Video-Tutorial – Teil 1

Video-Tutorial – Teil 2

Inhaltsverzeichnis dieses Beitrags:
- Daten des Falzflyers
- Maße des Falzflyers
- Neues Dokument anlegen
- Gestaltungsraster
- Layout entwickeln
- Bilder platzieren
- Tool „Farbeinstellung“
- Rechtecke füllen, Logo und Texte platzieren
- Innenseiten
- Exportieren
- Bestellung
Der Duden kennt zwar nicht das Wort „Falzflyer“, dafür aber den Berufsstand des Falzers: „jemand, der Papierbogen falzt“ (Verb „falzen“). Aus dem Falzvorgang geht der sogenannte Falz hervor. So nennen die Drucker die Stelle, an der das Papier geknickt wird.
So mancher wird sich fragen: Was ist der Unterschied zwischen Falzen und Falten? Das ist ganz simpel: Falzen beschreibt den maschinellen Vorgang, gefaltet wird beim allabendlichen Origami-Basteln.
Der Unterschied zwischen Falzflyer und normalen Flyer ist natürlich der, dass hier nicht nur Vorder- und Rückseite zur Verfügung stehen, sondern gleich vier Seiten oder mehr. Bei der Gestaltung eines vierseitigen Falzflyers ist ein wenig Querdenken gefragt, denn auf der Außenseite liegt die Rückseite links und die Vorderseite rechts.
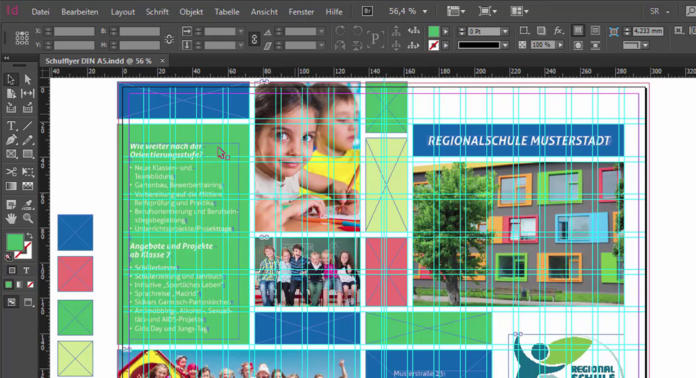
Wir möchten Ihnen ein Beispiel präsentieren, wie ein derartiger Falzflyer gestaltet werden kann. Dabei arbeiten wir mit einem Gestaltungsraster, welches uns ermöglicht, durch Regeleinhaltung und Regelbruch ein ansprechendes geometrisches und gleichmäßiges Design zu entwerfen. Die farbliche und strukturelle Analogie zwischen den bunten Fenstern des Hauses auf der Vorderseite (auf dem Bild rechts), der grundsätzlichen Designaufteilung und den dominanten Farben fällt dem geschulten Auge sicher auf den ersten oder zweiten Blick auf.
Daten des Falzflyers im Format DIN A5
Wir erstellen also einen Falzflyer mit vier Seiten im Format DIN A5 und gestalten ihn ungefaltet. Es liegen daher jeweils zwei A5-Seiten auf einer A4-Seite. Auf Seite 1 liegen Rück- und Vorderseite des gefalteten Flyers, auf Seite 2 liegen die beiden Innenseiten.
Für den Druck haben wir Bilderdruckpapier ausgewählt. Dieses Papier ist sogenanntes „gestrichenes Papier“. Das heißt: Die Poren des Falzflyers sind mit einem speziellen Leim verschlossen. Resultat nach dem Druck sind leuchtende, satte, brillante Farben. Wie der Name schon sagt, eignet sich das Bilderdruckpapier perfekt für den Druck von Bildern!
Gestalten werden wir im CMYK-Modus, wie es üblich ist, und verwenden das Farbprofil „ISO Coated v2“. Der Begriff „coated“ bezieht sich übrigens auf das „gestrichene“ Papier.
Maße von Falzflyer und InDesign-Dokument
- Endformat ungefaltet: 29,7 x 21,0 cm (entspricht A4)
- Endformat gefaltet: 14,8 x 21,0 cm (also A5)
- Datenformat: 30,1 x 21,4 cm (weil rundherum 2 mm Beschnitt)
- Hinweis: Wichtige Informationen müssen mit vier Millimeter zusätzlichem Abstand zum Endformat (ohne Beschnitt) platziert sein!
Schritt 1: Neues InDesign-Dokument anlegen
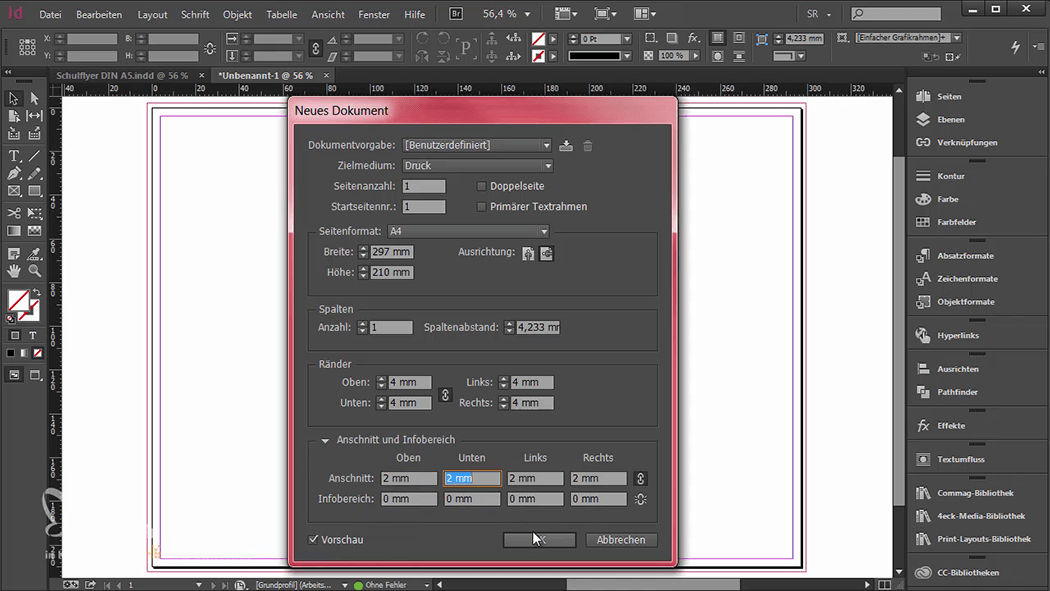
Unter dem Reiter Datei klicken wir auf Neues Dokument und füllen den Dialog mit unseren Angaben: 1 Seite, vorerst keine Doppelseite, DIN A4, Querformat, 4 mm umlaufender Rand (Sicherheitsabstand) und rundherum 2 mm Anschnitt.
In unserem Dokument entspricht die rote Linie dem Anschnitt, die schwarze dem Endformat und die violett- oder pinkfarbene Linie markiert die zusätzlichen 4 mm Sicherheitsabstand für alle wichtigen Elemente wie Text, Logo usw.
Wir befinden uns nun auf der ersten Seite unseres Dokuments. Auf der rechten Hälfte liegt die Vorderseite, auf der linken die Rückseite des zukünftigen Flyers.
Schritt 2: Gestaltungsraster erstellen
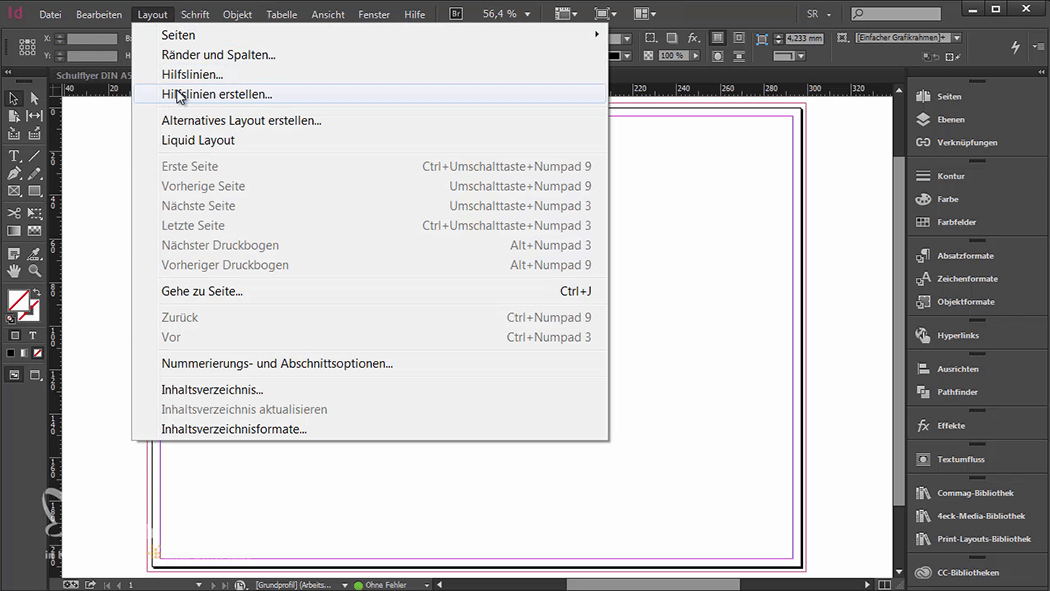
Schöne geometrische Layouts lassen sich am besten mit einem Gestaltungsraster entwickeln. Dieses hilft, bestimmte Proportionen einzuhalten, um damit ein in sich stimmiges Layout zu entwerfen. Über Layout > Hilfslinien erstellen kommen wir in den gewünschten Dialog.
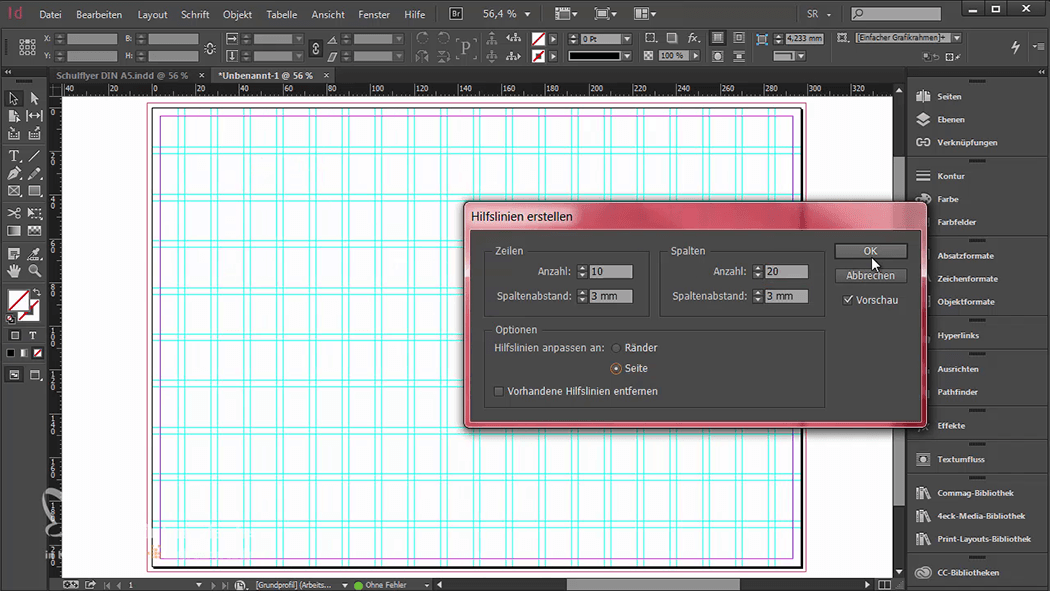
Unser Beispielraster hat folgende Parameter:
- Zeilenanzahl: 10, Spaltenabstand 3 mm
- Spaltenanzahl: 20, Spaltenabstand 3 mm
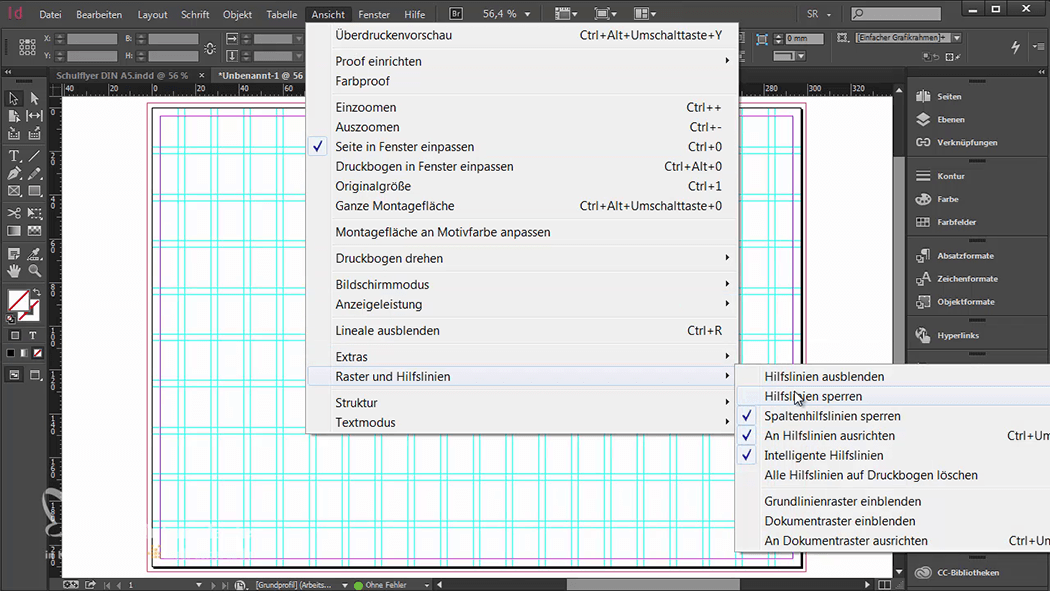
Ein großartiger Tipp, um die Hilfslinien nicht ständig aus Versehen zu verschieben, ist, sie über Ansicht > Raster und Hilfslinien zu sperren.
Schritt 3: Das Layout entwickeln mit Hilfe des Gestaltungsrasters
Um das Layout in seinen Grundzügen zu entwerfen, ist es hilfreich, mit dem Rechteck-Werkzeug nach Belieben verschieden große Rechtecke zu platzieren und diese mit einer beliebigen Füllfarbe zu versehen. So wächst das Layout Schritt für Schritt, Rechteck für Rechteck in die Seite hinein.
Tipp: Mit Alt + Shift und Verschieben des Mauszeigers mit gedrückter linker Maustaste lassen sich Elemente ganz leicht duplizieren!
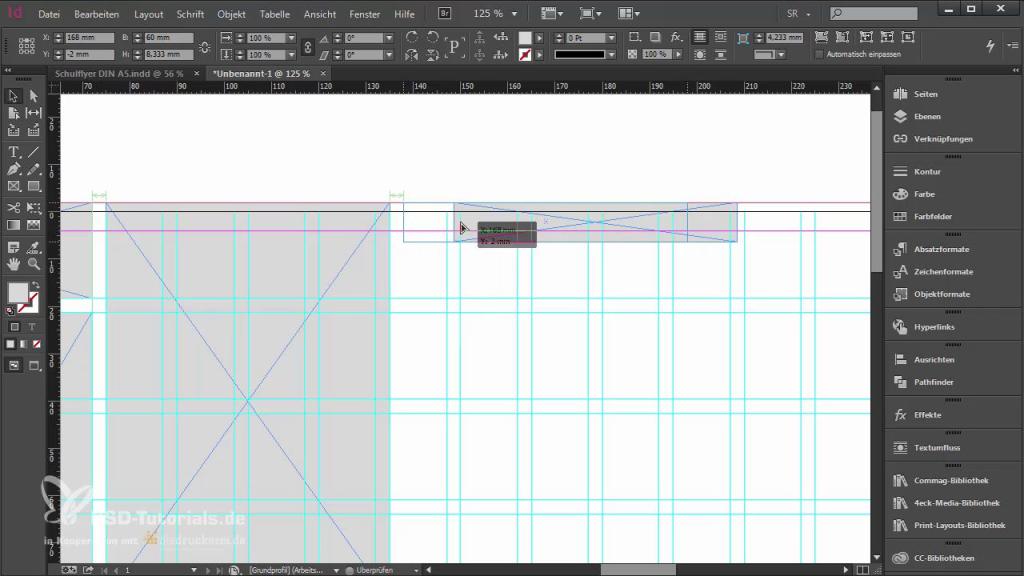
Wir arbeiten nach folgender Devise: Die Rechtecke werden zwar unterschiedlich groß, die Abstände dazwischen sollen aber immer gleich bleiben. Daher gleichen wir die Abstände an. Das ist vor allem dann vonnöten, wenn wir das Gestaltungsraster an manchen Stellen ein bisschen durchbrechen. Für das Angleichen der Abstände gibt es zwei Techniken:
Den automatischen Abstandsausgleich bewerkstelligt InDesign von ganz allein, wenn sich die jeweilige Referenz im Bildbereich befinden. Dann hilft dieses intelligente Programm, die Objekte richtig zu platzieren. Wenn die Abstände passen, erscheinen hellgrüne Abstandsanzeiger.
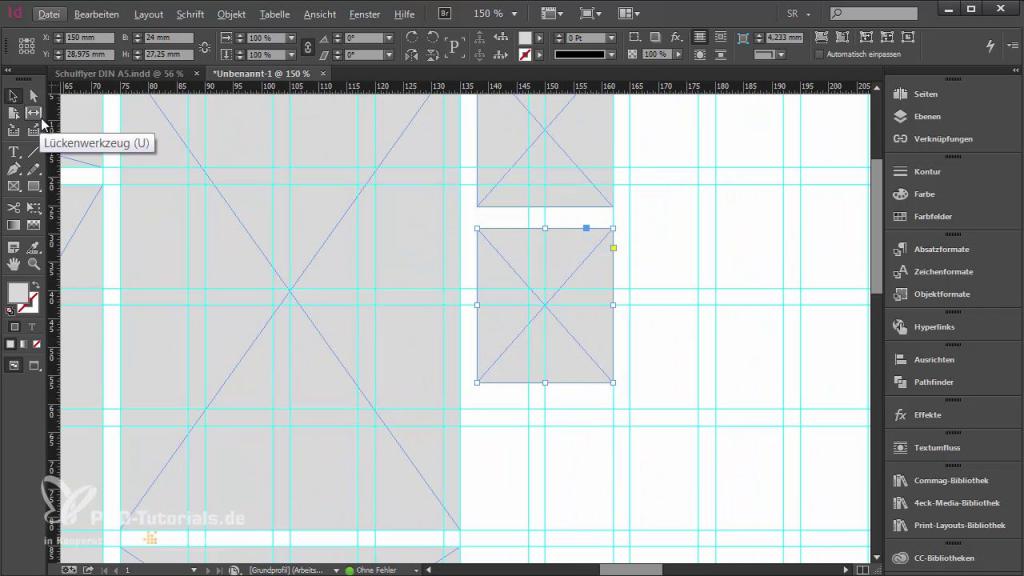
Ein weiteres Feature für das Angleichen von Abständen ist das Lückenwerkzeug (Shortcut U für das Aufrufen des Werkzeugs). Mit der Ctrl-Taste (Mac-User verwenden Cmd) wird der Abstand dann im Nu angeglichen.
Design-Tipp:
Die Ausnahme bestätigt die Regel! Deshalb sollte das geometrische Raster für ein dynamisches Design auch nach Belieben durchbrochen werden!
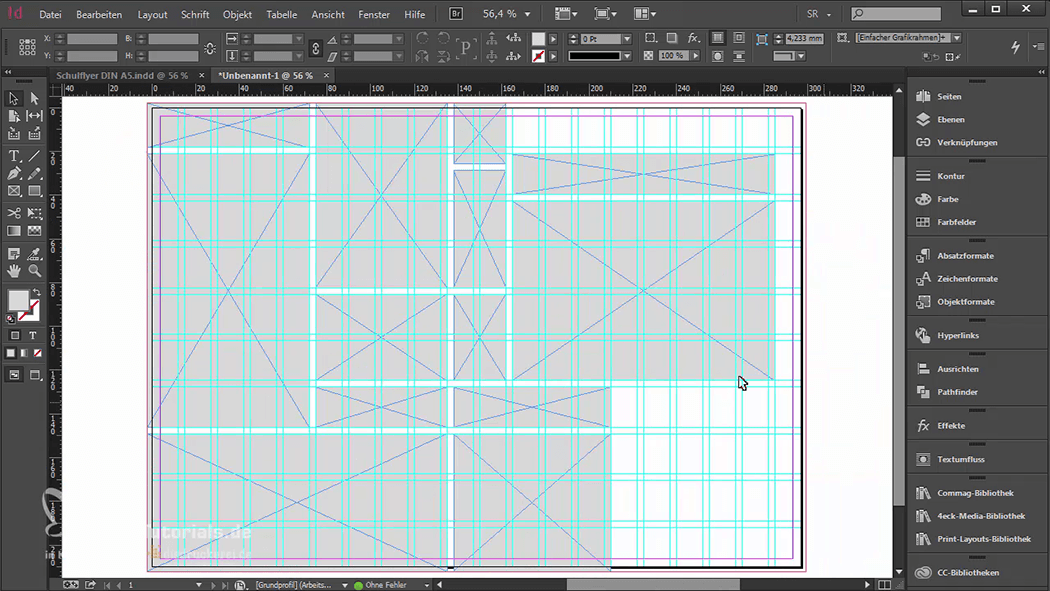
Mit Ctrl + 0 kehrt man in den Overview zurück und kann das bisherige Layout-Ergebnis als Ganzes betrachten.
Wichtig ist natürlich, dass wir immer den Falz bei 15,05 mm im Auge behalten! Das betrifft sowohl die Anordnung der Rechtecke als auch später die Platzierung von Texten, Logos, Überschriften usw. Bei Produkten, die später gefaltet werden, gilt natürlich besondere Sorgfalt, denn nichts ist ärgerlicher als ein teilweise weg-gefaltetes Logo oder abgeschnittener Text.
An unserem Beispiel werden Sie gut sehen können, wo wir das Schema des Gestaltungsrasters gebrochen haben: Das betrifft in etwa die Region, wo später die Falzlinie sein wird.
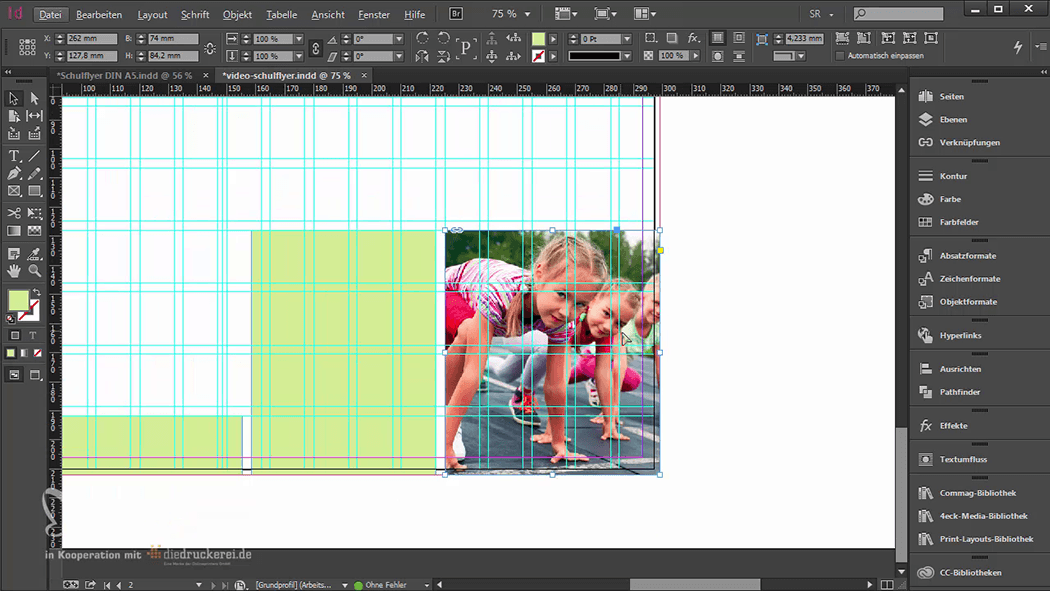
Schritt 4: Das Platzieren von Bildern
Mit dem Shortcut Ctrl + D können sowohl einzelne Bilder als auch mehrere gleichzeitig platziert werden. Wenn wir im Dialog mehrere Bilder markieren, erscheinen neben dem Mauszeiger die Anzahl und kleine Negative der grafischen Inhalten, die eingefügt werden sollen. Diese sind nun auf den Mauszeiger „geladen“. Mit den Pfeiltasten kann man zwischen den Bildern wechseln und das jeweilige Bild in dem gewünschten Rechteck platzieren.
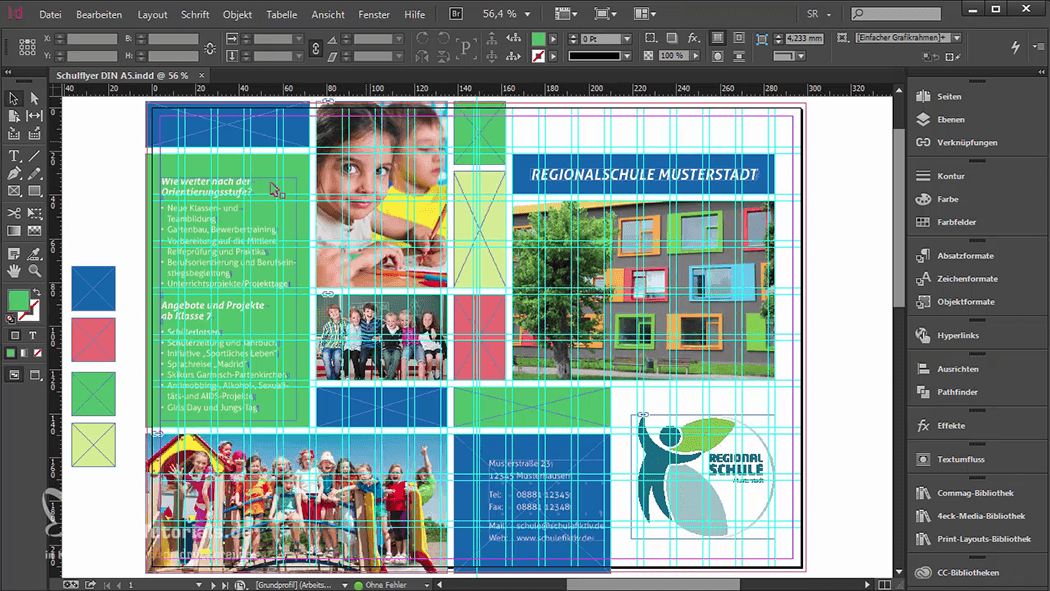
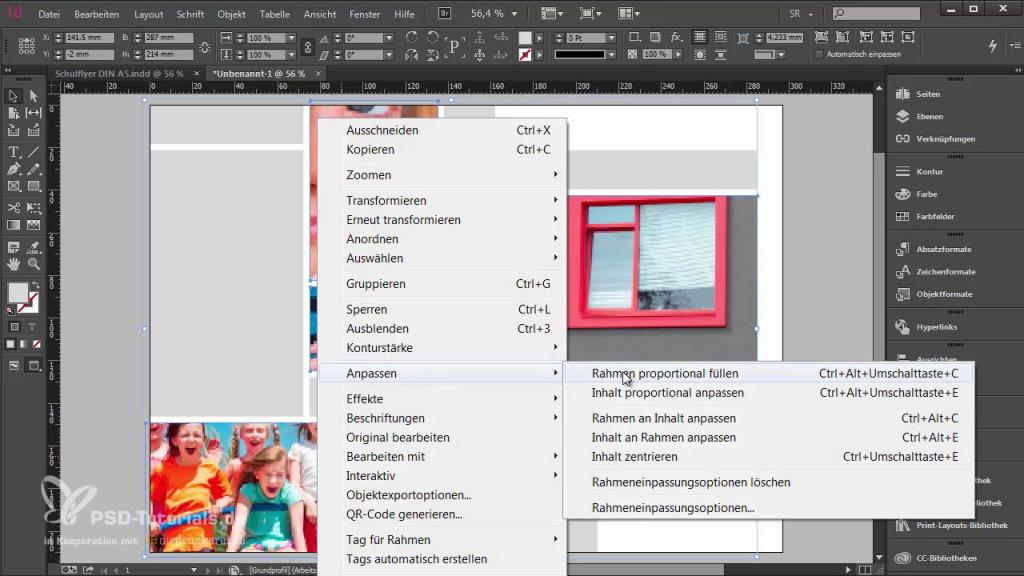
Dann werden am besten alle eingefügten Bilder markiert und mit Rechtsklick auf Anpassen > Rahmen proportional füllen in das richtige Bildverhältnis gebracht.
Mit Doppelklick auf ein Bild wird der Bildinhalt angezeigt: Das vorherige Rechteck ist dann zusätzlich von Linien in Orange umgeben, die anzeigen, was vom eingefügten Bild noch zur Verfügung steht. Außerdem ändert sich der Mauszeiger in eine kleine weiße Hand. Mit den Pfeiltasten kann der Bildausschnitt angepasst werden. Mit gedrückter Shift-Taste lassen sich die Bilder proportional vergrößern oder verkleinern.
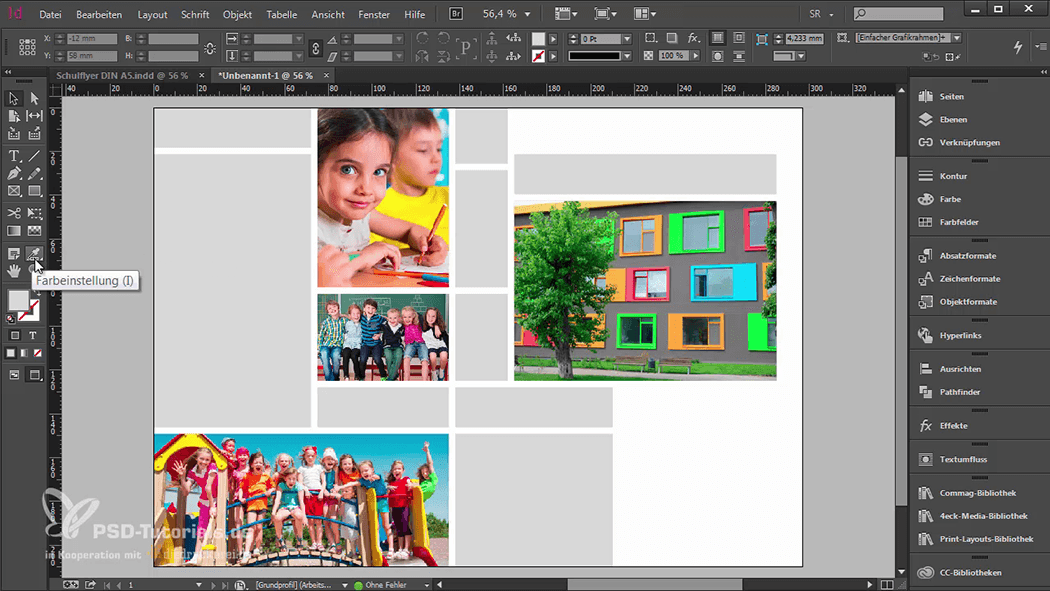
Unser bisheriges Resultat:
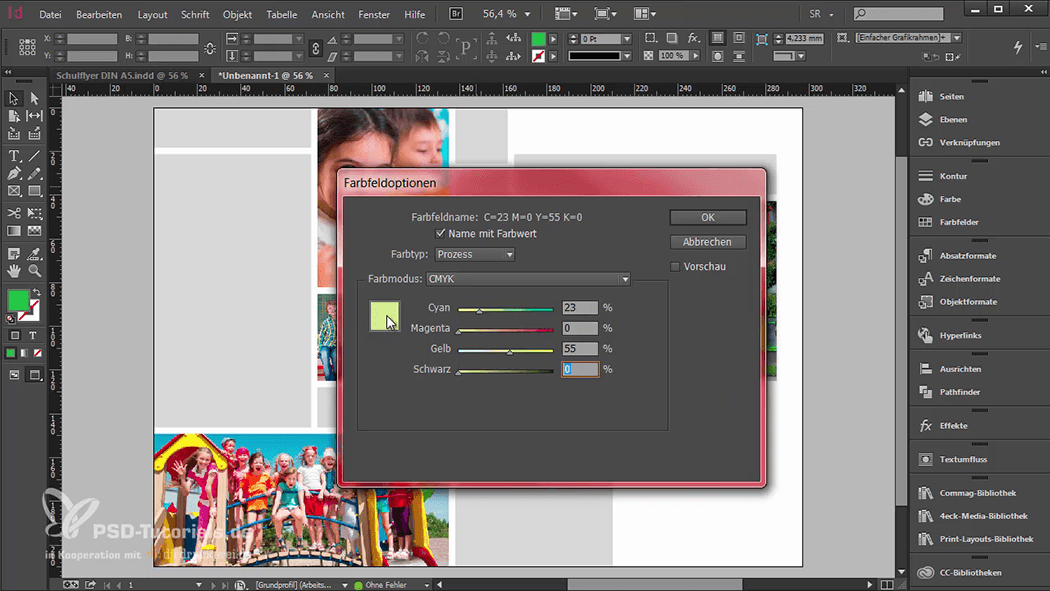
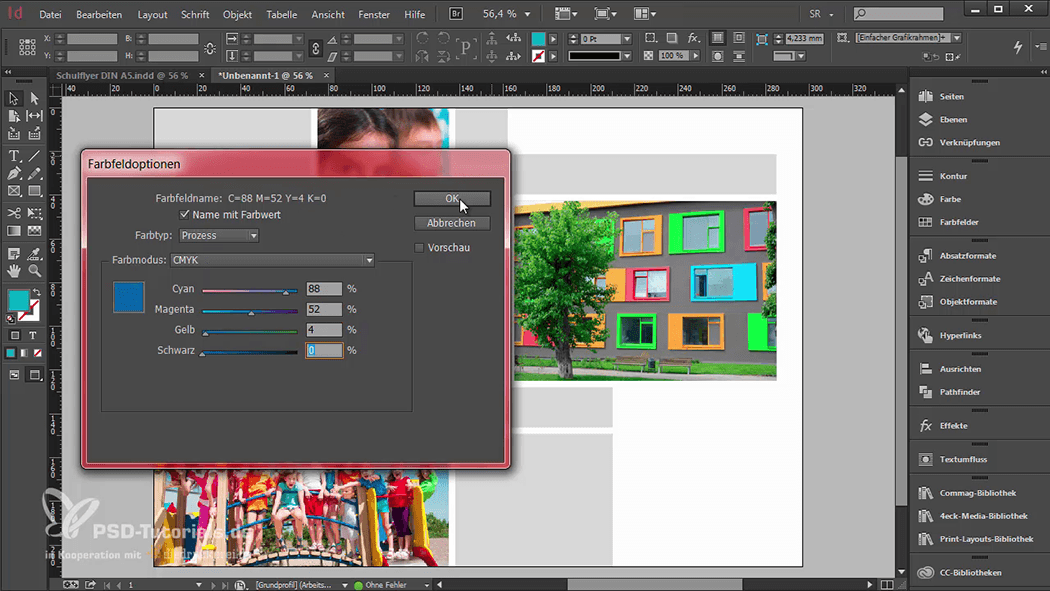
Schritt 5: Farbdesign mit dem Tool „Farbeinstellung“
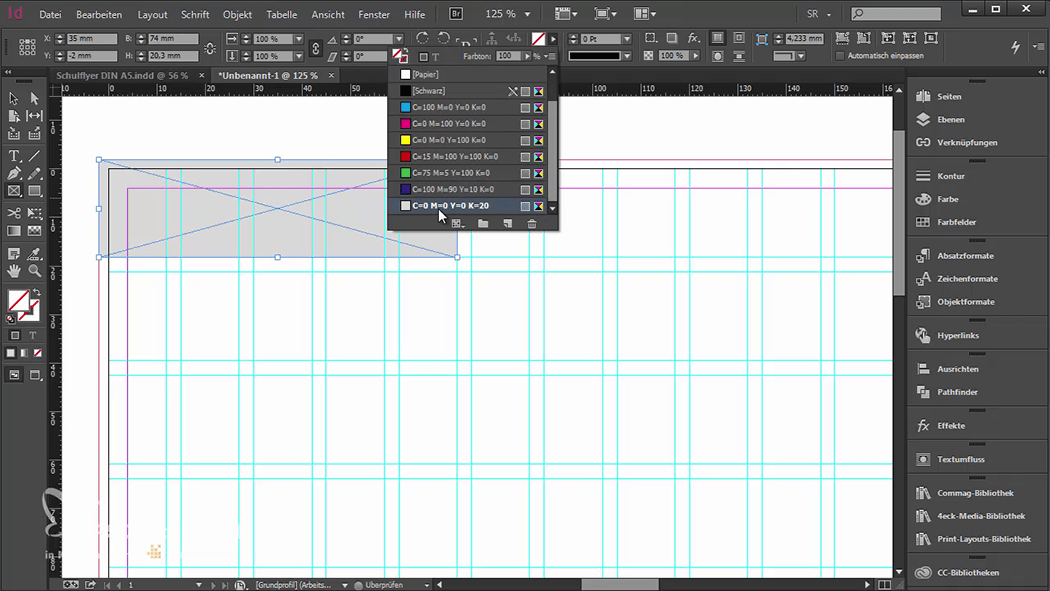
Die Funktion Farbeinstellung (Shortcut I), die seit InDesign CC implementiert ist, kommt als wahres Gotteswerkzeug daher: Klicken Sie mit dieser Spezialpipette auf ein Bild Ihrer Wahl und es extrahiert für Sie die Hauptfarben! Das ist unbeschreiblich wertvoll, wenn man unsicher ist, welche Farben zu den gewählten Bildern und zum Gesamtdesign passen. Denn letztendlich zählt immer die Farbharmonie aller Elemente in einem Design. Schriftfarben, Hintergrundfarben, Bildfarben – alles muss passen.
Die extrahierten Farben lassen sich dann als Farbfeld hinzufügen.
Es soll aber vorkommen, dass die extrahierten Farben nicht ganz passen, tendenziell kann das bei sehr bunten Bildern der Fall sein. Unser Resultat ist auch nicht perfekt, denn es wurde ein helleres Grün von den Fenstern und ein dunkleres Grün vom Baum extrahiert. Wir haben daran noch etwas gefeilt.
Das gebrochene Rot (C0 M74 Y46 K0) und das Grasgrün (C84 M0 Y100 K0) behalten wir. Angepasst werden das zweite Grün und das Blau: Wir ändern sie in ein leichtes Pastellgrün (C23 M0 Y55 K0) und ein mattes Blau (C88 M52 Y4 K0).
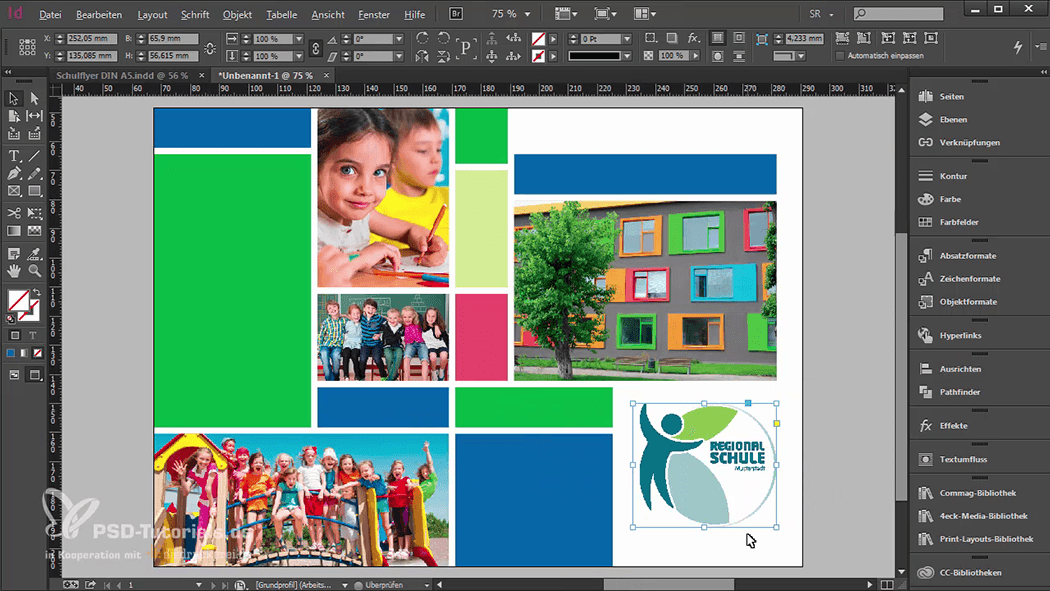
Schritt 6: Rechtecke mit Farben füllen, Logo und Texte platzieren
Die Platzhalter-Rechtecke können nun mit den neuen Farben gefüllt werden. Auf Wunsch kann das Gestaltungsraster mit dem Shortcut W ein- und ausgeblendet werden. Das hilft, wenn man einen besseren Eindruck von der „Druckversion“ bekommen möchte.
Nun werden Logos, Texte und Überschriften platziert. Je nach Farbkombination ist es ratsam, auf einen ausreichenden Kontrast zwischen Hintergrundfarbe und Schrift zu achten, um eine gute Lesbarkeit zu gewährleisten.
Für eine bessere Übersichtlichkeit, was Umbruchzeichen usw. angeht, empfiehlt es sich unter dem Hauptreiter Schrift > Verborgene Zeichen einblenden zu aktivieren. Ähnlich wie in Word erscheinen dann die jeweiligen Symbole in einem zarten Hellblau.
Schritt 7: Die Innenseite des Falzflyers anlegen und befüllen
Über das Seiten-Bedienfeld fügen wir eine neue Seite hinzu. Das Gestaltungsraster könnte über eine Musterseite übernommen werden. Das lohnt sich ab mehreren Seiten. Wir erstellen einfach wieder die gleichen Hilfslinien mit denselben Parametern über Layout > Hilfslinien erstellen: Zeilenanzahl 10, Spaltenabstand 3 mm, Spaltenanzahl 20, Spaltenabstand 3 mm (siehe Schritt 2).
Erneut ziehen wir farbige Rechtecke auf und entwickeln das Layout, indem wir uns grundsätzlich am Gestaltungsraster orientieren (siehe Schritt 3). Ein paar Brüche tun dem Gesamteindruck gut! Hier müssen wir natürlich auch wieder auf die Falzlinie achten.
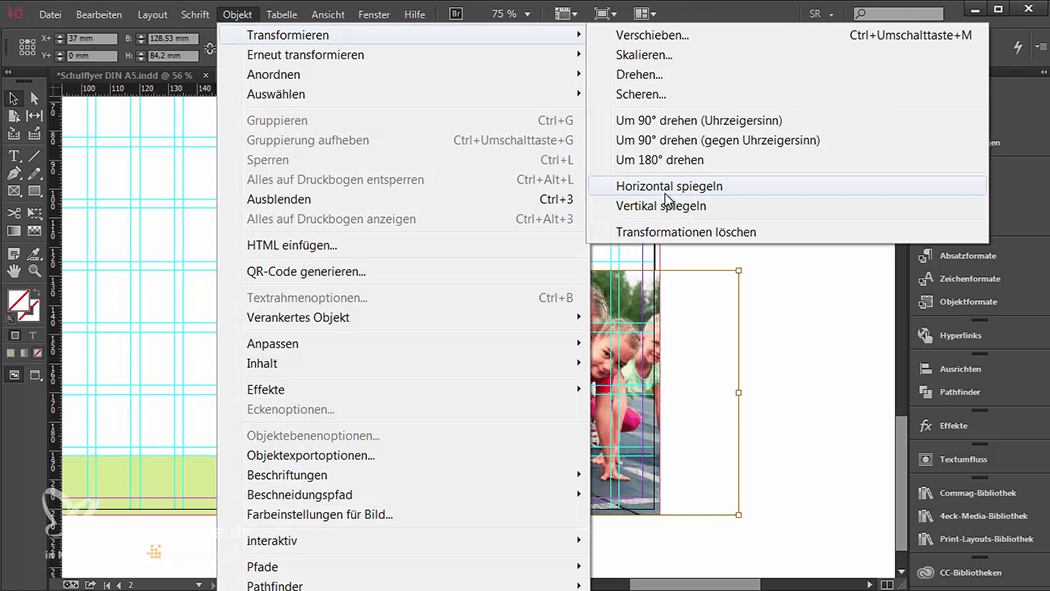
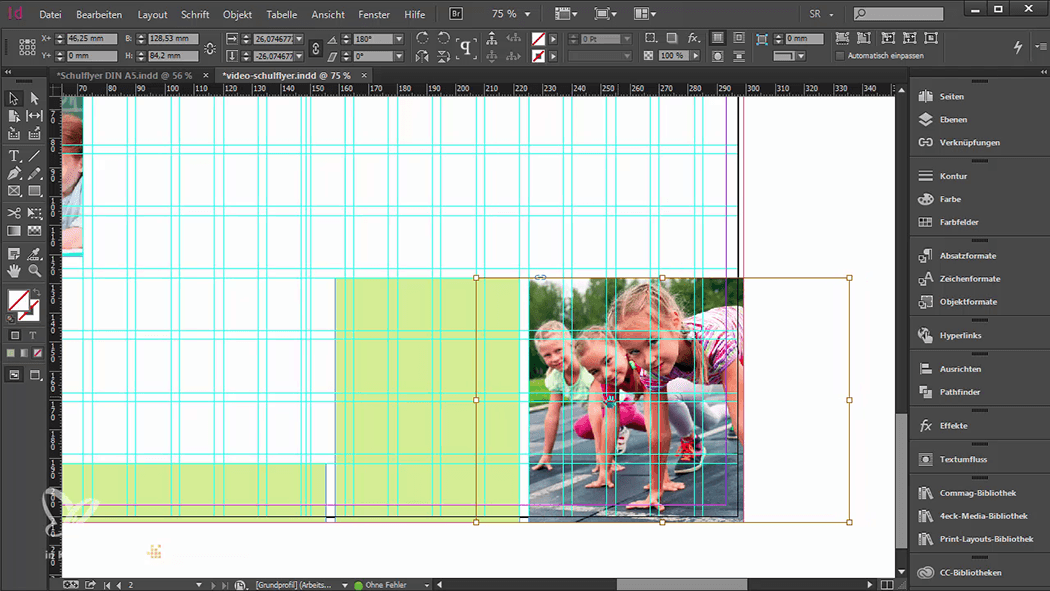
Bei der Platzierung von Bildern mit Personen oder anderen potenziell dynamischen Inhalten sollte auf die Blick- oder Bewegungsrichtung geachtet werden. In unserem Beispiel würden unsere jungen Sportlerinnen aus dem Flyer hinauslaufen. Das ist ungünstig, und deshalb spiegeln wir das Bild horizontal.
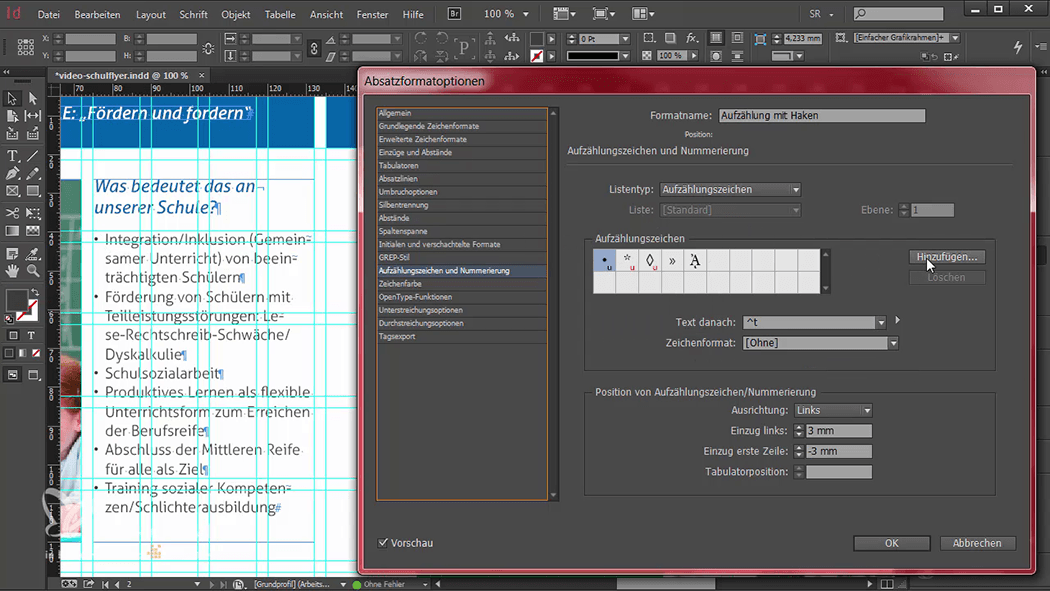
Wer die Standard-Aufzählungszeichen satt hat, kann sich im Menü der Absatzformatoptionen fix neue Aufzählungszeichen definieren:
Zum Beispiel können Sie unter Hinzufügen bei der Schriftfamilie „Wingdings“ einen Checkbox-Haken auswählen. Die Farbe des Checkbox-Hakens wird, falls gewünscht, über das Zeichenformat > Neues Zeichenformat > Zeichenfarbe abgeändert.
Wichtig:
Immer auf den Falz achten – die Stelle, wo der Flyer später gefaltet wird. Natürlich kann man sich dazu auch im Vorhinein vorsichtshalber eine vertikale Hilfslinie bei 150,5 mm an der Längsseite erstellen.
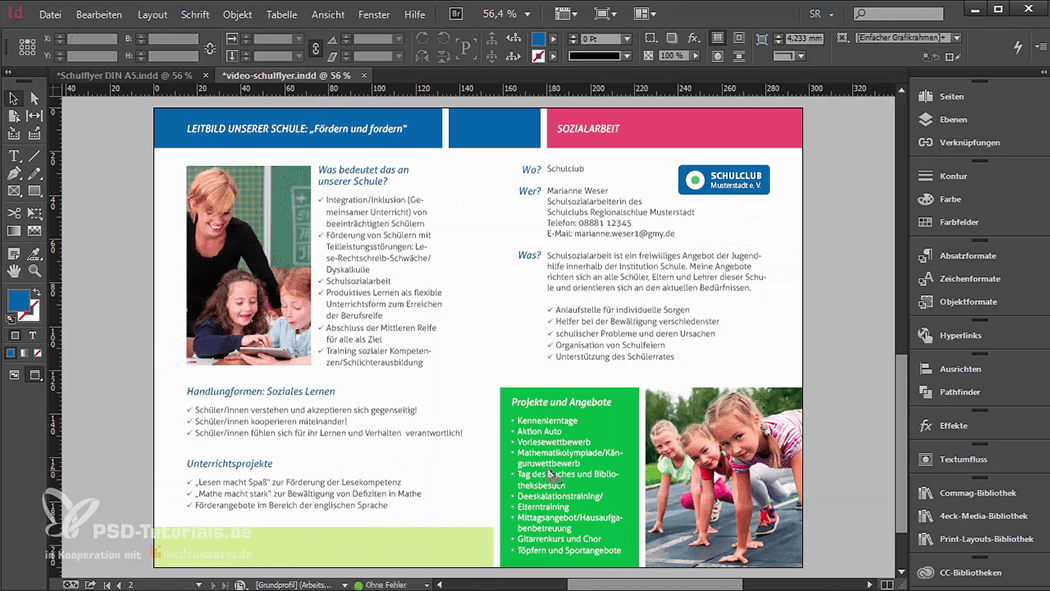
Nach dem Befüllen der Innenseiten des Falzflyers mit Bild und Text ist das unser Resultat:
Schritt 8: Daten des Falzflyers exportieren
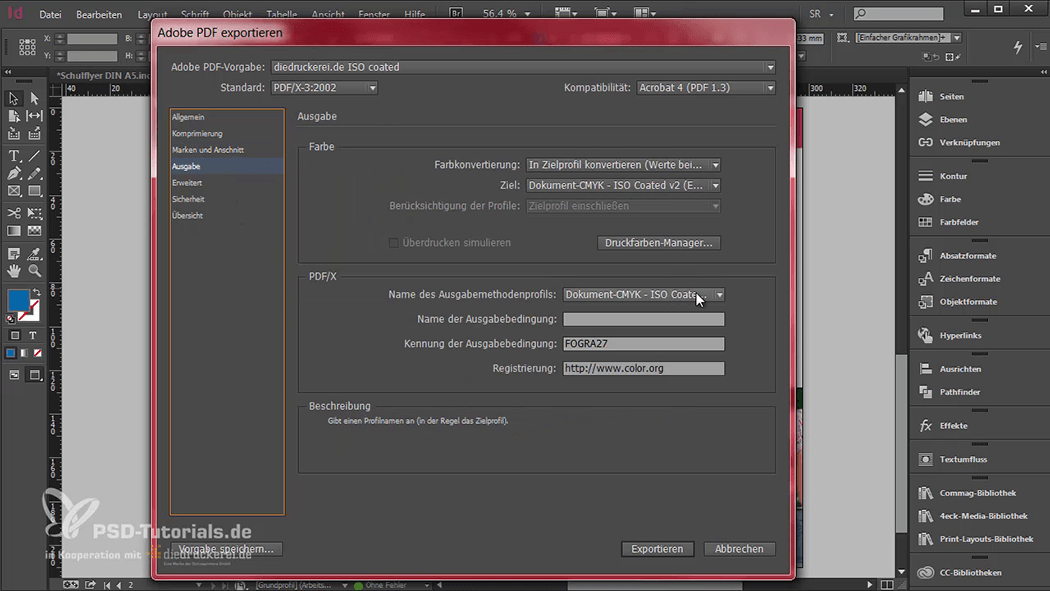
Als Farbprofil wählen wir wie gehabt „ISO Coated v2“ für das gestrichene Bilderdruckpapier. Unter Marken und Anschnitt kontrollieren wir, ob das Häkchen bei Anschnitteinstellungen des Dokuments verwenden aktiviert ist. Und bei Ausgabe überprüfen wir ebenfalls die Einstellungen: Unter Farbkonvertierung muss die Einstellung auf Ins Zielprofil konvertieren, das Zielprofil wird als „ISO Coated v2“ definiert.
Schritt 9: Die Bestellung
Wir haben uns bei unserem Beispielfalzflyer für Bilderdruckpapier mit einer Papierstärke von 170 g/m² entschieden. Außerdem empfehlen wir für eine hochwertige Anmutung die ganzheitliche Veredelungsvariante „glänzend gestrichen“ (unter Ausführung).
Wir wünschen viel Freude beim Gestalten und hoffen, dass unser Tipp mit dem Gestaltungsraster Sie so sehr inspiriert, dass es Ihnen gleich in den Fingern juckt.
Credits:
Dieses Tutorial ist in Zusammenarbeit mit PSD-Tutorials.de entstanden. Es gestaltet und spricht der Grafik-Designer Stefan Riedl.
Bildquellen: © Photobank / Fotolia.com, © Petro Feketa / Fotolia.com, © Shmel/ Fotolia.com, © contrastwerkstatt / Fotolia.com, © contrastwerkstatt / Fotolia.com, © natasnow / Fotolia.com, © buzzerbeater / Fotolia.com