Wer kennt das nicht: Sie entwerfen Ihr Design, entscheiden sich für eine Farbpalette – aber die gewählten Farben harmonieren nicht so, wie Sie es sich vorgestellt haben. Das Design ist fertig, die Bilder eingebaut – aber irgendwie stimmt die Chemie zwischen Farben und Bildern nicht. Oder Sie suchen einfach Inspiration für Ihr neues Design: Welche Farben eignen sich für das Thema? Wo findet man Farbkombinationen? Welche Kombinationsregeln gibt es? Color Tools sind die perfekten Werkzeuge, um Sie dabei zu unterstützen.
Ein Hinweis zu RGB und CMYK:
Die meisten Farbräder oder Werkzeuge zum Extrahieren von Farben arbeiten im digitalen RGB-Farbraum. Die Konvertierung in CMYK kann das Farbergebnis auf Ihrem Druckprodukt verändern.
Inhalt
- Farbkombinationen mit Color Wheels im Web
- Farbkombinationen mit Farbeinstellung von InDesign CC
- Farbkombinationen: Unsere Tipps im Web
Farbkombinationen mit Color Wheels im Web
Color Wheels bzw. Farbräder ermöglichen es, ganz gemütlich im Browser auf Farbjagd zu gehen. Nach verschiedenen Modi wie monochromatisch oder triadisch schlagen diese Tools zu einem bestimmten Farbton passende Kombinationen vor. Grundsätzlich funktionieren sie alle sehr ähnlich. Wir zeigen Ihnen, welche Möglichkeiten unterschiedliche Tools bieten und verweisen auf die Unterschiede.
Paletton – In love with colors
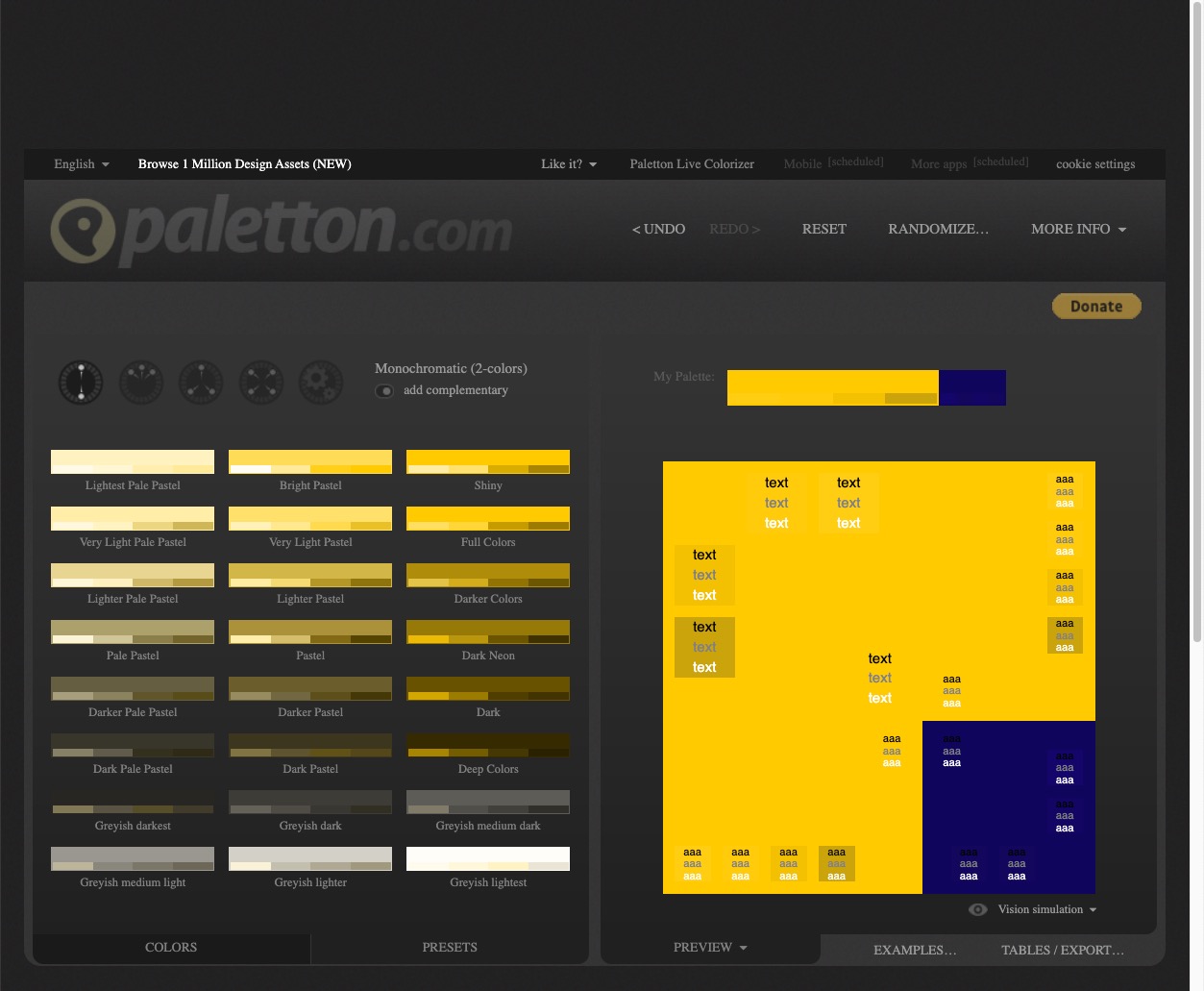
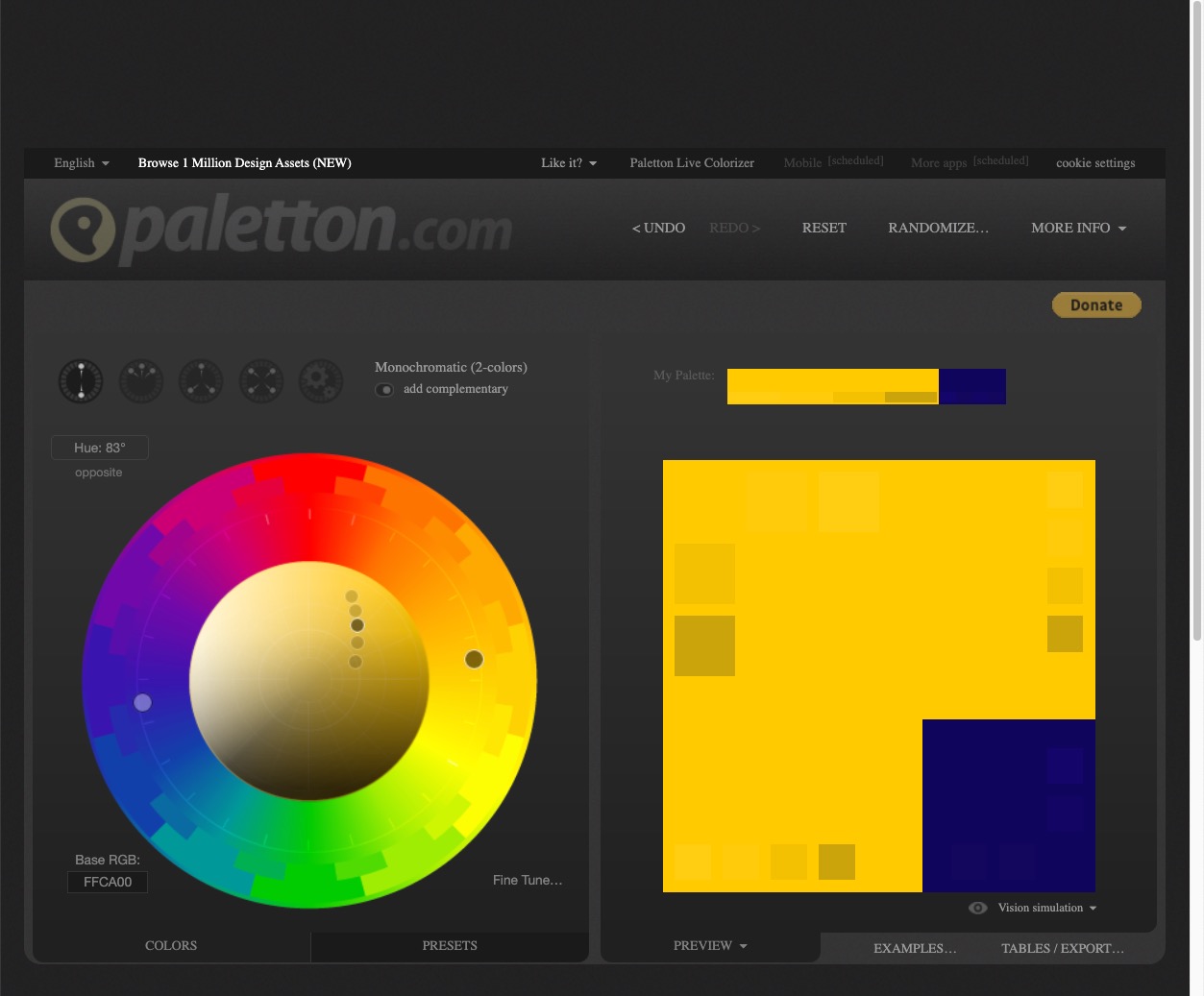
 Gemäß dem Motto „In love with colors“ bietet Paletton dem Farbsuchenden mehr als die Standard-Funktionen eines Farbrads. Die Seite wirkt jedoch nicht wirklich übersichtlich und etwas in die Jahre gekommen – und für die Anwendung muss man sich als Benutzer etwas reinfuchsen. Möchte man die langen Erklärtexte dazu lesen, macht die Farbkombination von dunkelgrauer Schrift auf schwarzem Hintergrund diese Arbeit nicht unbedingt leichter.
Gemäß dem Motto „In love with colors“ bietet Paletton dem Farbsuchenden mehr als die Standard-Funktionen eines Farbrads. Die Seite wirkt jedoch nicht wirklich übersichtlich und etwas in die Jahre gekommen – und für die Anwendung muss man sich als Benutzer etwas reinfuchsen. Möchte man die langen Erklärtexte dazu lesen, macht die Farbkombination von dunkelgrauer Schrift auf schwarzem Hintergrund diese Arbeit nicht unbedingt leichter.
Über die Schaltfläche Presets gelangen Sie zu den Voreinstellungen, die auf die ausgewählten Farben angewendet werden können. Die Möglichkeiten reichen von „Lightest Light Pastel“ über „Pale Pastel“ bis „Greyish Medium Dark“. Unter Preview können Sie festlegen, wie Ihre bisherige Farbpalette dargestellt wird. Die Einstellung „… with text“ bieten sich an, um zu testen, ob der Text lesbar bleibt, sollte Ihr zukünftiges Design Farbflächen und Text beinhalten.
Die Previews „Color Scheme Designer…“ bzw. „Color Scheme Generator…“ setzen die gewählten Farben deutlicher zueinander in Beziehung, wodurch die Eignung besser beurteilt werden kann. Mit den Examples können Sie Ihre derzeitige Farbkombination an mehreren Beispielen begutachten: Layout, Artwork, Animation – so sehen Sie die Farben in Aktion. Mit der Vision Simulation innerhalb der Beispiele kann geprüft werden, wie die Farben beispielsweise auf Personen mit Sehbehinderung wirken.
Unser Fazit:
Wenn man sich eingearbeitet hat, erfüllt die Seite ihre Funktion. Die Zusatzfunktionen sind nett und helfen bei der Wahl der passenden Farbkombination. Die Seite wirkt aber wenig intuitiv und komfortabel.
Adobe Color
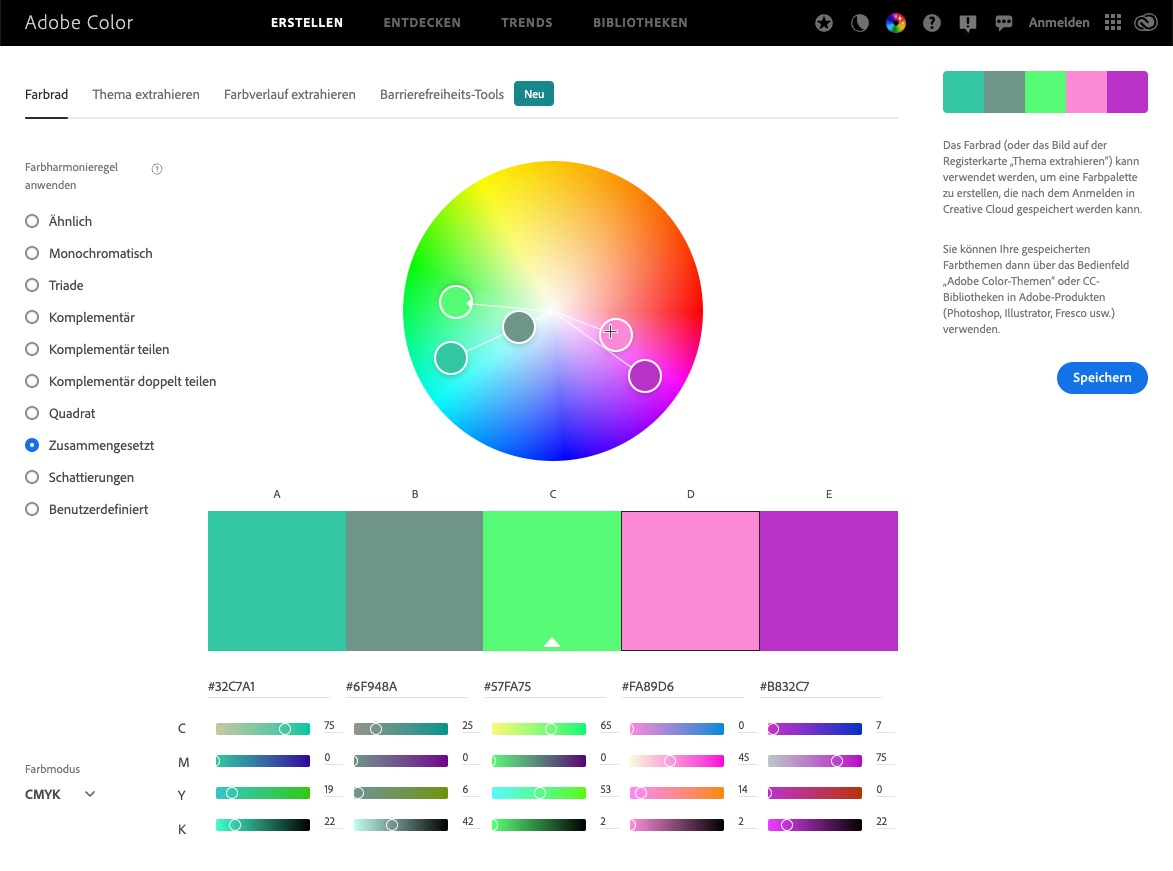
Weitaus freundlicher und übersichtlicher begrüßt uns die überarbeitete Adobe-Color-Seite mit seinem Farbrad. Wer die Ansicht der Seite lieber dunkel mag, kann rechts oben über die Symbole auch in den Nachtmodus wechseln. Die Farbkombination funktioniert hier nach zehn verschiedenen Farbregeln. Unter anderem können Benutzer Farben suchen, die ähnlich, monochromatisch oder komplementär sind – aber auch die Suche nach Schattierungen oder komplett benutzerdefinierte Farbkombinationen sind möglich. Links unten wird der gewünschte Farbmodus ausgesucht und schon geht’s los.
Die Reihenfolge ist klar: Zuerst legen Sie mithilfe des Farbrads eine Grundfarbe fest. Diese führt Sie dann abhängig von der gewählten Farbregel zu vier weiteren Farben. Die Grundfarbe lässt sich jederzeit verschieben; die vier zugehörigen Farben verändern sich automatisch mit. Zudem ist es aber auch möglich, eine der vier zur Grundfarbe passenden Farben zu verschieben, und zwar innerhalb des Rahmens, den die Farbregel vorgibt.
Das Tool eignet sich auch dafür, zu bereits definierten Farbwerten neue Kombinationen zu finden. Mittels RGB- oder HEX-Werten wird die Grundfarbe definiert und Adobe Color schlägt Ihnen neue Farbkombinationen dazu vor.
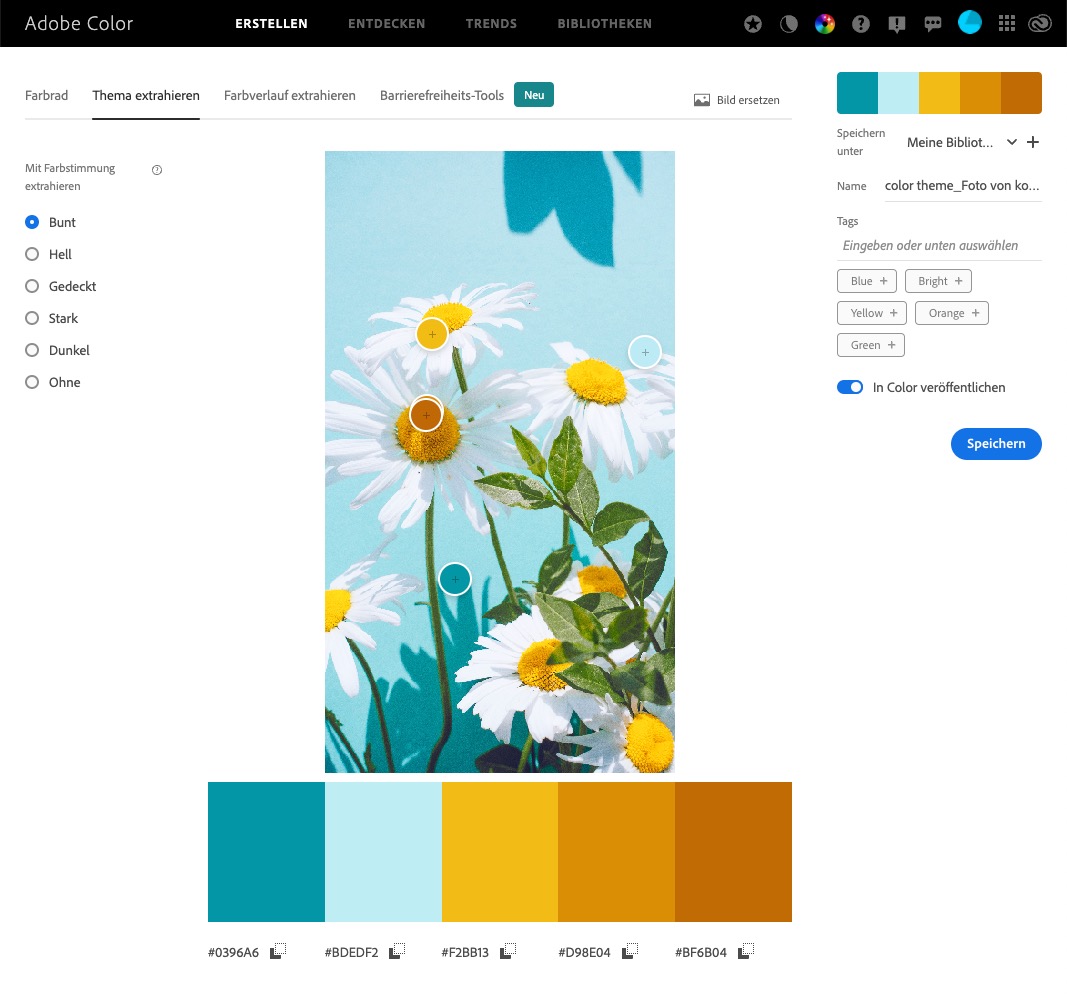
Aus Bildern Farben extrahieren
Für alle, die keinen Zugriff auf InDesign haben, bietet Adobe über sein Color Wheel die Möglichkeit, Farben aus Bildern zu extrahieren. Dazu klickt man oben links auf der Seite auf den Reiter Thema extrahieren, wählt ein Bild aus und generiert die gewünschte Farbsammlung. Wie beim Werkzeug „Farbeinstellung“ in InDesign – das wir Ihnen weiter unten vorstellen – werden fünf passende Farbtöne generiert. Das Gute daran: Sie haben verschiedene Optionen zur Auswahl, nach denen das Tool die Farben extrahieren soll: bunt, hell, gedeckt, stark, dunkel und ohne. Auf diese Weise erhalten Sie eine große Auswahl an potenziellen Farbkombinationen pro Bild.
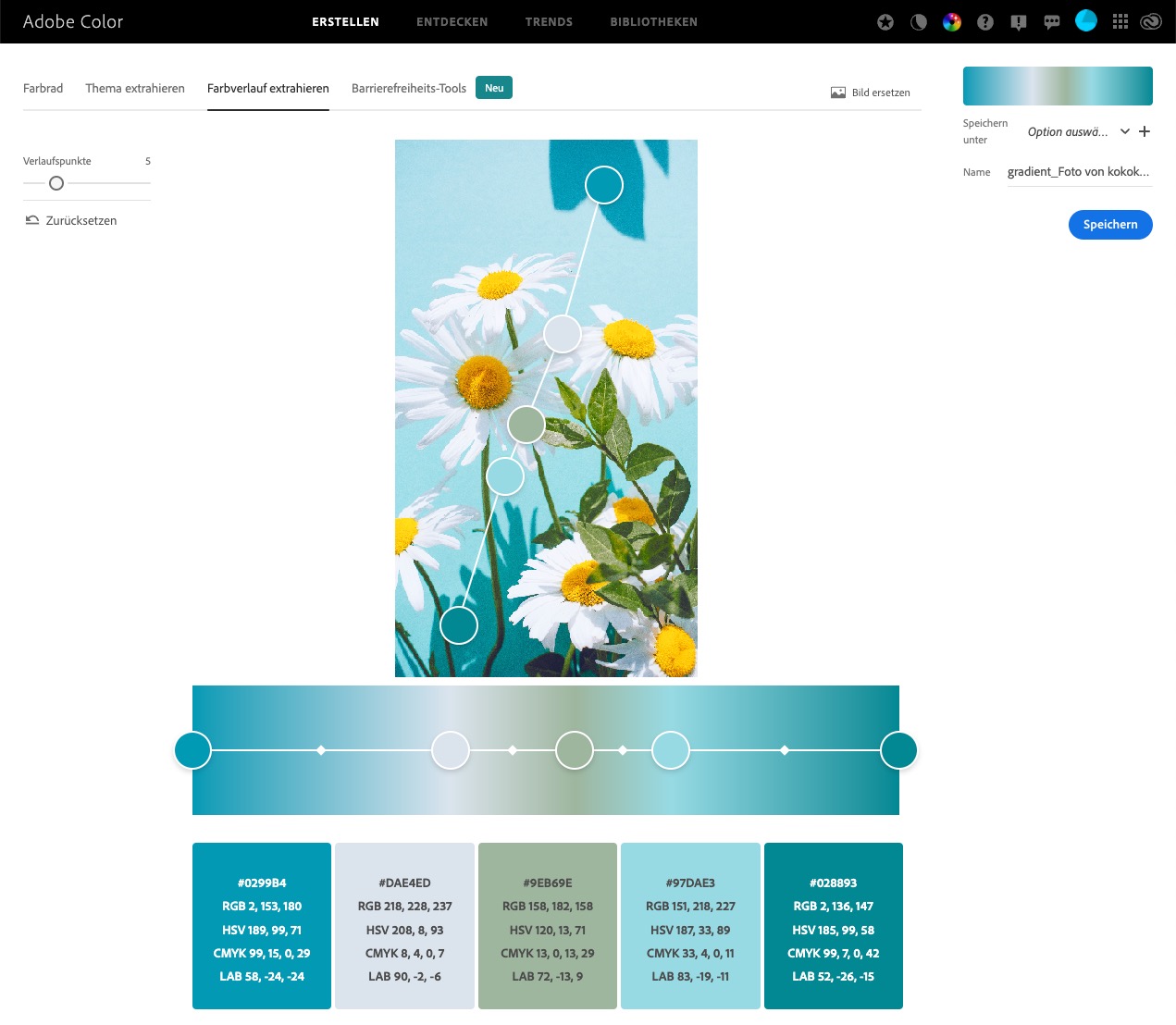
Mit dem Reiter Farbverlauf extrahieren hält Adobe noch ein Schmankerl bereit. Hierüber generiert das Tool eine bestimmte Anzahl an Farben, die für einen Farbverlauf in Frage kommen. Die am Verlauf beteiligten Farben werden mit den exakten Werten aller benötigten Farbmodelle ausgegeben.
Zu guter Letzt enthält der Reiter Barrierefreiheits-Tools alle nötigen Werkzeuge, um den Kontrast und somit die Lesbarkeit der beteiligten Farben zu prüfen. Wer nicht bestanden hat, wird mit Verbesserungsvorschlägen aufgeheitert.
Anwender mit einem Adobe-Konto können alle Farben als Bibliothek benennen und speichern. Die gespeicherten Farben oder Verläufe erscheinen live in den Anwendungen von Photoshop, Illustrator und InDesign, aber auch After Effects und Dreamweaver. Am einfachsten steuert man sie über die Palette CC Libraries an.
Unser Fazit:
Starkes Tool mit vielen Möglichkeiten: Farbkombinationen finden und Farben aus Bildern extrahieren in einem einzigen Browsertool. Die Live-Übergabe an die Adobe-Programme ist für Publisher eine große Hilfe.
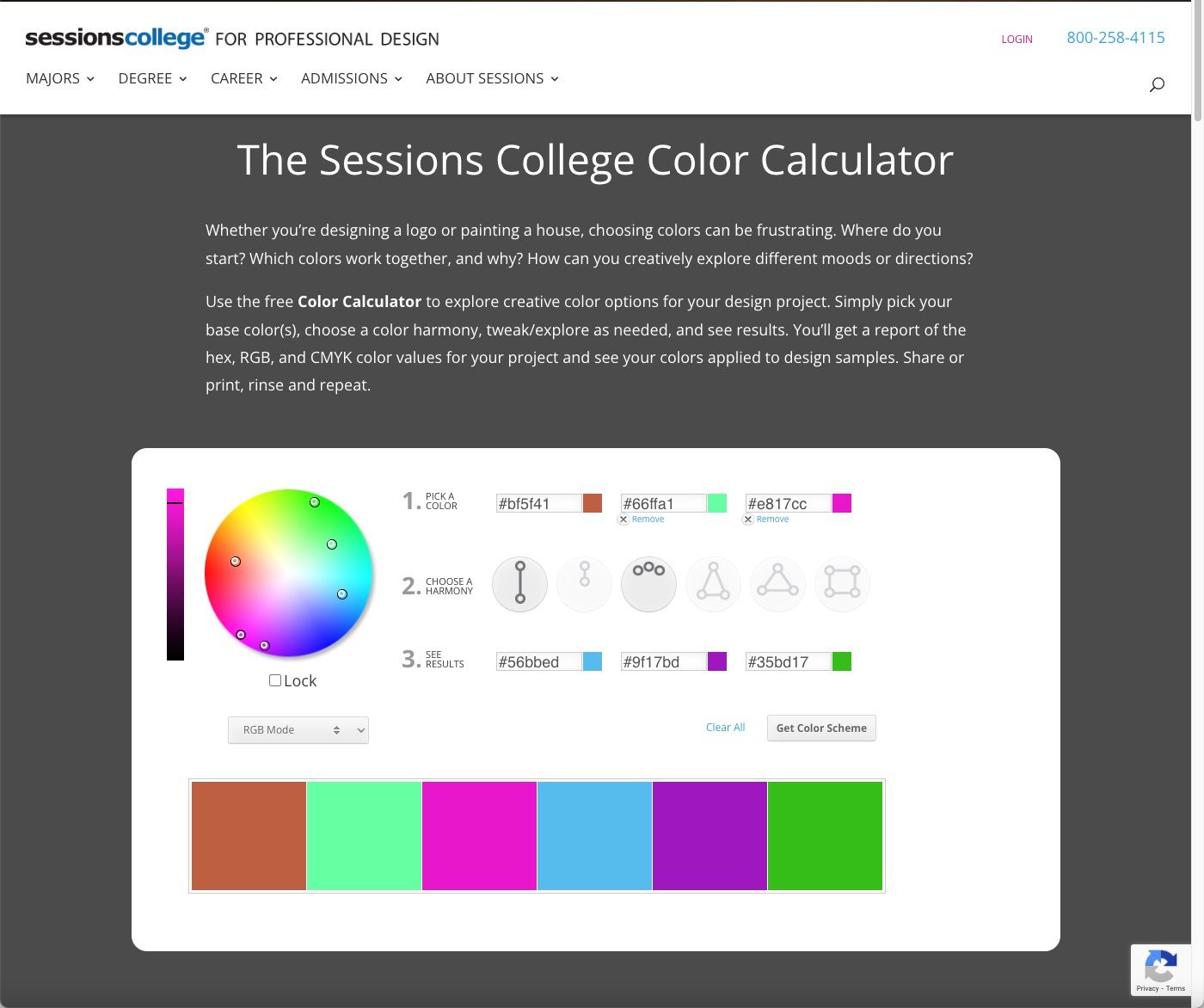
Sessions College Color Calculator
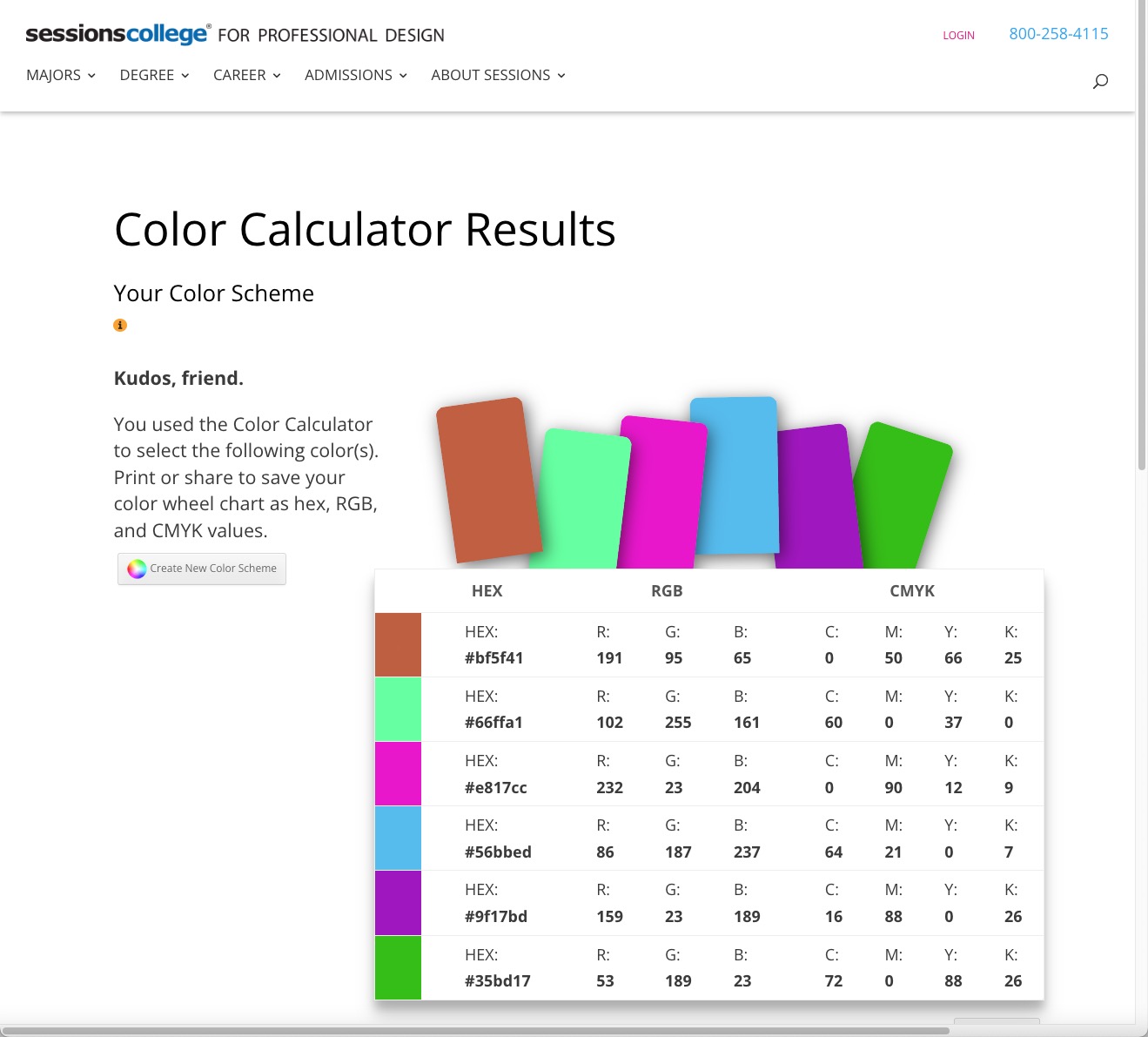
 Das Online-Tool Sessions College Color Calculator ist überschaubar und lässt sich intuitiv bedienen. Die Funktionen sind allerdings etwas beschränkter als bei Adobe. Für neue Farbkombinationen wählt man eine oder auch bis zu drei Basisfarben, im zweiten Schritt wählt man eine Farbregel bzw. Farbharmonie. Hier stehen fünf Versionen zur Auswahl inklusive den Klassikern wie Komplementärfarben, monochrome oder analoge Farben. Ein Klick auf Get Color Scheme erstellt eine Übersicht der Ergebnisse, indem die Farbwerte zum Hex-Farbcode, zu RGB und zu CMYK zu finden sind.
Das Online-Tool Sessions College Color Calculator ist überschaubar und lässt sich intuitiv bedienen. Die Funktionen sind allerdings etwas beschränkter als bei Adobe. Für neue Farbkombinationen wählt man eine oder auch bis zu drei Basisfarben, im zweiten Schritt wählt man eine Farbregel bzw. Farbharmonie. Hier stehen fünf Versionen zur Auswahl inklusive den Klassikern wie Komplementärfarben, monochrome oder analoge Farben. Ein Klick auf Get Color Scheme erstellt eine Übersicht der Ergebnisse, indem die Farbwerte zum Hex-Farbcode, zu RGB und zu CMYK zu finden sind.
Unser Fazit:
Der Online-Dienst Sessions College Color Calculator ist übersichtlich aufgebaut, bietet aber eine etwas beschränkte Funktionalität. Für die schnelle Farbfindung gut zu gebrauchen.
Canva Color Wheel
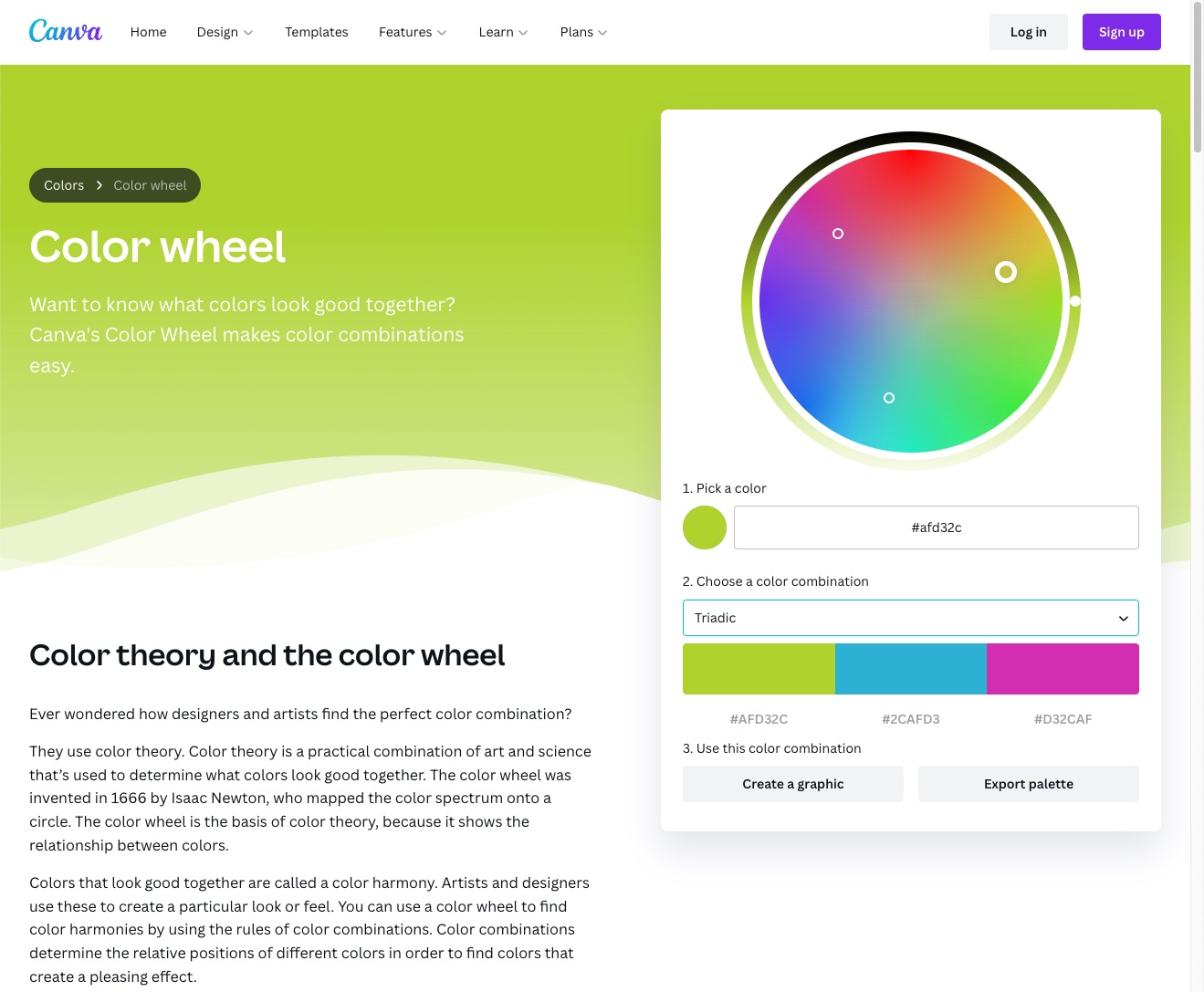
Im Design-Bereich ist Canva kein unbekannter Name. Und so stellt das Unternehmen ebenfalls ein kostenloses Canva Farbrad-Tool zur Verfügung, um zu gelungenen Farbkombinationen zu kommen. Auch hier ist der Funktionsumfang eher begrenzt. Erweiterte Einstellungen wie zum Beispiel zur Lesbarkeit und Kontrast fehlen.
Die Anwendung ist dafür umso einfacher: Man legt eine Basisfarbe fest – Canva erlaubt auch keine weiteren Basisfarben. Danach wählt man aus den üblichen fünf verschiedenen Farbregeln. Die neuen Farben lassen sich als PDF-Dokument exportieren oder drucken. Auch hier wird der Anwender über die Zusammensetzung laut Hex-Code, RGB und CMYK informiert.
Unser Fazit:
Das Farbrad von Canva ist schnell, gut überschaubar und man kommt auf den ersten Blick mit den Funktionen zurecht. Weiterführende Möglichkeiten fehlen allerdings.
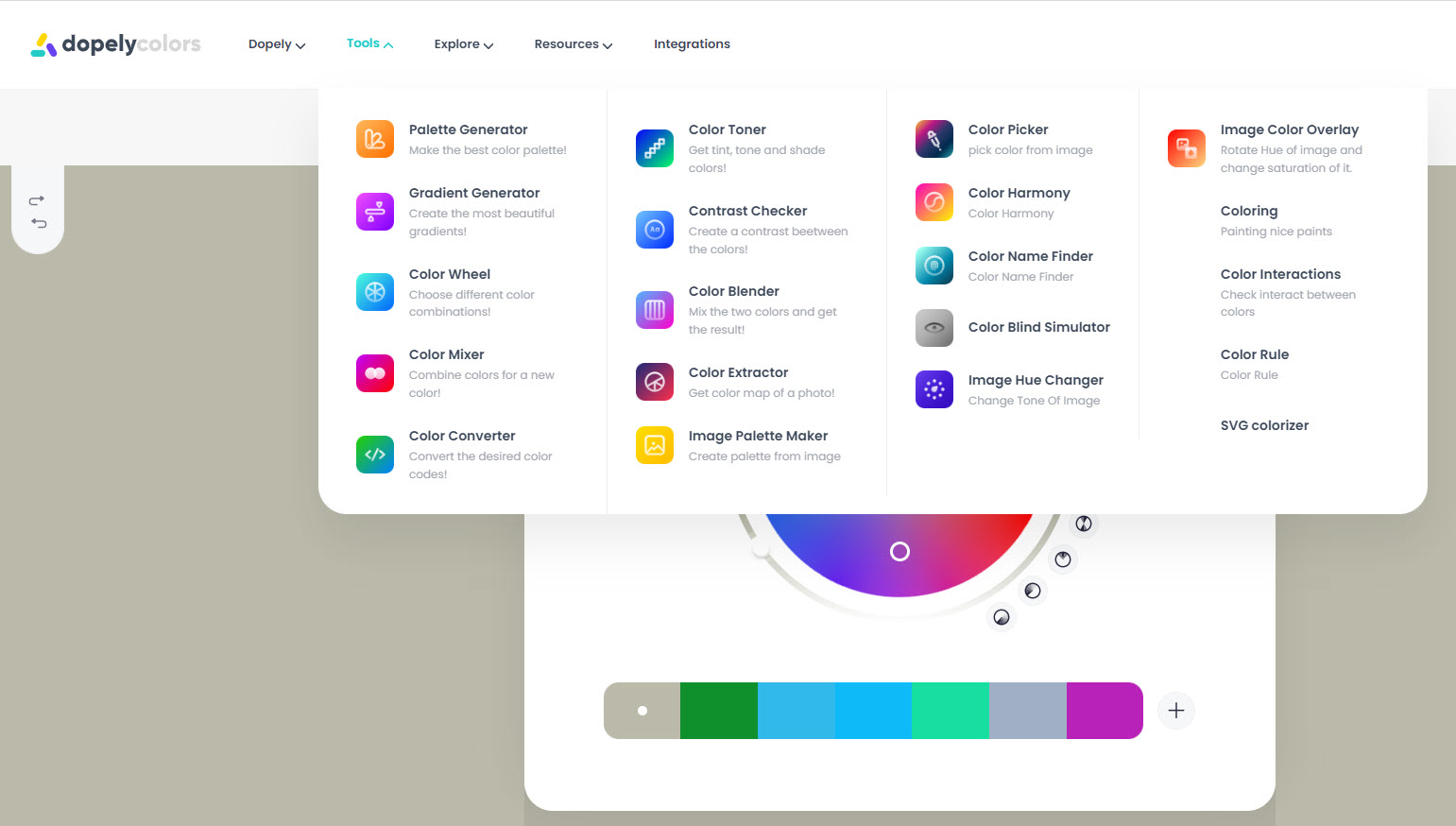
Dopelycolors
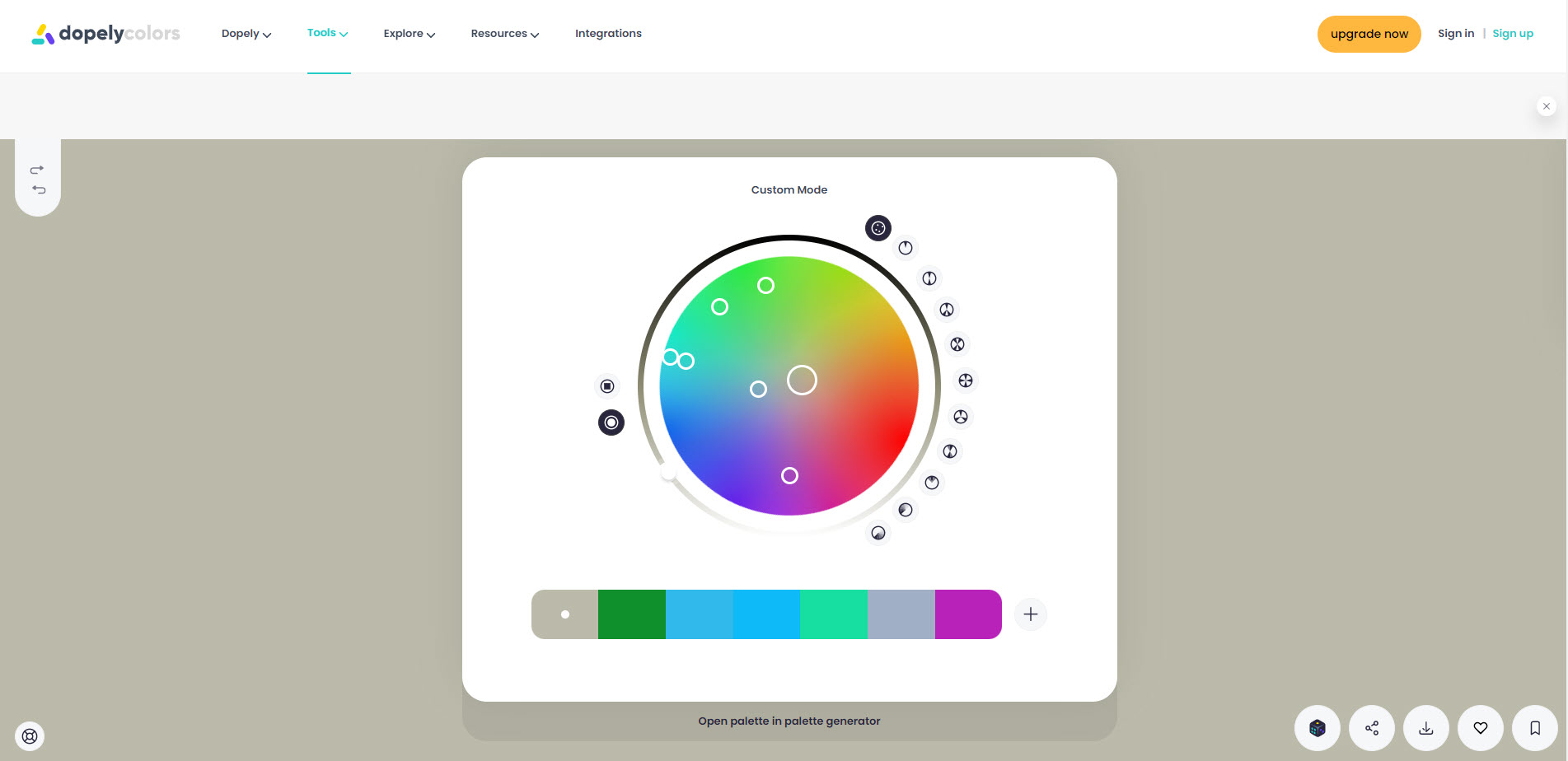
Richtig schick kommt die Oberfläche von dopelycolors daher, und auch der Funktionsumfang ist größer also bei manch anderer Plattform. Nachdem man sich für eine Hauptfarbe entschieden hat, stehen ganze elf Modi zur Auswahl. Dazu zählen monochromatisch, komplementär, geteilt-komplementär, tetradisch, quadratisch oder triadisch. Hier ist es auch möglich, nur mit kalten oder nur mit warmen Farben zu arbeiten. Am Außenrand des Farbkreises lässt sich mithilfe eines Griffs auf elegante Weise der Farbton und die Schattierung der Farbkombination ändern. Das Farbschema lässt sich in verschiedenen Formaten speichern oder teilen.
Dopelycolors bietet aber noch mehr Funktionen. So lassen sich auf Basis der Farbsammlungen unter anderem Verläufe erzeugen, Kontraste überprüfen, Bilder hochladen und zugehörige Farbpaletten erzeugen. Auch eine einfache, aber immer wieder gut brauchbare Umrechnung zwischen den verschiedenen Farbmodi ist möglich.
Unser Fazit:
Dopelycolors bietet ein komfortables und leicht zu bedienendes Farbrad mit erweiterten Funktionen. Aber damit nicht genug: Die ergänzenden Möglichkeiten sind umfangreich und erfüllen nahezu jeden Wunsch. Eine klare Empfehlung!
Farbkombinationen mit Farbeinstellung von InDesign CC
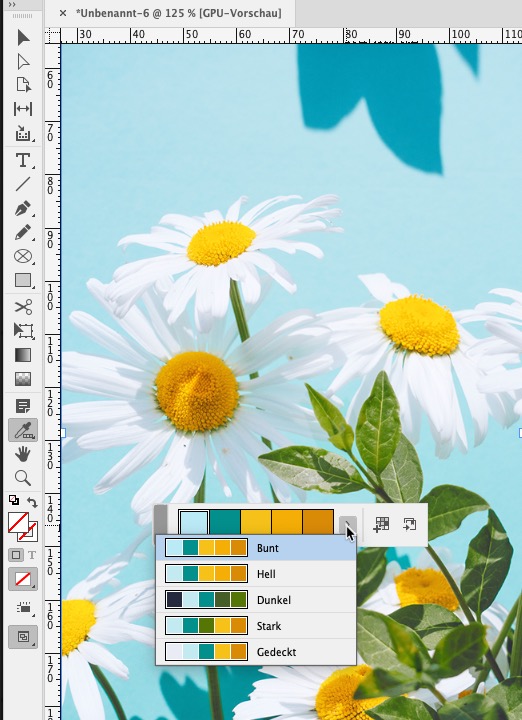
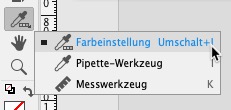
 Es hat einen unauffälligen Namen, ist aber für jeden Gestalter Gold wert: das in InDesign implementierte Werkzeug „Farbeinstellung“. Es versteckt sich im Werkzeug-Bedienfeld hinter der Pipette. Zur Farbeinstellung wechseln Sie, indem Sie auf das Pipetten-Symbol klicken und den Mausklick etwas länger halten. Dann klappt eine neue Schaltfläche auf und Sie können die erweiterte Pipette mit den drei kleinen Quadraten auswählen.
Es hat einen unauffälligen Namen, ist aber für jeden Gestalter Gold wert: das in InDesign implementierte Werkzeug „Farbeinstellung“. Es versteckt sich im Werkzeug-Bedienfeld hinter der Pipette. Zur Farbeinstellung wechseln Sie, indem Sie auf das Pipetten-Symbol klicken und den Mausklick etwas länger halten. Dann klappt eine neue Schaltfläche auf und Sie können die erweiterte Pipette mit den drei kleinen Quadraten auswählen.
Diese erweiterte Pipette extrahiert aus ausgewählten Bereichen, Bildern oder Objekten ein Farbdesign, bestehend aus fünf Farbtönen. Außerdem ist die Art der Farbkombination – bunt, hell, dunkel, stark usw. – frei wählbar, sodass aus einem Bild sechs verschiedene Kombinationsvorschläge generiert werden. Per Mausklick lässt sich die Farbmischung in die Farbenpalette des aktuellen Dokuments oder in die CC Library übernehmen. Besonders wertvoll ist dieses Tool, um das Farbdesign des Dokuments an die Bildinhalte anzupassen oder um das Farbdesign bereits bestehender Designs zu extrahieren, um es weiterzuverwenden.
Dabei sind die extrahierten Farben allerdings auf fünf beschränkt. Bei sehr farbreichen Bildern entsteht der Eindruck, dass nicht alle augenscheinlich relevanten Farben enthalten sind. Das ist auch gut möglich, denn die Entscheidung für die fünf Farben findet auf rechnerischer Basis statt, der Eindruck von relevanten Farben eines Bildes ist aber manchmal ein anderer. Hier muss in Zweifelsfall eingegriffen und eine Farbe gewechselt werden. Die Mengenbegrenzung ist aber sinnvoll, da grundsätzlich ein ausgewogenes Design auf einige, wenige Farben reduziert werden sollte.
Unser Fazit:
Für InDesign-Anwender eine gute und einfache Möglichkeit, die Farbgestaltung des Dokuments oder Basis eines Bildes vorzunehmen.
Farbkombinationen: Unsere Tipps im Web
Wer sich eingehender mit der Thematik Farbe, Farbkompositionen und Farbkombinationen beschäftigen möchte, sollte der Plattform Colourlovers.com einen Besuch abstatten! Hier finden Sie für die verschiedensten Anlässe abertausende Farbinspirationen. Beispielsweise für Hochzeiten, für Zuhause, für Print (Flyer, Broschüren, Schreibblöcke, Visitenkarten) oder dem Web.
Die neuesten Farbtrends lassen sich in der Kategorie „Trends“ verfolgen. Besonders interessant könnte für Marketing-Manager die Trend-Kategorie „Branding“ sein. Hier finden Sie auch die neuesten Corporate-Colors von großen Unternehmen wie Etsy und Yelp, aber auch kleinere und trotzdem interessante Marken. Inspirationen, so weit das Auge reicht!
Mehr Infos und Inspiration zu trendigen Farben finden Sie in unseren Artikeln zu den Farbtrends, die Pantone jedes Jahr veröffentlicht, und der Pantone-Farbe des Jahres 2022.
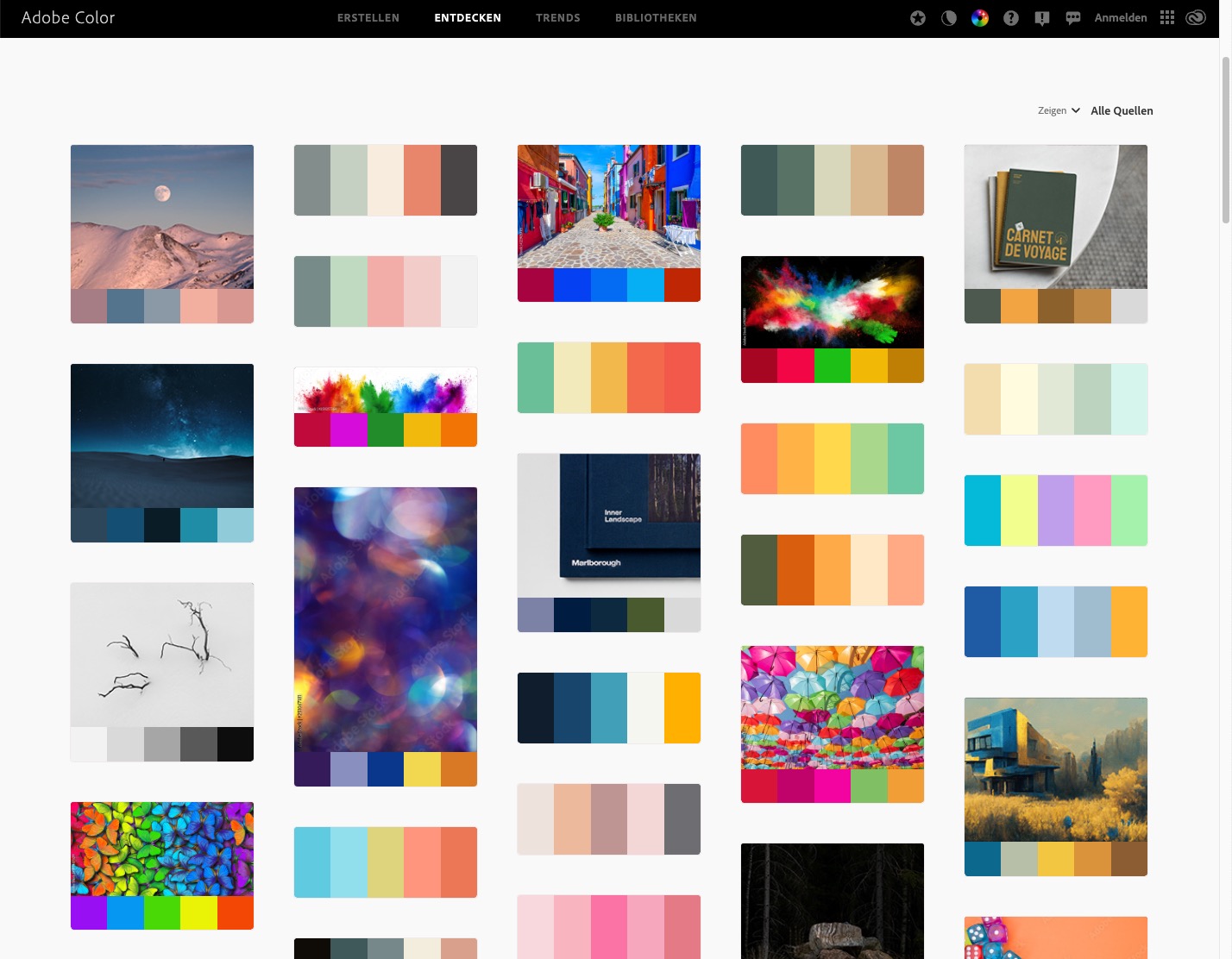
Was Inspiration zu Farben und Farbkombinationen angeht, lässt sich natürlich Adobe auch nicht lumpen. Auf der Farbseite von Adobe, auf der wir auch mit dem Farbrad arbeiten, findet sich unter Entdecken neueste Farbtrends, die bei der Farbfindung unterstützen können.
Dieser Artikel wurde erstmals am 22.11.2016 (von Anja) veröffentlicht und am 25.10.2022 aktualisiert.
Bildquellen:
Titelbild: Prathankarnpap via Shutterstock
Screenshots: jeweils genannte Anbieter-Seite