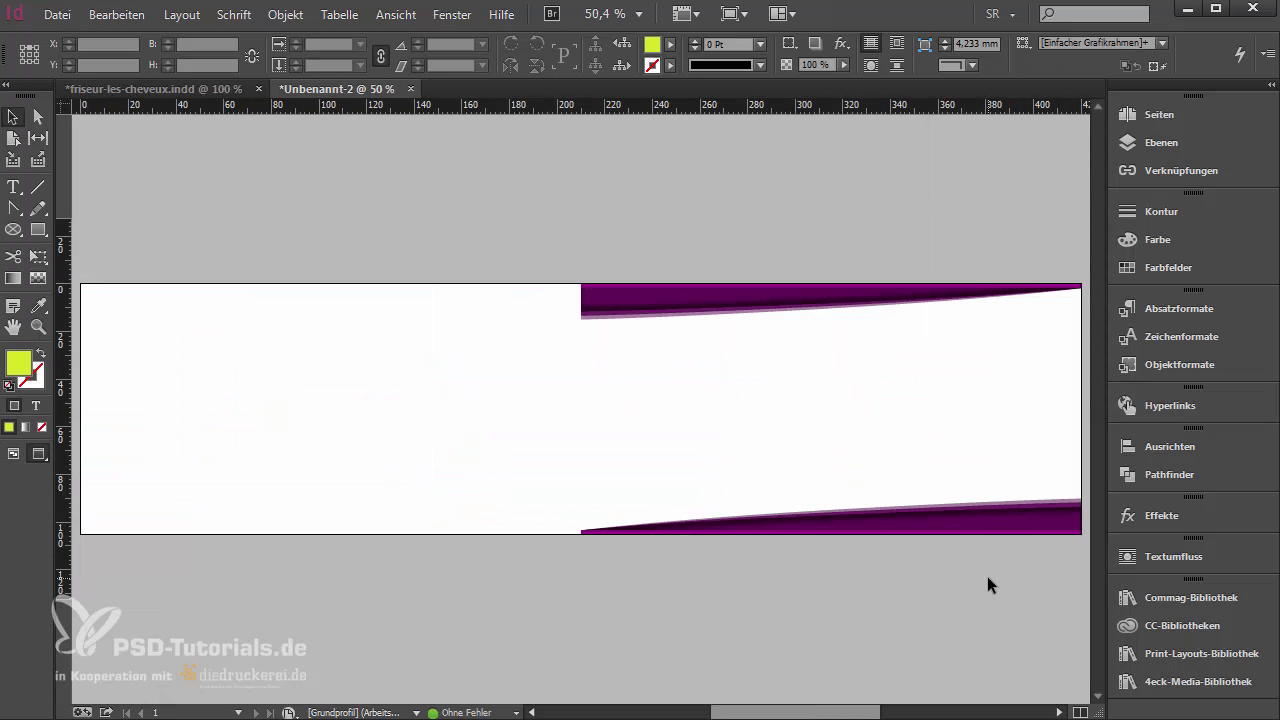
Dieses plastische, violette Farbenspiel ist nun eine gute Basis für unser professionelles, trendiges Design. Deshalb wird es komplett mit allen Einzelelementen durch einen Mausklick in Kombination mit Alt und Shift dupliziert. Wir drehen es direkt am Objekt um 180 Grad und schieben es passend an den unteren Anschnitt.
Dieser symmetrische Rahmen wird nun das Werbefoto für den Friseursalon „Les Cheveux“ einfassen.
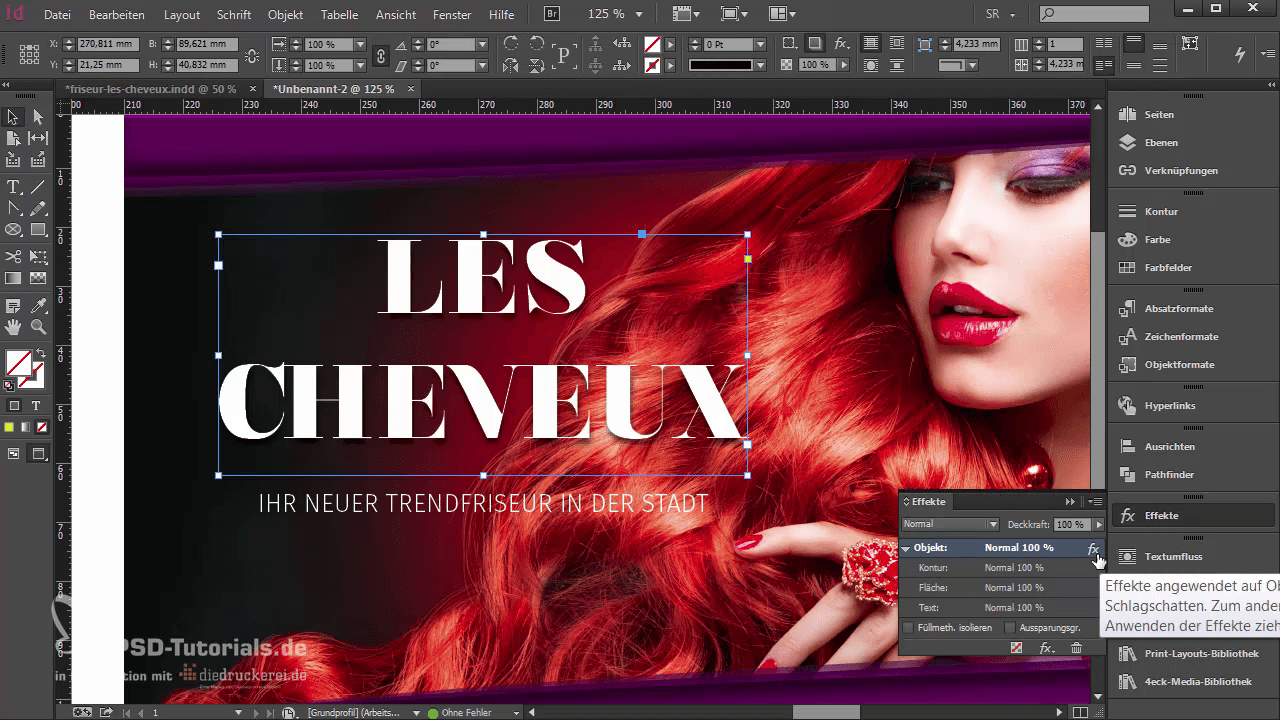
Bild, Text und Icons auf der Titelseite der Klappkarte platzieren
Ausrichten des Bildes
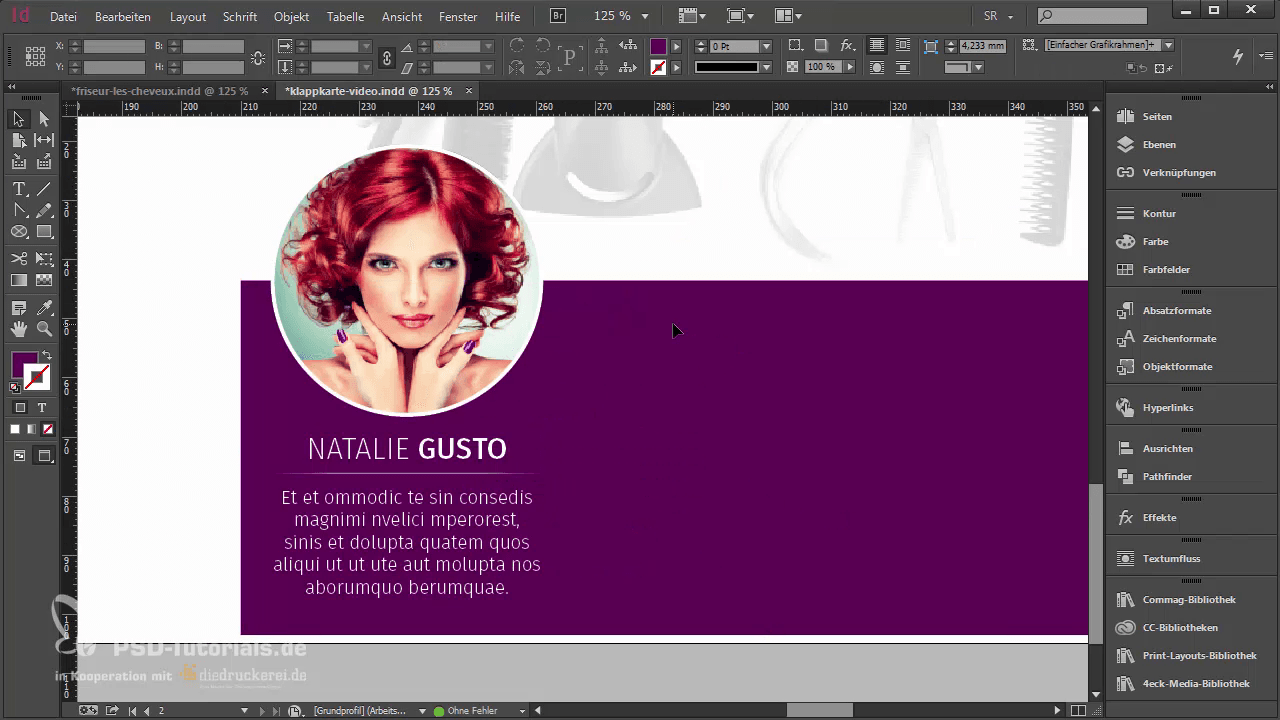
Mit Ctrl + D rufen wir den Platzieren-Dialog auf und wählen das Bild aus: Es zeigt eine Dame mit wallend rotem Haar, rote Lippen und rote Fingernägel – ein netter, auffälliger Kontrast zum Violett des Rahmens. Dieses Bild passen wir so in den Rahmen ein, dass die wichtigsten Elemente wie Augen und Finger nicht abgeschnitten werden.
Achtung:
Legen Sie das Bild über das Ebenen-Bedienfeld hinter den Rahmen, sonst wird es ihn lediglich überdecken.
Titel und Untertitel
Als Schrift für den Namen des Friseursalons verwenden wir eine Schrift namens Nouvelle Vague in Versalien (Großbuchstaben) in der Farbe „Papier“ (Weiß) mit 50 pt Größe und 50 pt Zeilenabstand.
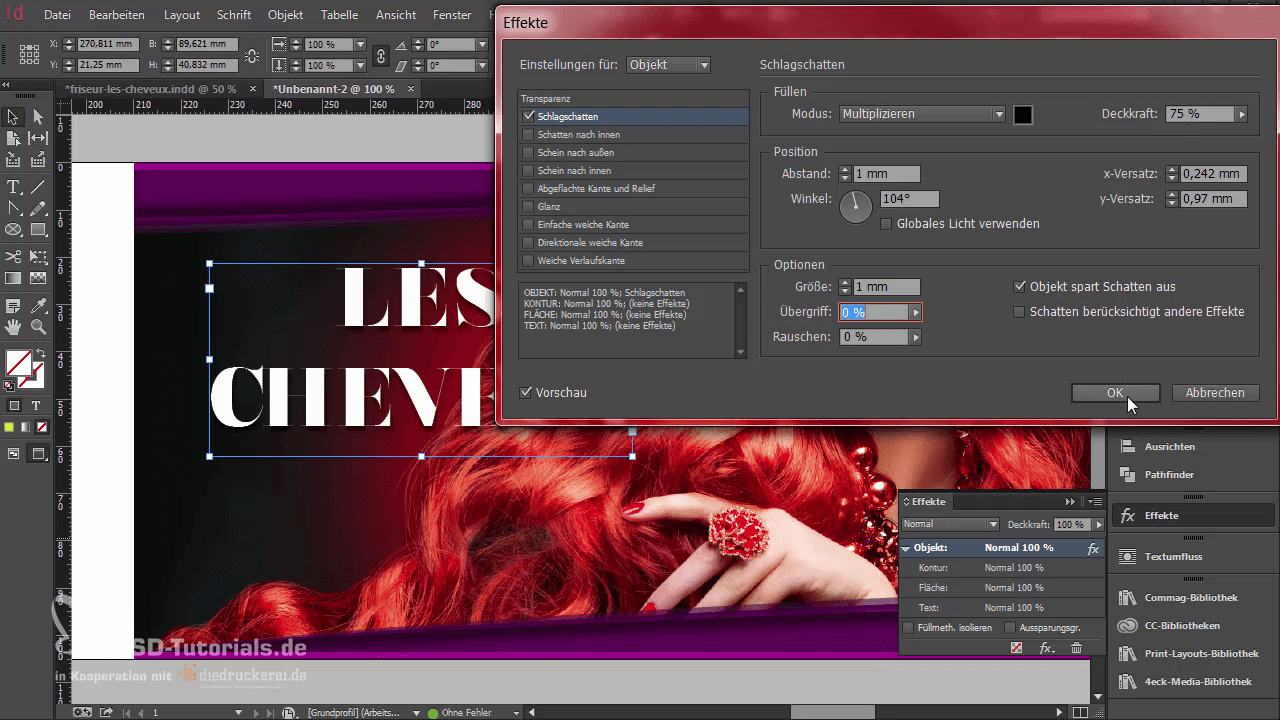
Den Schriftzug „Les Cheveux“ setzen wir eher auf die linke Hälfte der der Vorderseite und erzeugen über das Effekte-Bedienfeld einen Schlagschatten mit den folgenden Spezifikationen: Modus „Multiplizieren“, Deckkraft 75 %, Abstand 1 mm, Winkel 104 Grad, Größe 1 mm.
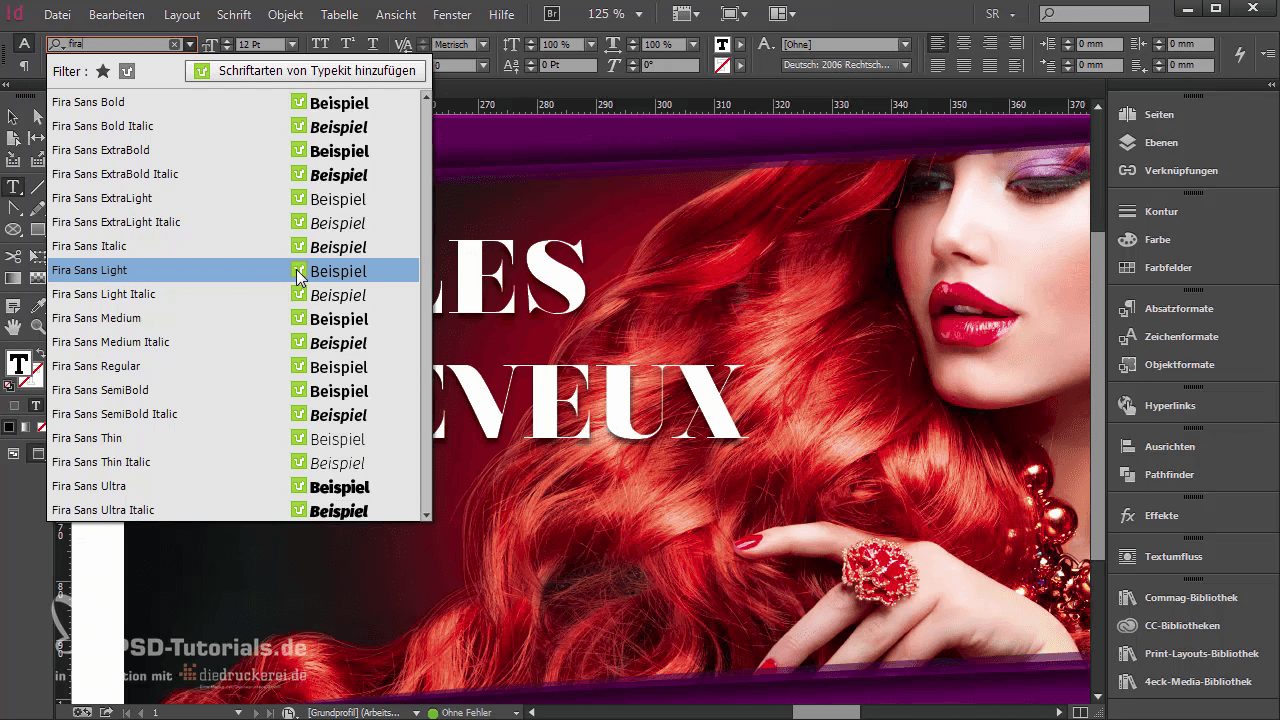
Außerdem benötigen wir einen Untertitel, der nochmal einen deutlichen Hinweis darauf gibt, dass der Flyer einen Friseurladen bewirbt. Dazu wählen wir die serifenlose Schrift Fira Sans im Schnitt Light. Diesen Font gibt es über den Adobe-Dienst Typekit kostenlos herunterzuladen.
Das neue Textfeld zentrieren wir, setzen die Farbe auf „Papier“ (Weiß), aktivieren die Großbuchstaben, definieren die Schriftgröße auf 12 Pt und schreiben folgenden Text: IHR NEUER TRENDFRISEUR IN DER STADT.
Den Schlagschatten von „Les Cheveux“ möchten wir übernehmen und können diese Aufgabe ganz einfach über das Effekte-Bedienfeld absolvieren: Überschrift auswählen, Bedienfeld öffnen, auf das kleine fx-Symbol klicken und es mit gedrückter Maustaste (Zeiger wird zu kleiner, weißer Hand) auf den Untertitel ziehen. Leider ist der Schlagschatten für die kleinen, dünnen Buchstaben etwas zu groß, deshalb modifizieren wir seine Parameter: Abstand und Größe jeweils auf 0,5 mm reduzieren.
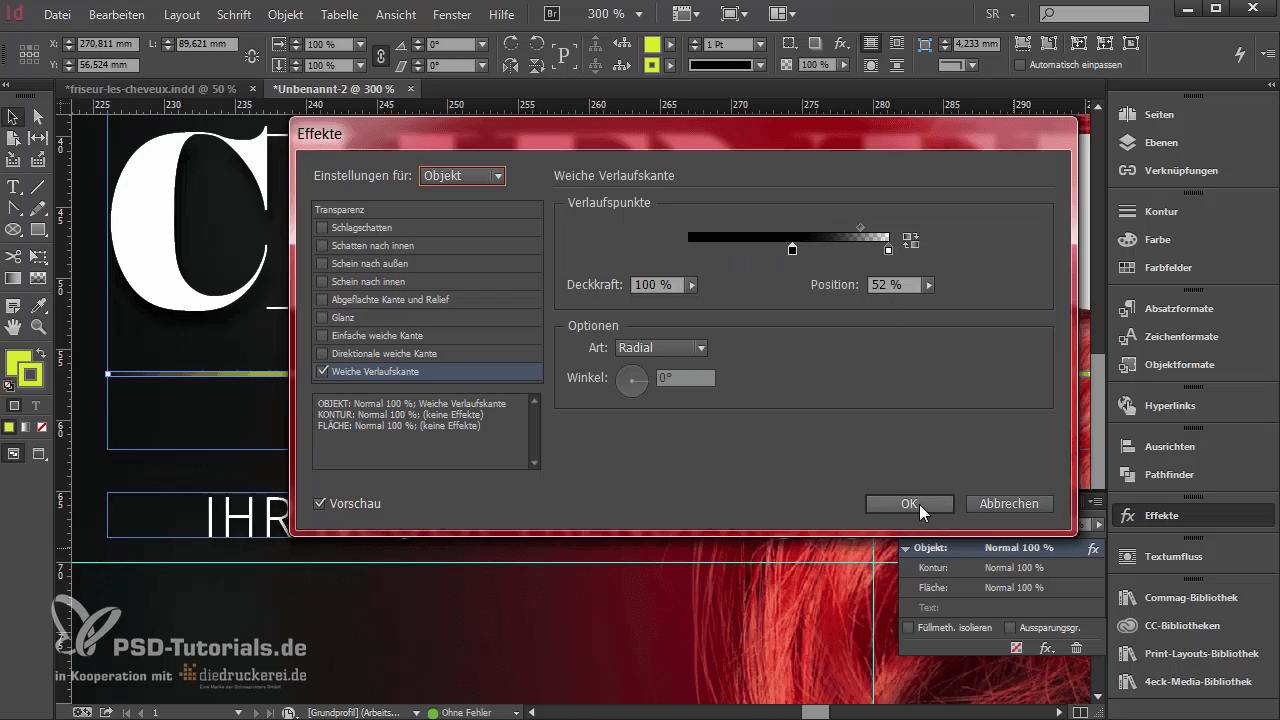
Linie zur Verzierung
Diese beiden Text-Elemente möchten wir nun durch eine Linie in unserem Gelbton, der den Kontrast zum dominanten Violett bildet, verbinden oder trennen, wie Sie es wahrnehmen möchten. Die Zierlinie der Stärke 1 Pt ziehen wir über das Linien-Werkzeug auf und färben sie mit unserem grellen Gelb. Auch hier möchten wir ein wenig mit Verläufen und weichen Kanten arbeiten und definieren über das altbekannte Effekte-Bedienfeld eine „weiche Verlaufskante“ mit radialem Verlauf und einer Deckkraft von 100 % und einer Position von 52 %. Mit diesen Anpassungen fällt der Verlauf sehr dezent aus und fügt sich gut in das übrige Design ein.
Wie Sie sehen können, bedienen wir uns nicht harter Kontraste, obwohl wir mit Komplementärfarben arbeiten, sondern schwächen diese Gegensätzlichkeit von Violett und Gelb durch einen leichten Verlauf etwas ab, damit es sich harmonisch zusammenfügt.
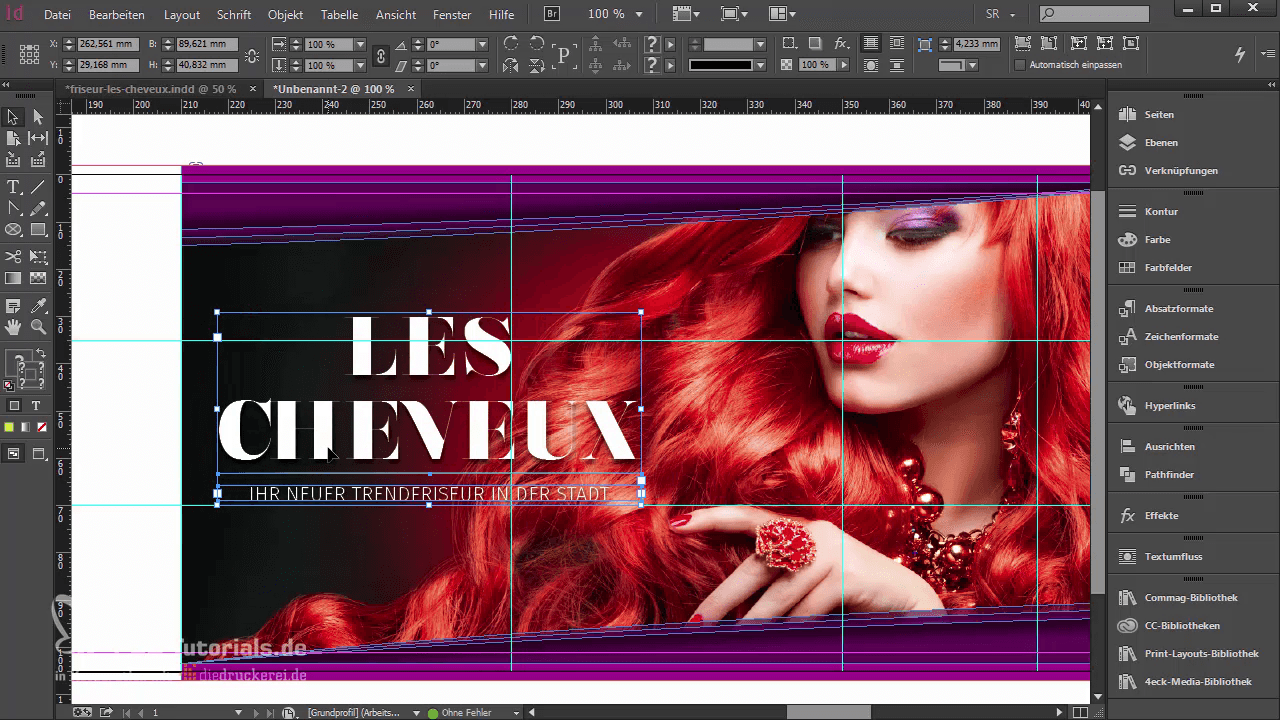
Abschließend möchten wir natürlich Titel, Zierlinie und Untertitel gemeinsam ausrichten: Es bietet sich an, aufgrund der Blickrichtung des Models und des richtungsweisenden Zeigefingers dieses Paket so zu positionieren, dass der Blick auf den Titel fällt und der Finger dorthin zeigt.
Icons in der unteren rechten Ecke
Wir positionieren außerdem drei stylische Icons auf der Vorderseite: eine Schere, eine Haarkur und einen Föhn. Diese Symbole sollen dem Betrachter einen kurzen Einblick in das Dienstleistungsrepertoire des Friseurs geben. Solche Icons eignen sich ausgezeichnet, weil sie vom Betrachter sehr viel schneller erfasst werden können als Text. Außerdem sind sie natürlich auch optisch einfach schöner!
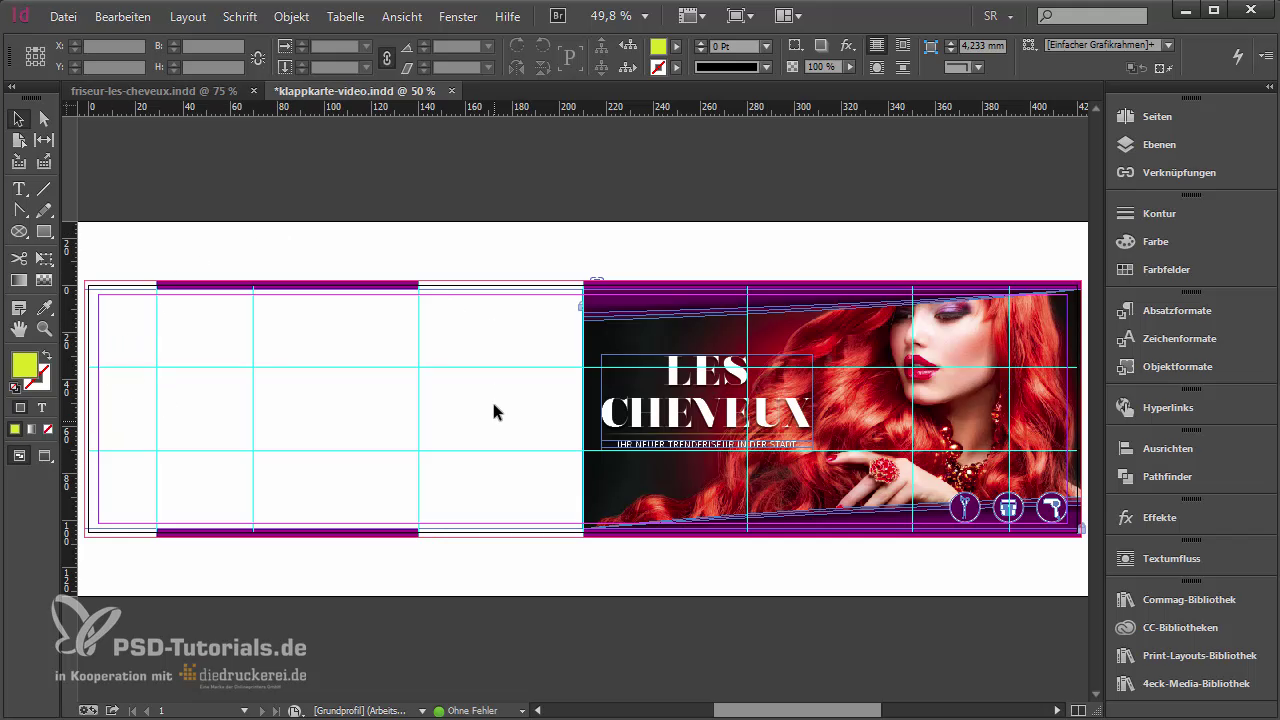
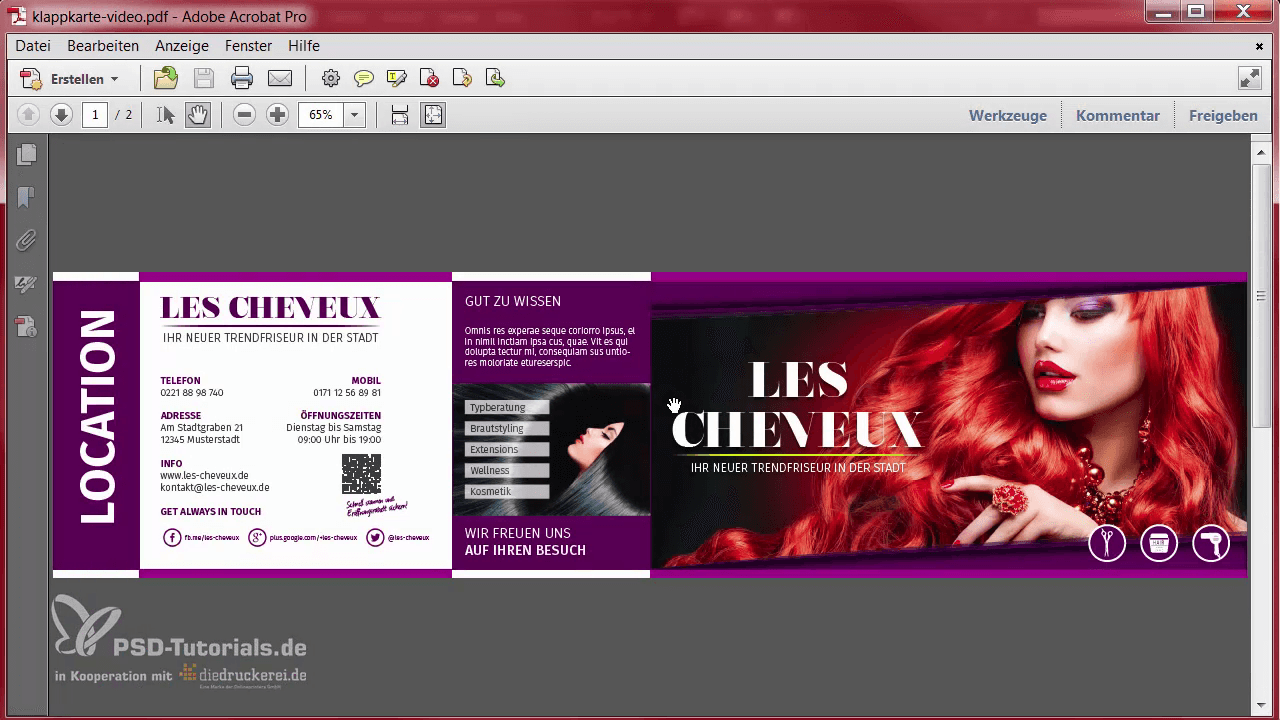
Die Rückseite der Klappkarte gestalten
Mit Alt und Shift kopieren wir die hellvioletten Elemente vom oberen und unteren Rand, sozusagen den Rahmen, auf die linke Seite, was später die Rückseite der Klappkarte sein wird. Insgesamt wird es dreimal geklont und dann in Breite und Farbe angepasst. Ein weißes Element reicht vom linken Rand bis zur ersten Hilfslinie, ein violettes von der ersten Hilfslinie bis zur dritten und wieder ein weißes Element von der dritten Linie bis zur vierten. Alle drei Teile werden gemeinsam markiert und wieder dupliziert, denn wir möchten ja wieder oben und unten schöne, gleichmäßige, rahmende Elemente haben.
Wir füllen nun den Bereich ganz links bis zur ersten Hilfslinie und den Bereich ganz rechts auf der Rückseite zwischen dritter und vierter Hilfslinie mit jeweils einem Rechteck im dunklen Violett.
Achtung:
Die Rechtecke beginnen unter der weißen Umrahmung!
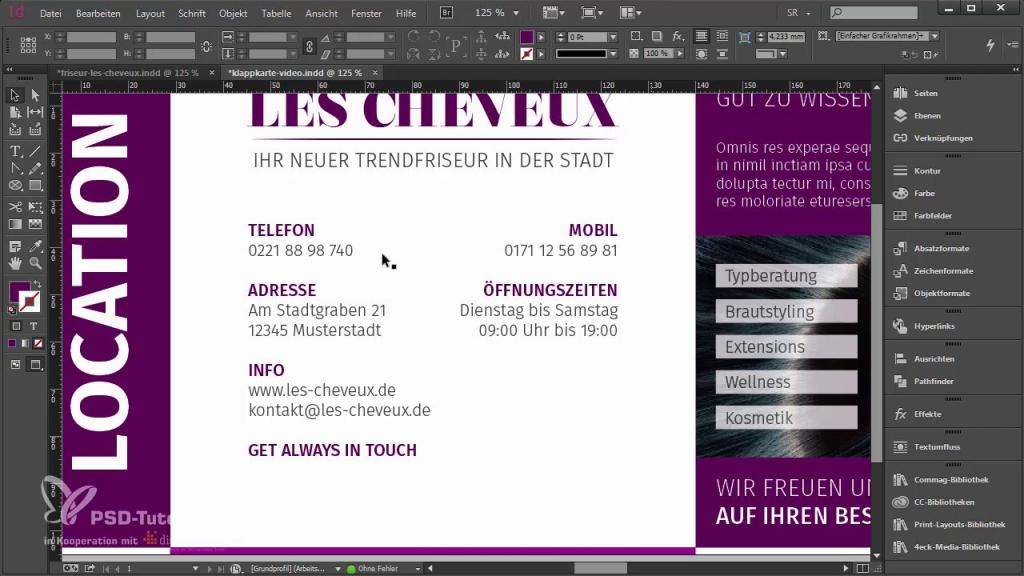
Auf diese Weise ist nun durch die farbigen Flächen und den Rahmen ein klares Layout vorgegeben. Auf dem linken Streifen werden wir das Schlagwort „LOCATION“ platzieren, die weiße Mitte wird Kontaktdaten, Adresse und QR-Code beinhalten und rechts finden die Zusatzleistungen ihren Platz.
Design-Tipp:
Bei Gesichtern ist es immer wichtig, dass die Blickrichtung beachtet wird!
Immer ins Layout hineinschauen und nicht hinaus!
Dazu positionieren wir in dieser rechten Spalte auch das Bild einer hübschen Dame mit toller, wallender Mähne, worauf wir wiederum die Zusatzleistungen wie Typberatung, Extensions und Kosmetik aufzählen werden. Diese Begriffe in der Schriftfarbe C0 M0 Y0 K90 sitzen in Rechtecken der Farbe Weiß mit einer Deckkraft von 80 %, was einen eleganten durchscheinenden Effekt ergibt. Über den Shortcut Ctrl + B öffnen wir das Absatz-Bedienfeld: Für alle Rechtecke gelten Abstand links und rechts 2 mm und eine horizontale Ausrichtung. Wir haben für fünf Begriffe fünf Elemente benötigt.
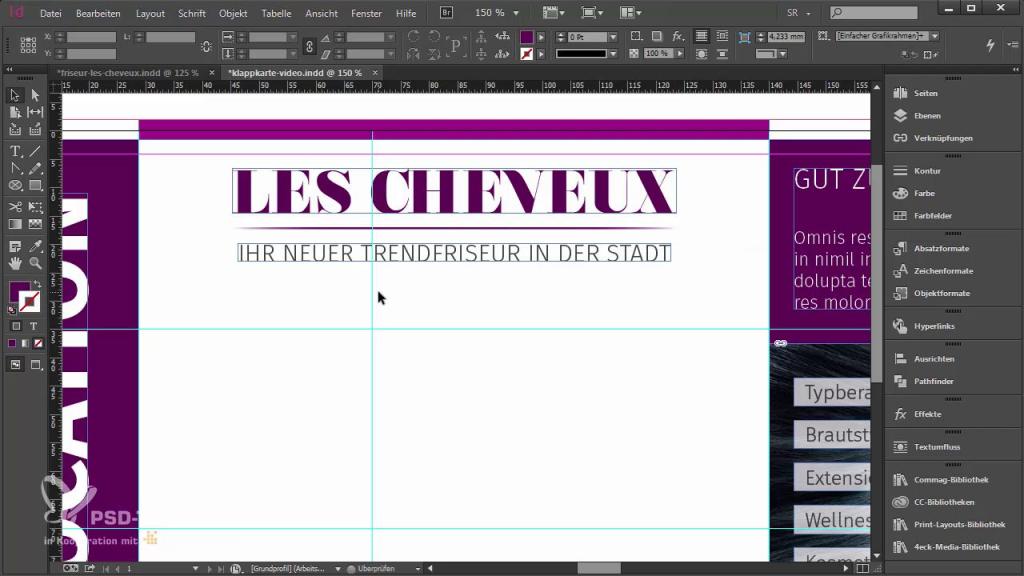
Für das zentrale Element der Rückseite, den weißen Mittelteil, kopieren wir das erarbeitete Logo mit Untertitel auf die linke Seite. Dafür muss es natürlich noch etwas optimiert werden, denn Weiß auf Weiß liest sich schlecht.
Was wir am Logo auf der Rückseite optimieren müssen:
- Das „Les Cheveux“ wird einzeilig, die Schrift wird mit dem dunklen Violett eingefärbt, der Schlagschatten entfällt.
- Die Zierlinie wird ebenfalls mit dem dunklen Violett eingefärbt.
- Der Untertitel bekommt die Farbe C0 M0 Y0 K90, der Schatten wird entfernt.
- Insgesamt werden die Elemente neu und harmonischer positioniert, dass sich wieder ein Ganzes ergibt.
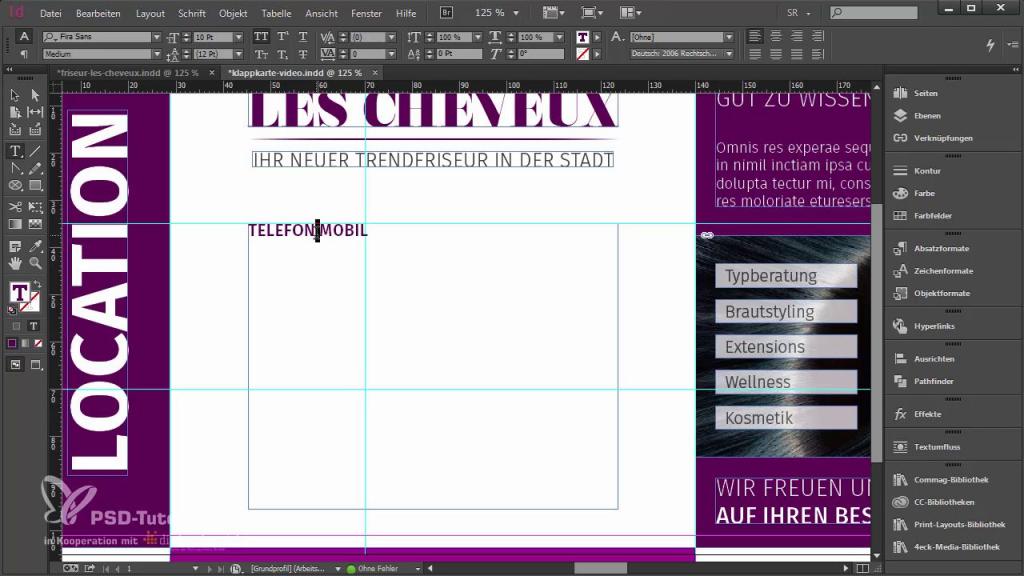
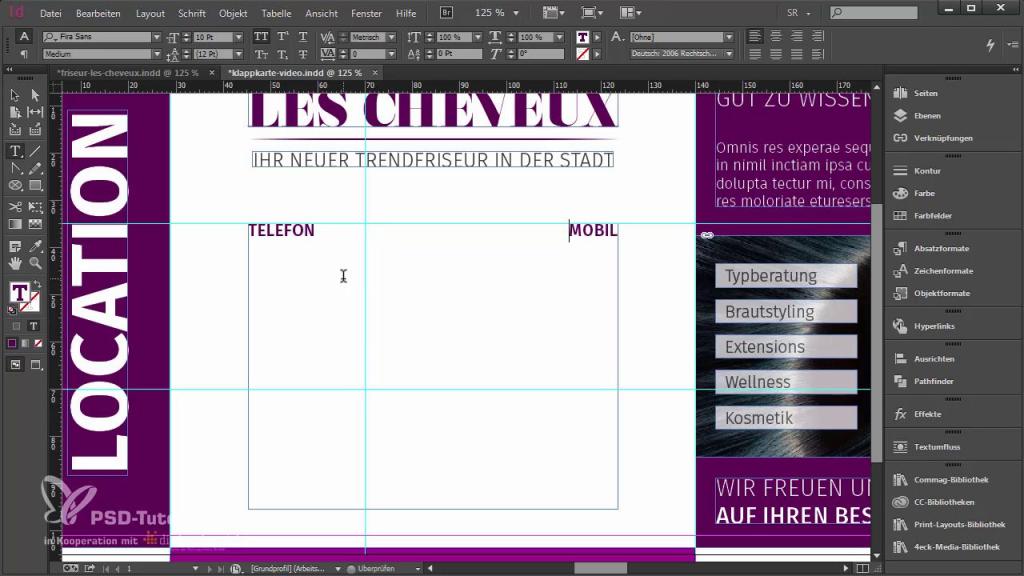
Ein Tipp für das einfache Erstellen von einem Zwei-Spalten-Layout mit jeweils rechts- und linksbündigem Inhalt: Mit dem Markieren des Leerzeichens zwischen den Wörtern, die später ganz rechts und ganz links sitzen sollen, und der Tastenkombination Shift + Tab rutscht das Wort nach dem Leerzeichen automatisch an den rechten Rand.
Auf diese Weise lassen sich ganz einfach die verschiedenen Zeilen füllen!
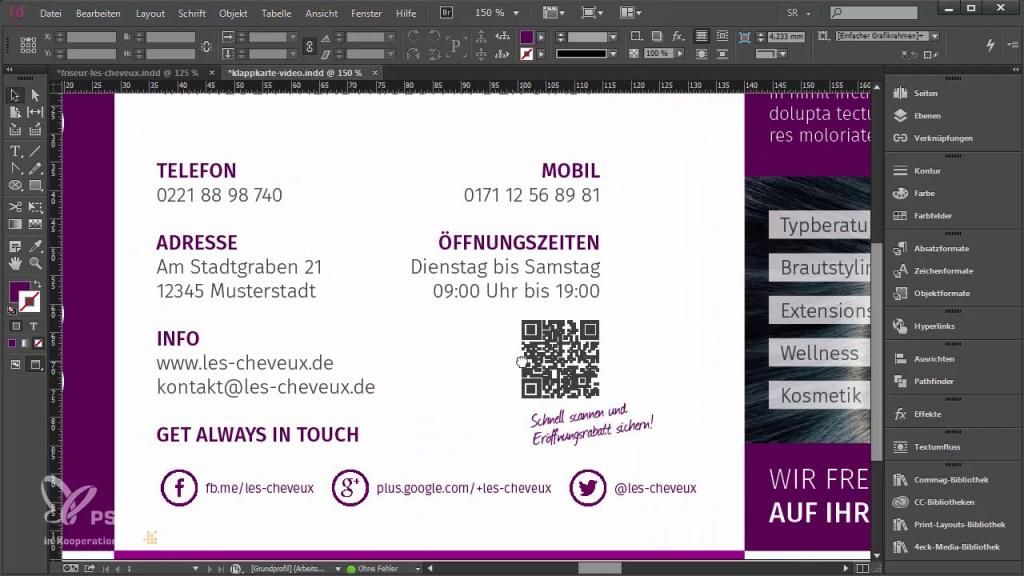
Unter diesen Kontaktdaten platzieren wir außerdem die Social-Media-Kontakte zu Facebook, Google+ und Twitter. Ein QR-Code lässt sich in InDesign über das Hauptmenü Objekt > QR-Code generieren ebenfalls sehr schnell herstellen. Die Implementierung eines QR-Codes ist mittlerweile aber Geschmackssache! Die Option ist auf jeden Fall vorhanden. Wir passen den QR-Code aus Designgründen in seiner Farbigkeit etwas an und setzen ihn mit einem Rechtsklick über QR-Code bearbeiten auf unser leichtes Schwarz. So fügt es sich schöner in unser Design ein.
Grundsätzlich zeigt sich auf der Rückseite, dass wir uns hier im Vergleich zur Vorderseite die Farbvielfalt etwas reduzieren. Die Schriftfarben sind Dunkelviolett, Weiß und das leichte Schwarz, das komplementäre Gelb wird gar nicht eingesetzt und auch das vom Bild des Titels her sehr dominante Rot fällt weg. Die Rückseite der Klappkarte wird also etwas ruhiger gestaltet.
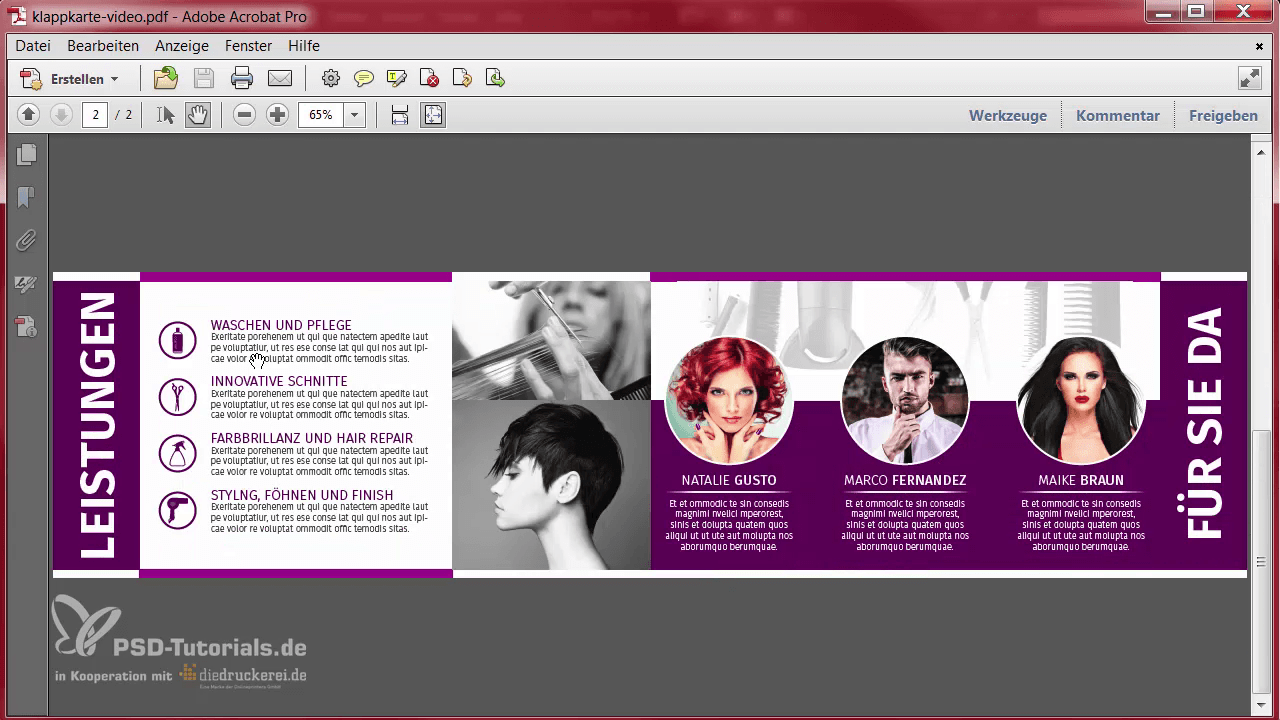
Leistungen und Team auf der Innenseite der Klappkarte
Über das Seiten-Bedienfeld legen wir eine zweite Seite für die Innenseiten unserer Karte an. Weil wir auf der Musterseite die Hilfslinien angelegt hatten, sind sie hier auch wieder automatisch vorhanden. Bei der Gestaltung beginnen wir mit der rechten Innenseite, weil es bekannt ist, dass man beim Öffnen eines mehrseitigen Dokuments automatisch auf die rechte Seite schaut. Deshalb ist in Magazinen auch die Werbung immer auf dieser Seite. Wir möchten eine Beziehung zwischen Betrachter und dem Friseur-Team herstellen – und deshalb fangen wir grundsätzlich mit der rechten Innenseite der Klappkarte an.
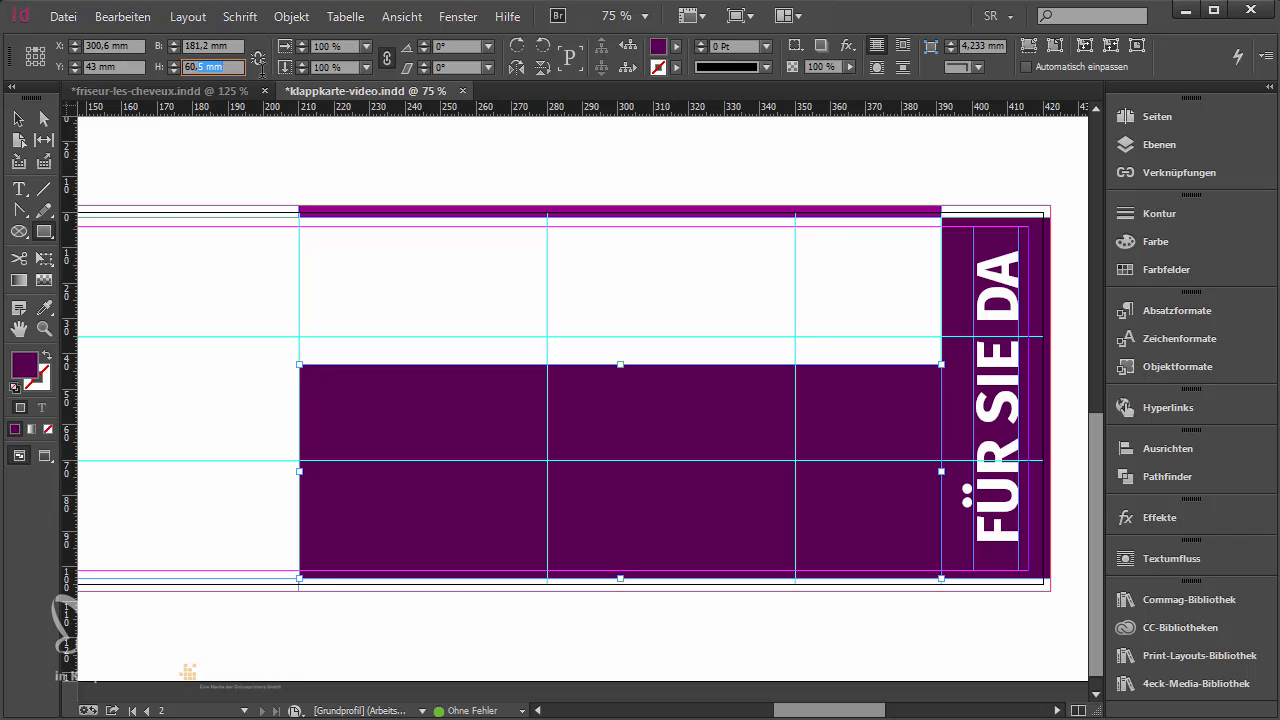
Wie wir uns auch beim Design der Innenseite an den Hilfslinien orientieren, werden wir auch Designelemente der Außenseite aufnehmen. Dazu kopieren wir den kompletten Rahmen aus Weiß und Violett direkt von der Außenseite auf die Innenseite. Ein Element davon wird sich ändern, nämlich der untere Rand auf der rechten Hälfte bleibt Weiß. Außerdem duplizieren wir auch das äußerste mit dem dunklen Violett gefüllte Rechteck inklusive der Aufschrift „LOCATION“ sowohl ganz rechts als auch ganz links auf unsere zweite Seite und ändern die Textinhalte in „LEISTUNGEN“ links und „FÜR SIE DA“ rechts. Die Ausrichtung der Schrift bleibt bestehen.
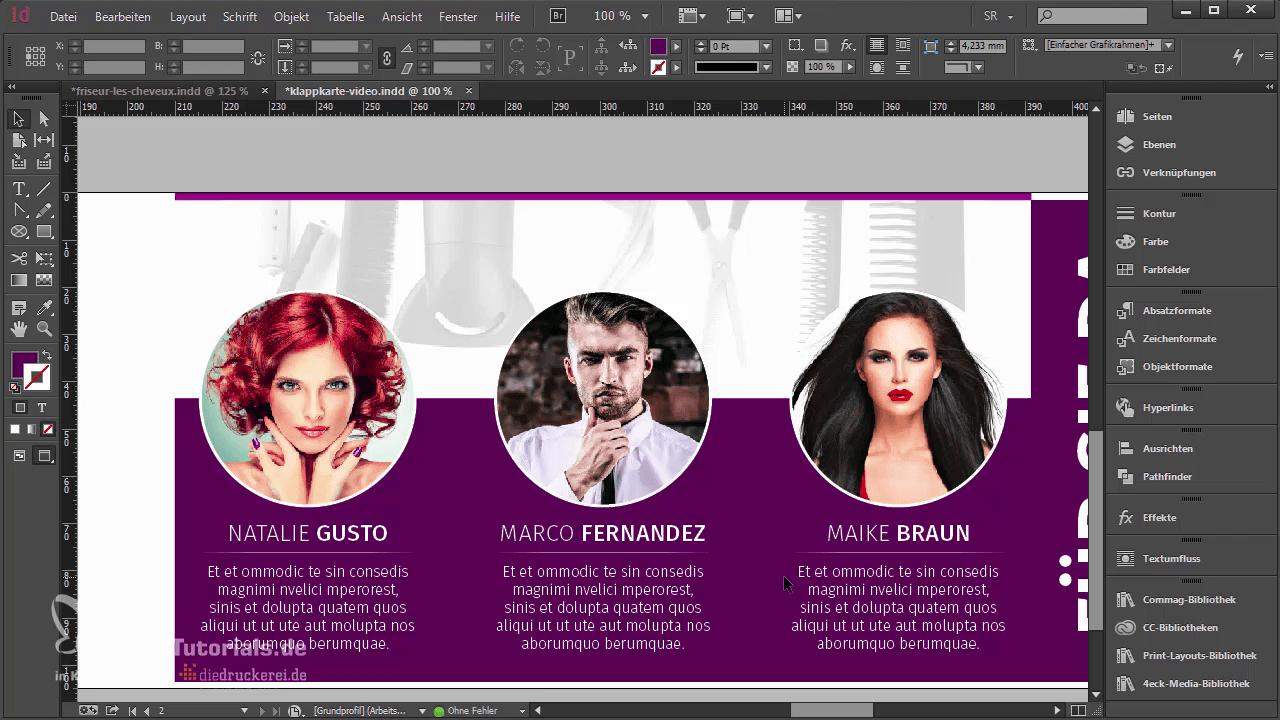
Die Team-Seite der Klappkarte
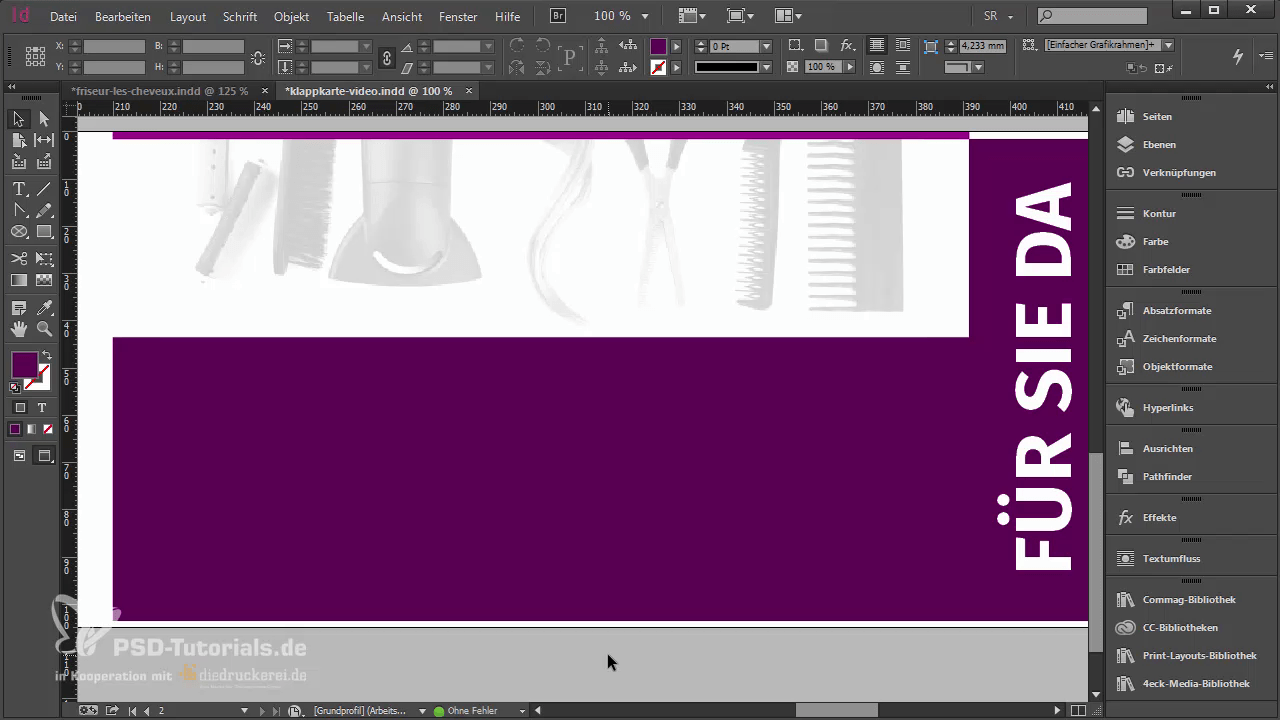
Los geht’s mit der Team-Seite: Nun ziehen wir im dunklen Violett ein Rechteck mit der Höhe 60 mm auf und schließen es an den weißen Rand unten an.
Der verbliebene, weiße Raum darüber wird mit einem passenden Schwarz-Weiß-Bild gefüllt. Hier reduzieren wir die Deckkraft auf 20 %. So fügt sich dieses Motiv dezent in den Hintergrund ein, denn im Vordergrund stehen unsere Friseure.
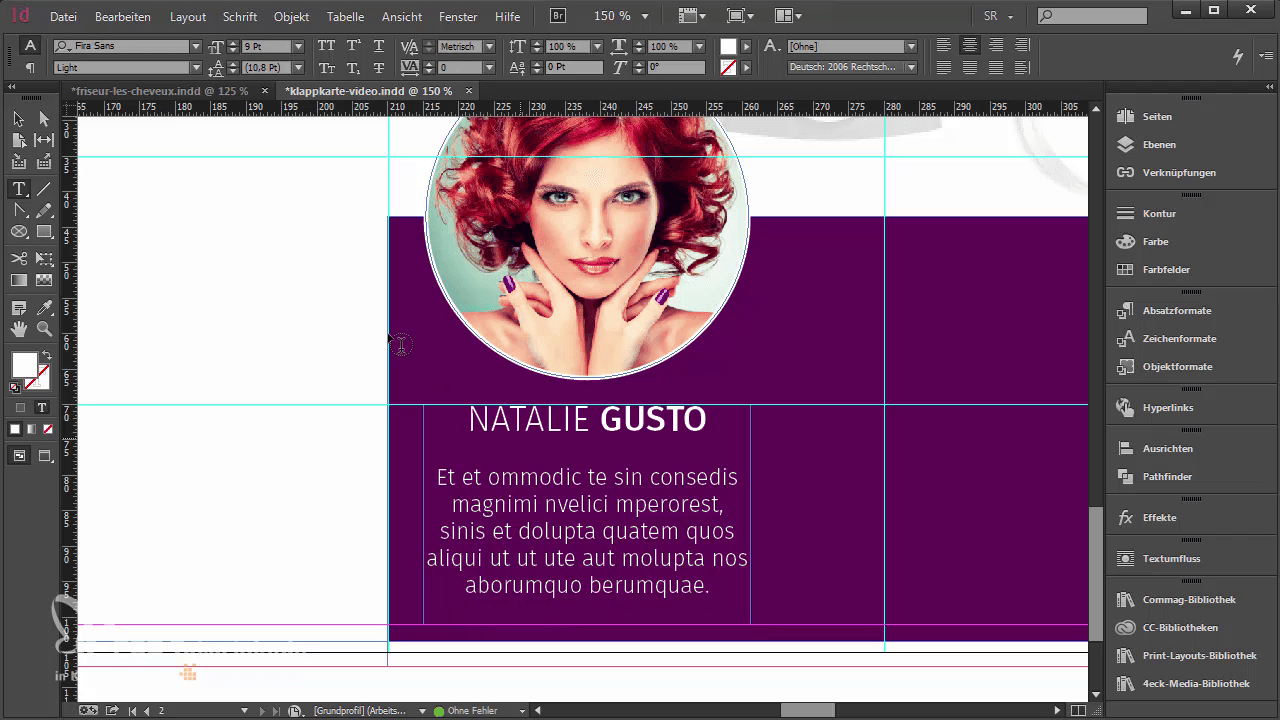
Die Porträts dieser Teammitglieder sitzen in gleichgroßen Kreisen, die mit einer durchgehend weißen Kontur von 3 pt versehen sind. Von der vertikalen Platzierung her liegt die Mitte der Kreise genau auf dem oberen Ende des violetten Rechtecks. Mit Ctrl + D können die gewünschten Bilder in die Kreise platzieren. Der Befehl über Rechtsklick Proportional anpassen hilft bei der Einpassung der Bilder in das Kreiselement. Alle Porträts werden zusätzlich mit Name und fünfzeiliger Personenbeschreibung versehen.
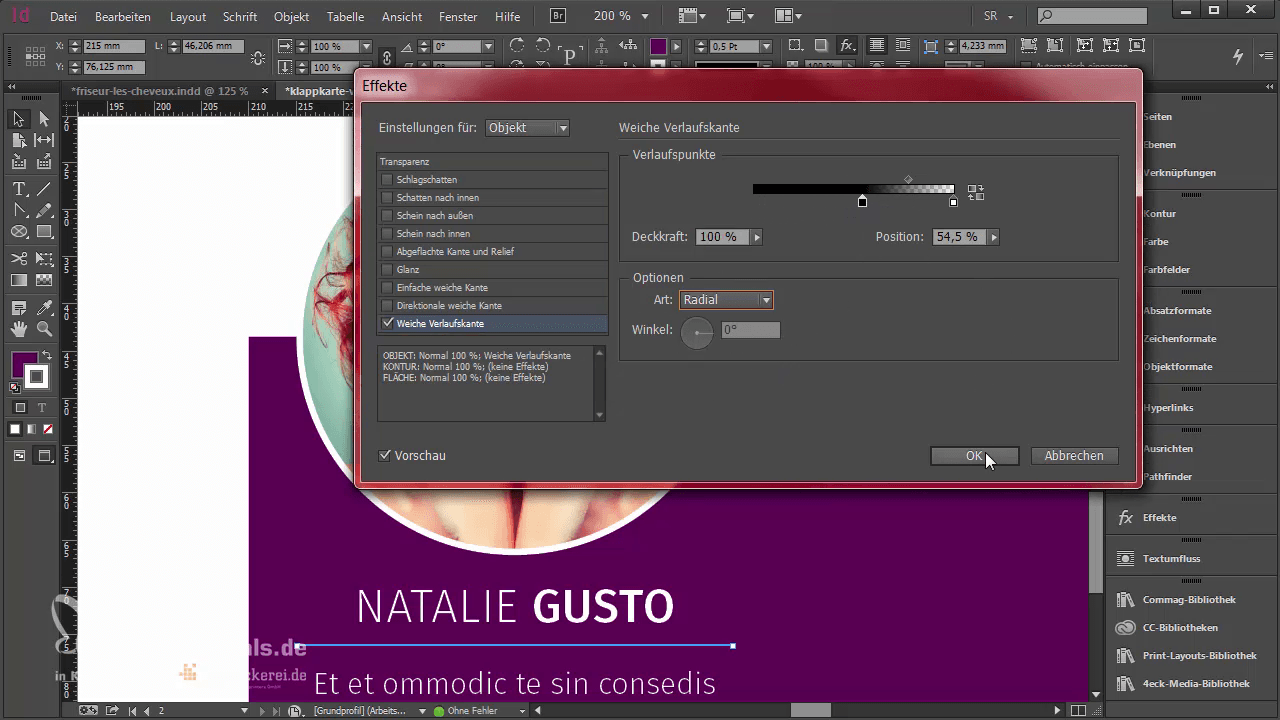
Und wir möchten die Zierlinie mit der weichen Verlaufskante von der Titelseite wieder aufgreifen! Sie wird den Namen des Friseurs oder der Friseurin vom unteren Text trennen. Mit dem Linienwerkzeug ziehen wir dazu eine neue Linie auf, die wir mit der Shift-Taste in ihrer Ausrichtung fixieren. Ihre Parameter: Farbe Weiß, Linienstärke 0,5 pt, weiche Verlaufskante mit radialem Verlauf, der Deckkraft 100 % und der Position 54,5 %. So ergibt sich wieder eine feine, elegante Linie.
Das Ergebnis:
Design-Tipp:
Mit der Tastenkombination Ctrl + L kann man auch einzelne, markierte Elemente sperren!
Die so angelegten Elemente Kreis, Name, Zierlinie und Beschreibung werden wir allesamt kopieren und für die anderen Personen in ihrem Inhalt anpassen. Und schon ist die Team-Seite fertig!
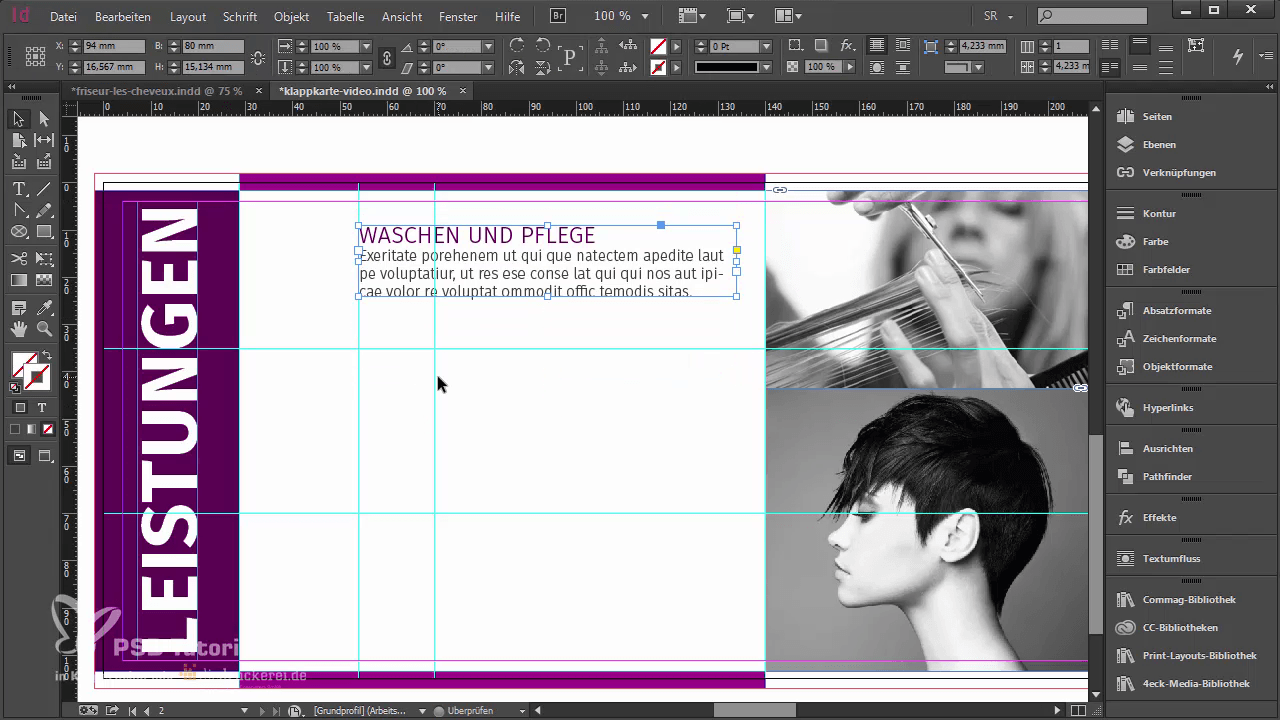
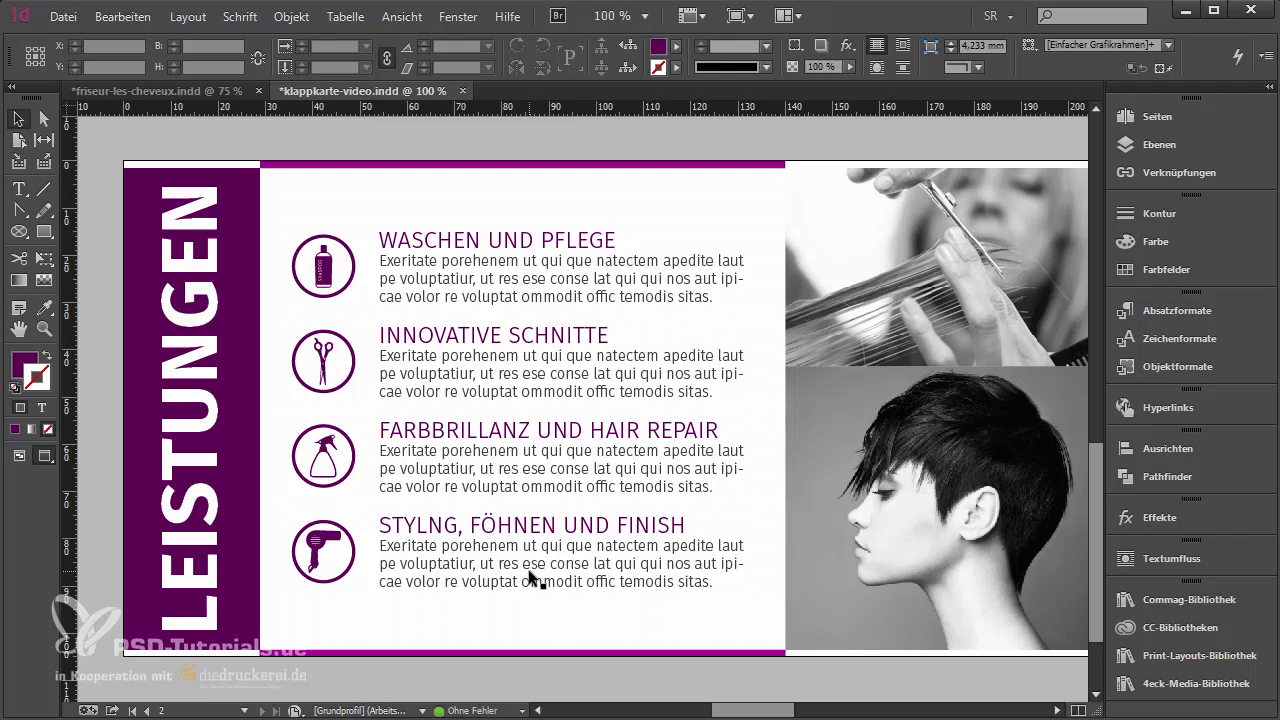
Präsentation der Leistungen
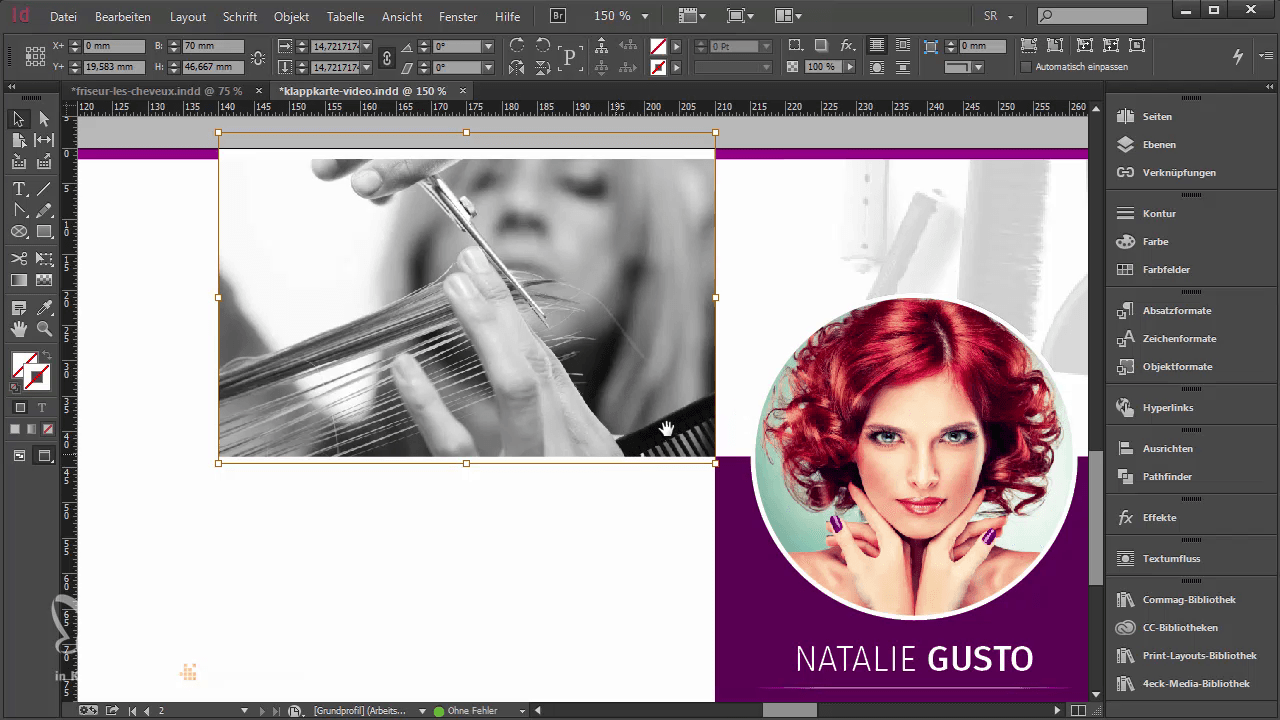
Der Plan ist nun, das Layout der Rückseite der Klappkarte auf der linken Innenseite zu wiederholen, was sich ja schon durch das Duplizieren des Rahmen angedeutet hat. Was haben wir also für unsere Gestaltung zur Verfügung? Ganz links das Schlagwort wurde schon auf den Textinhalt „LEISTUNGEN“ angepasst. Für die weiße, große Fläche in der Mitte der Seite bietet sich erneut Textinhalt an und für den rechten, übrigen Teil die Platzierung zweier Schwarz-Weiß-Bilder. Diese Referenzen machen aus unserem Gestaltungsprojekt ein harmonisches, ansprechendes Design.
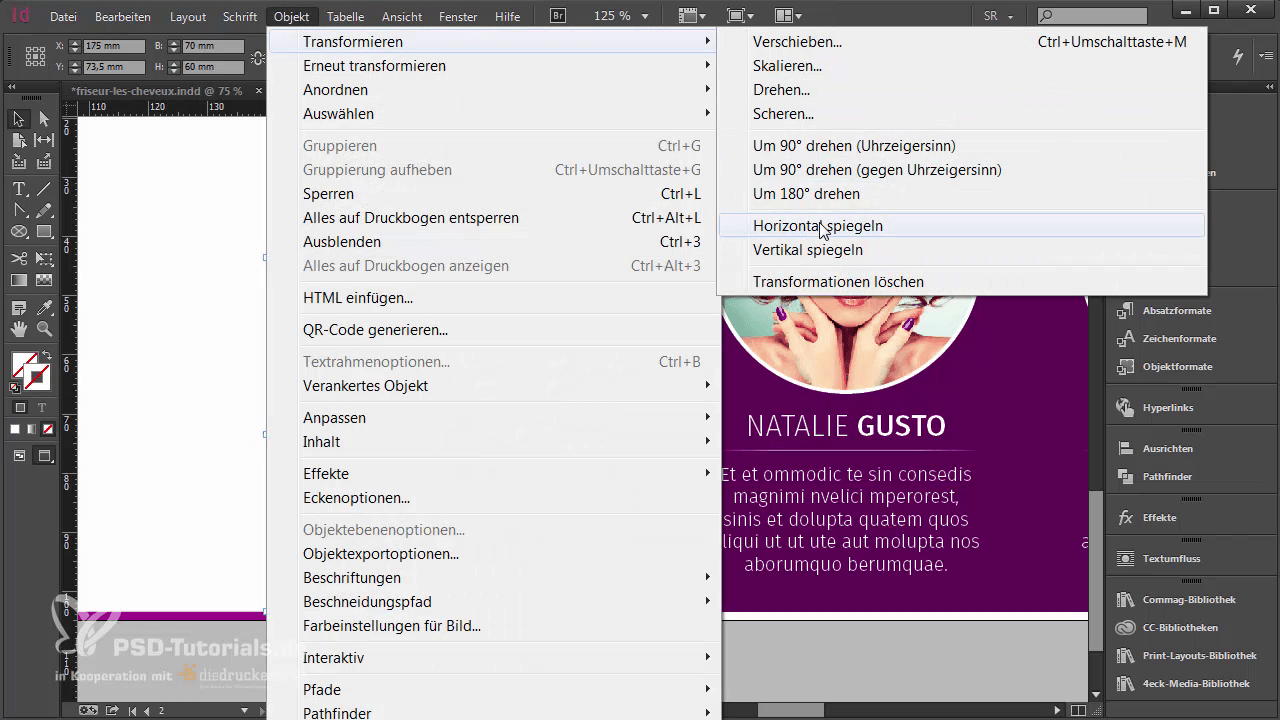
Mit Ctrl + D platzieren wir in der rechten Spalte der Seite zwei Bilder. An dieser Stelle wieder den weißen Rahmen oben und unten beachten! Er ist ein wichtiges Element unseres Designs. In unserem Beispiel muss das untere Bild so verändert werden, dass die Dame in unser Layout hineinblickt. Dafür ändern wir den Bezugspunkt auf „mittig“ und folgen dem Pfad Objekt > Transformieren > Horizontal spiegeln.
Beim Einpassen beider Bilder muss auf wichtige Elemente geachtet werden: Weil es um einen Friseur geht, stehen derartige Bildinhalte natürlich im Mittelpunkt des Designs und auch des Betrachters! Deshalb sollten beispielsweise Frisuren nicht angeschnitten werden.
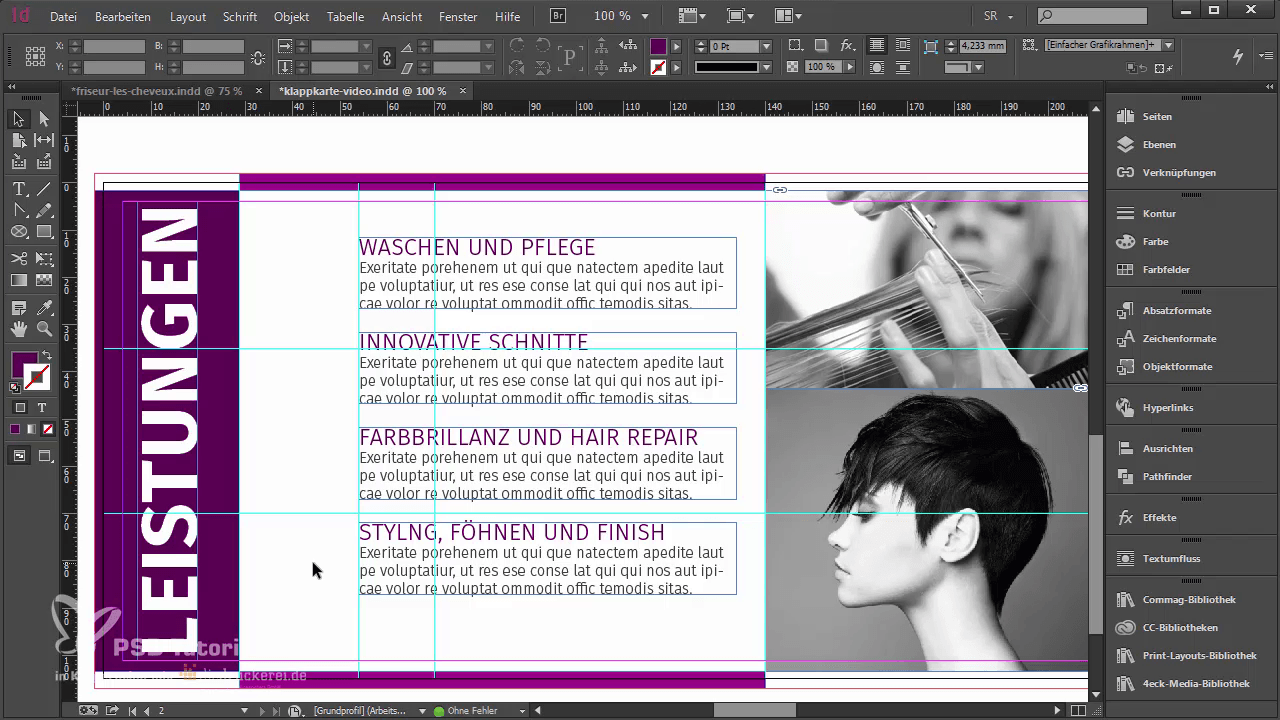
Die Textinhalte in unserem Beispiel werden in verschiedenen Farbigkeiten, Schriftschnitten und Schriftgrößen an die innerhalb dieser linken Seite zweite Hilfslinie von links angedockt. Überschriften werden wie folgt formatiert: 14 pt, Versalien, Farbe Violett. Der Fließtext hat folgende Parameter: 9 pt, ohne Versalien, Farbe 90% Schwarz. Unser Blindtext wird auf drei Zeilen reduziert.
Mit diesem fertig formatierten Element arbeiten wir nun weiter, indem wir es viermal duplizieren, die Inhalte abändern und angemessen positionieren.
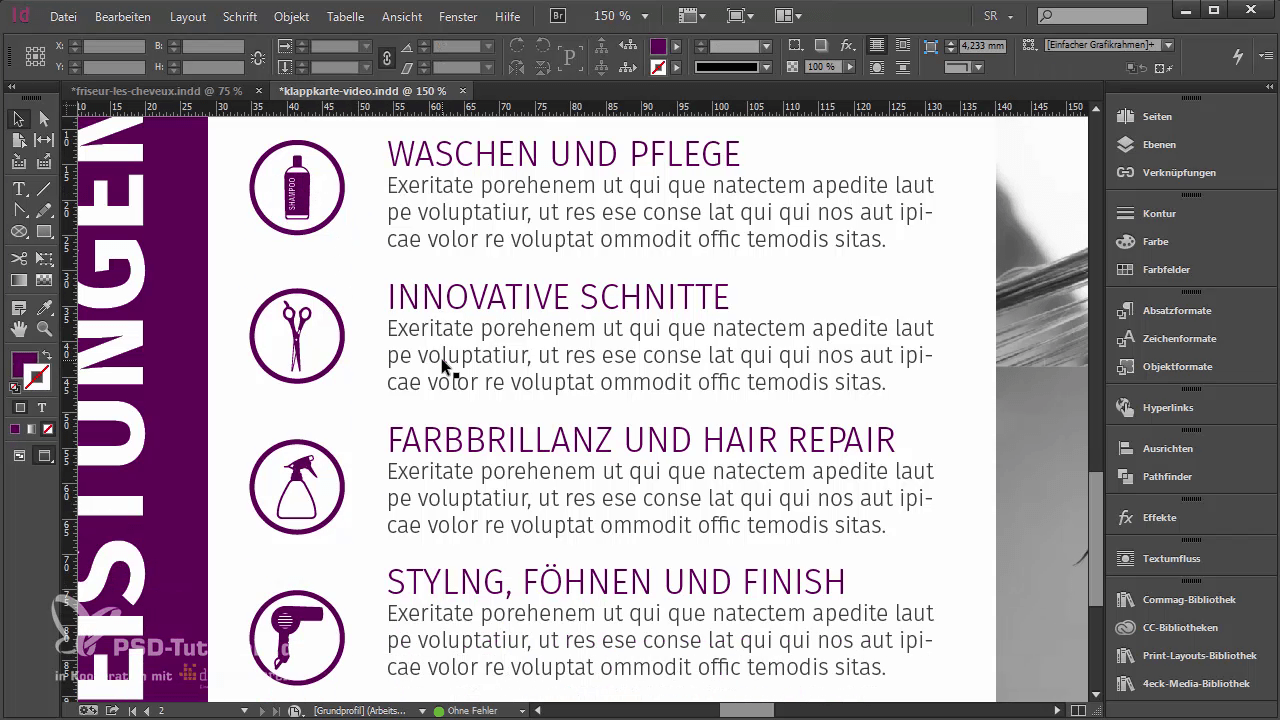
Diese schriftlichen Inhalte möchten wir wieder mit Icons kombinieren. Indem sie passend zum Inhalt gewählt werden, helfen sie dem Betrachter, den Gesamtinhalt schneller zu erfassen! Wir kombinieren „Waschen und Pflege“ mit einem Shampoo, „Innovative Schnitte“ mit einer Schere, „Farbbrillanz und Hair Repair“ mit einer Sprühflasche und „Styling, Föhnen und Finish“ mit einem Föhn.
Mit Ctrl + 0 wechseln wir in die Übersicht und können unsere zweite Seite als Ganzes betrachten.
Das Dokument auf seine Richtigkeit überprüfen
- Über das Verknüpfungen-Bedienfeld bei allen eingebundenen Bildern die Auflösung checken!
- Den Anschnitt kontrollieren: Sind alle gewünschten Elemente bis an den Anschnitt platziert?
- Farbauftrag: Überschreitet der Farbauftrag 300 %?
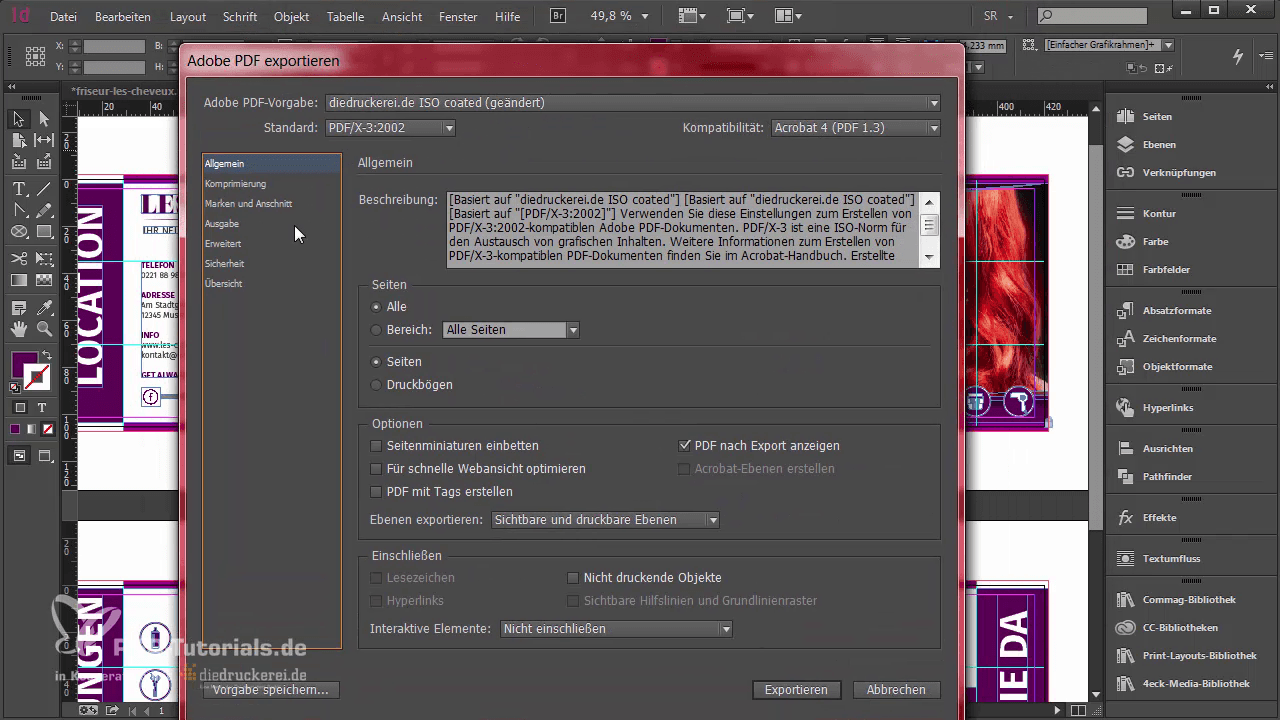
Exportieren der fertigen Klappkarte
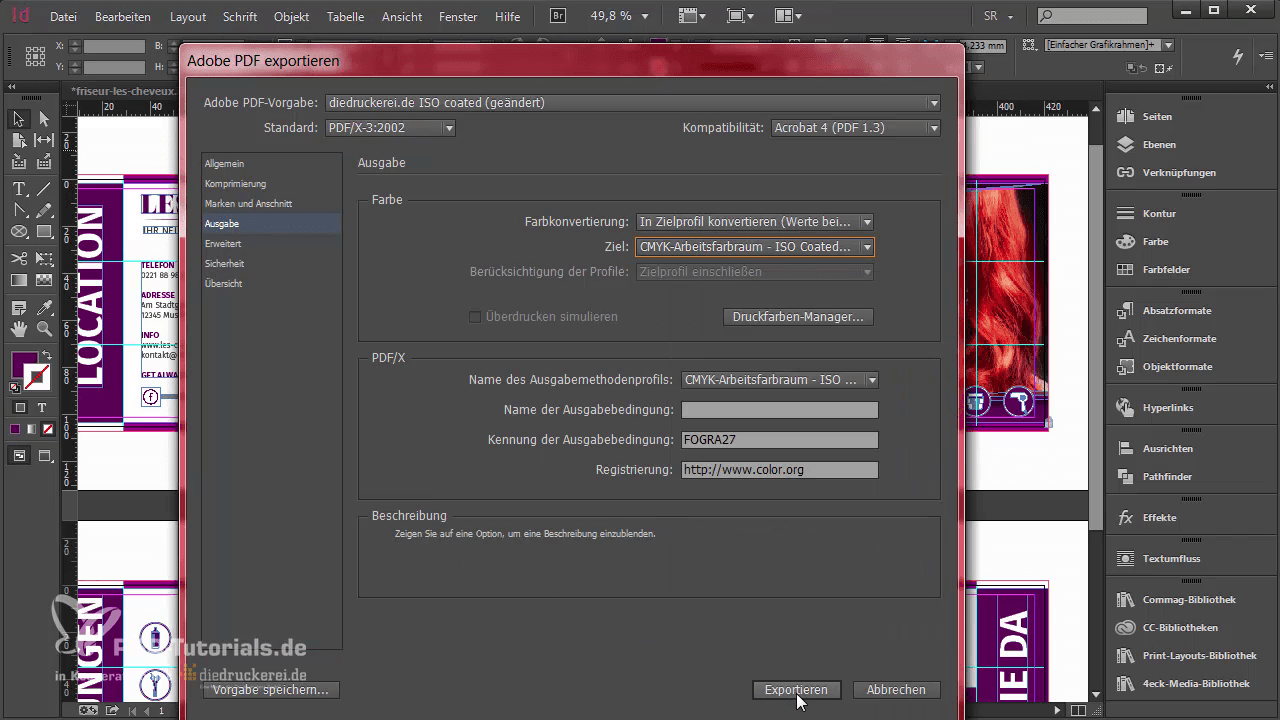
Mit Ctrl + E rufen wir das Export-Fenster auf und stellen folgende Parameter ein:
- PDF-Standard: PDF/X-3:2002
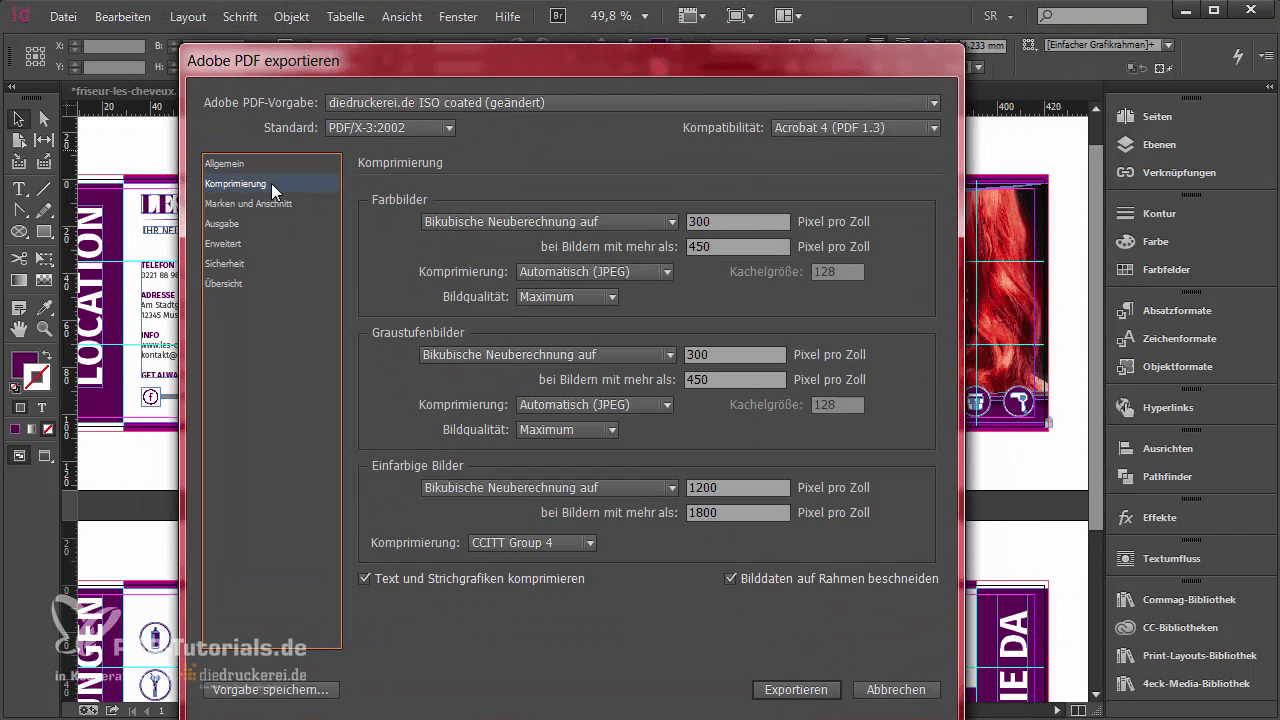
- Komprimierungseinstellungen: wie automatische Voreinstellung
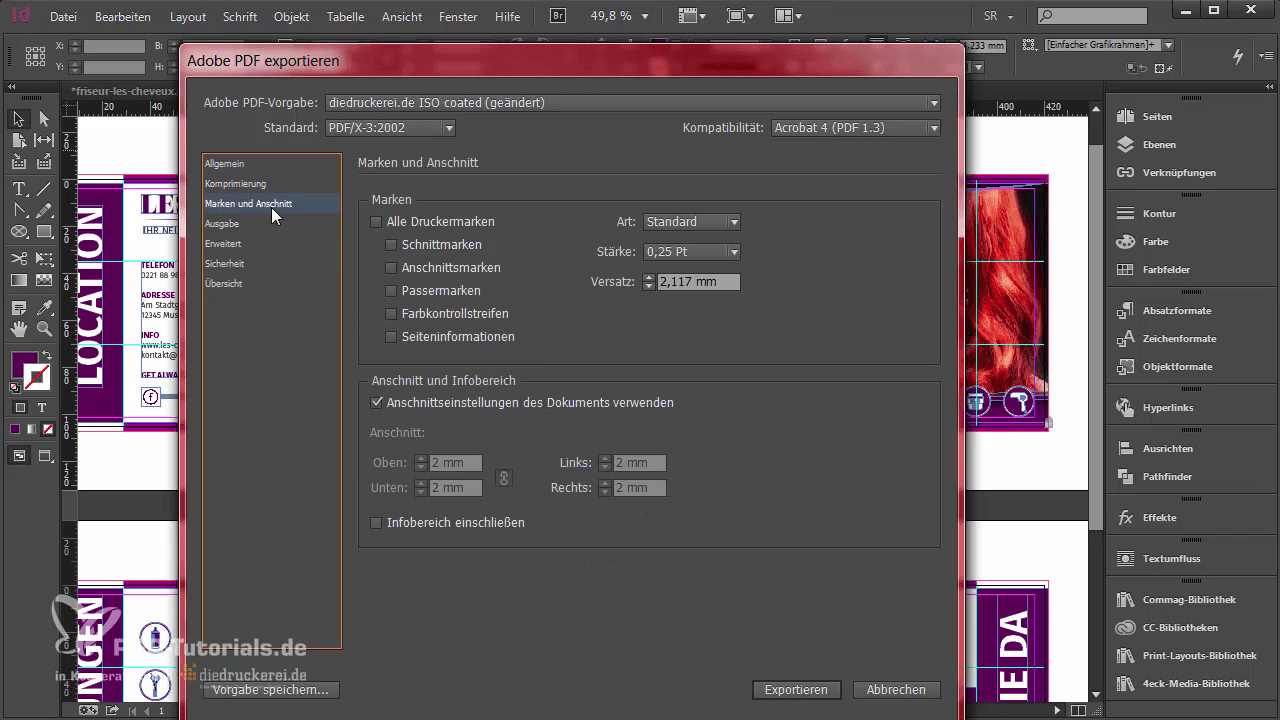
- Marken und Anschnitt: Häkchen bei Anschnittseinstellungen des Dokuments verwenden
- Ausgabe:
- Farbkonvertierung: In Zielprofil konvertieren (Werte beibehalten)
- Ziel: CMYK-Arbeitsfarbraum – ISO Coated V2 (ECI)
- Exportieren!
Abschließend betrachten wir unser Werk als fertige Druckdaten in PDF-Format.
Die wichtigsten Infos auf einen Blick
- Legen wir die Hilfslinien auf der Musterseite an, können wir beim Design neuer Seiten auf die gleichen Proportionen und Verhältnisse zurückgreifen. So ergibt sich ein stimmiges Layout!
- Bei Bildern, die ins Layout eingearbeitet werden, immer auf Bewegung, Blickrichtung oder andere richtungsweisende Elemente achten. Die Regel lautet: Immer ins Layout hinein, nicht hinaus!
- Beim Öffnen eines mehrseitigen Dokuments wichtige Informationen oder Aufhänger auf der rechten Innenseite platzieren: Darauf fällt unser Blick als Erstes!
- Mit Komplementärfarben, also farblichen Gegensätzen wie Gelb/Lila, Rot/Grün, Blau/Orange lassen sich schöne Akzente setzen. Überstrapaziert werden sollte dieser Kontrast aber nicht. Arbeiten Sie damit dezent! Hilfestellung beim Finden exakter Komplementärnuancen oder anderer Farbharmonien gibt Adobe Color.
- Ein ansprechendes Design lebt von Wiederholung und Variation: In unserem Beispiel sind die Seiten grundsätzlich in ihrer Aufteilung sehr ähnlich konzipiert, überall gibt es die selben Farben, den farbigen Rahmen, die gleichmäßige Teilung in verschiedene „Zonen“. Auch das Kreiselement wiederholt sich: in den Icons auf der Titelseite, in denen auf der Rückseite, auf der linken Innenseite und in den kreisförmigen Portraits mit weißer Kontur auf der rechten Innenseite. Die Bildinhalte variieren hingegen stark: die Motive, die Farbigkeiten usw. Unser Design besticht durch eine innere Stimmigkeit mit Platz für kreative Variation, was sich sehr gut an der Team-Seite darstellen lässt: Gemeinsam mit der Aufmacher-Seite bildet sie eine nette Abwechslung zu Rückseite und linker Innenseite mit den Leistungen unseres Trendfriseurs.
Haben wir es geschafft, Sie zu inspirieren? Versuchen Sie sich an einer Klappkarte. Wir hoffen, die Ideen sprudeln nur so aus Ihnen heraus!
Credits:
Dieses Tutorial ist in Zusammenarbeit mit PSD-Tutorials.de entstanden. Es gestaltet und spricht der Grafik-Designer Stefan Riedl.
Bildquellen: © Subbotina Anna / Fotolia.com, © Subbotina Anna / Fotolia.com, © Africa Studio / Fotolia.com, © Andrey Kiselev / Fotolia.com, © edwardderule / Fotolia.com, © milanmarkovic78 / Fotolia.com, © George Mayer / Fotolia.com, © Valua Vitaly / Fotolia.com, © Aleksandra Novakovic / Fotolia.com