Vektorbasierte Schrifteffekte musste man bisher meistens in einem Grafikprogramm wie Adobe Illustrator, Corel Draw oder Affinity Designer erstellen. Für pixelbasierte Texteffekte gibt es Adobe Photoshop, Corel Painter oder Affinity Foto. Doch eine typografische Gestaltung in Zeichenprogrammen ist aufwendig und oft mangelt es an Flexibilität im Arbeitsprozess. Änderungen sind umständlich, zeitintensiv und man ist stets an das Programm gebunden, mit dem die Texteffekte ursprünglich erstellt wurden.
Die farbigen Effekte
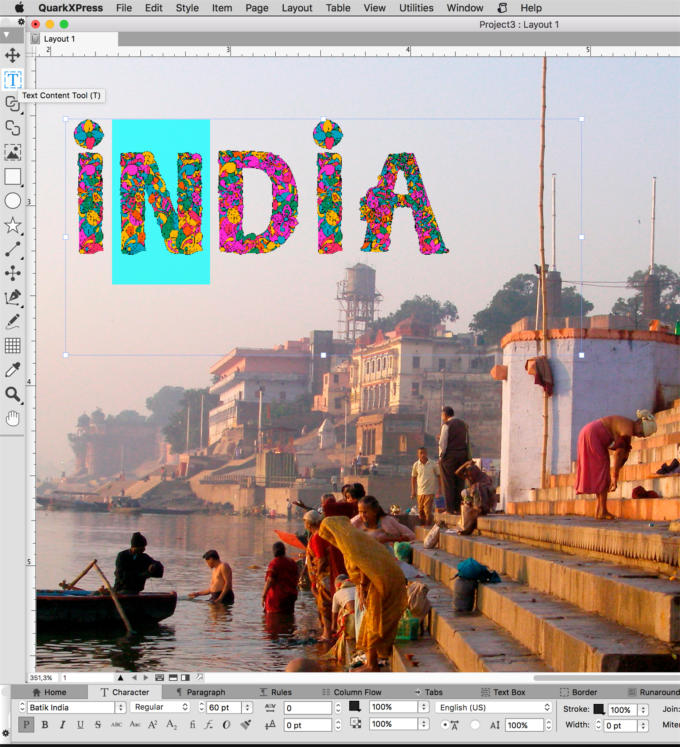
Mittlerweile geht es aber auch viel komfortabler: Eine entsprechende Schriftdatei vorausgesetzt, tippt man die Color Fonts beziehungsweise den Effekt ganz einfach ins Layoutprogramm ein.
Möglich macht es „OpenType-SVG“, ein Schriftartenformat, mit dem Buchstaben in Form von skalierbaren Vektorgrafiken (SVG) dargestellt werden. Dadurch wird die Anzeige mehrerer Farben in einem Buchstaben möglich.
Farbschriftarten sind dabei nicht neu, sie konnten schon früher realisiert werden, indem zwei oder mehr entsprechende Schriftarten in verschiedenen Farben übereinander gedruckt wurden. Jede Schrift hat Bereiche weggeschnitten, um die Farbe der darunterliegenden Schrift freizugeben oder zu überlappen.

OpenType-Schriften
Der Color-Fonts-Schrift-„Container“ OpenType ist ebenfalls nicht neu. Die Verbreitung von Desktop-Publishing in den 1990er-Jahren stellte Schriften vor neue Herausforderungen. Diese mussten zunehmend plattformunabhängig sein und es mussten Sprachen mit einem größeren Zeicheninventar als ein lateinischer Zeichensatz integriert werden. So entwickelte Microsoft im Jahre 1996 zusammen mit Adobe das Fontformat OpenType. Vom Jahre 2000 an wurde dann eine größere Anzahl OpenType-Schriften auf den Markt gebracht. Diese waren nicht bloß plattformunabhängig, sondern wiesen auch erweiterte typografische Fähigkeiten auf. Das war neu, denn die anderen bekannten Schriftformate wie TrueType- und PostScript-Fonts konnten lediglich 256 Zeichen in einer Schriftdatei verwenden. OpenType erweiterte die bis dahin geltende Grenze von 256 adressierbaren Zeichen pro Schrift. Das wiederum nutzten die Schrifthersteller für erweiterte typografische Möglichkeiten mit Varianten von Buchstaben und Zeichen oder eine umfangreichere Sprachunterstützung.
Dennoch hat sich die Typografie seit der Einführung von Open-Type-Schriften nicht wesentlich verändert. Es kamen und kommen zwar laufend neue Schriften und Schriftschnitte hinzu. Doch Schrift konnte bloß in einer Farbe getippt werden – mit nachträglicher Änderung der Farbe von einzelnen Zeichen.
Emoji-Symbole als Auslöser
Die Entstehung der nun vorhandenen Farbschriften geht auf das Jahr 2010 zurück. Damals fügte Apple farbenfrohe Emojis zu ihren Programmen hinzu. Die Bildschriftzeichen treten in Form eines Piktogramms auf und werden in SMS und Chats auf Handys und im Internet gerne eingesetzt, um längere Begriffe zu ersetzten oder einfach um Emotionen darzustellen. Die dadurch eingeführte Fähigkeit, mehrfarbige Vektorelemente in einer einzigen Glyphe zu platzieren, ist somit wohl den weit verbreiteten Emoji-Zeichen zu verdanken.
Unterstützung von Color Fonts
Color Fonts basieren auf neuen Formaten wie Apple SBIX und Google CBDT, beide sind herstellergebunden und auf Bitmap (PNG) aufgebaut. Ferner unterstützt Microsoft mit dem auf OpenType basierenden Vektorformat COLR die Farbschriften für verschiedene eigene Lösungen wie DirectWrite oder Direct 2D. Der neue Font wird als OpenType SVG (W3C SVG, OpenType 3) angeboten. Dieses Format enthält sowohl eine Vektor- als auch eine Bitmapdarstellung.
Photoshop CC 2017 war dann auch die erste Anwendung, welche Bitmap-Farbschriften unterstützte; mit dem Release von CC 2018 kamen auch Vektor-Farbschriften hinzu. Volle Unterstützung bietet zurzeit nebst Photoshop CC 2018 nur Illustrator CC 2018 und das ab Mai erhältliche Quark-XPress 2018. QuarkXPress 2018 ist damit die erste Layoutsoftware, die Farbschriftarten, Bitmap und Vektor vollständig unterstützt.

Zwar unterstützt auch InDesign CC 2018 Color Fonts, jedoch bloß auf Basis einer „experimentellen Farbschriftunterstützung“. Adobe nennt dies eine Technologievorschaufunktion, die möglicherweise noch nicht komplett produktionsbereit ist. So soll es zurzeit noch Probleme bei der Ausgabe von Farbschriften in InDesign geben. Affinity Foto und Affinity Designer unterstützen in den aktuellen Versionen keine Color Fonts.
Bei der Verwendung als Web-Fonts kommen im Moment noch nicht alle Browser mit den Color Fonts klar. Die Browser-Unterstützung entwickelt sich zwar weiter, doch zurzeit sind die Farbschriftarten bloß bei Firefox und Microsoft Edge (IE) abbildbar. In Browsern, die keine Unterstützung für Farbschriftzeichen haben, werden diese als normale Monochrom-Glyphen dargestellt. Aktuelle Informationen zur Browserunterstützung finden Sie bei State of Web Type unter OpenType-SVG.
Color Fonts beziehen
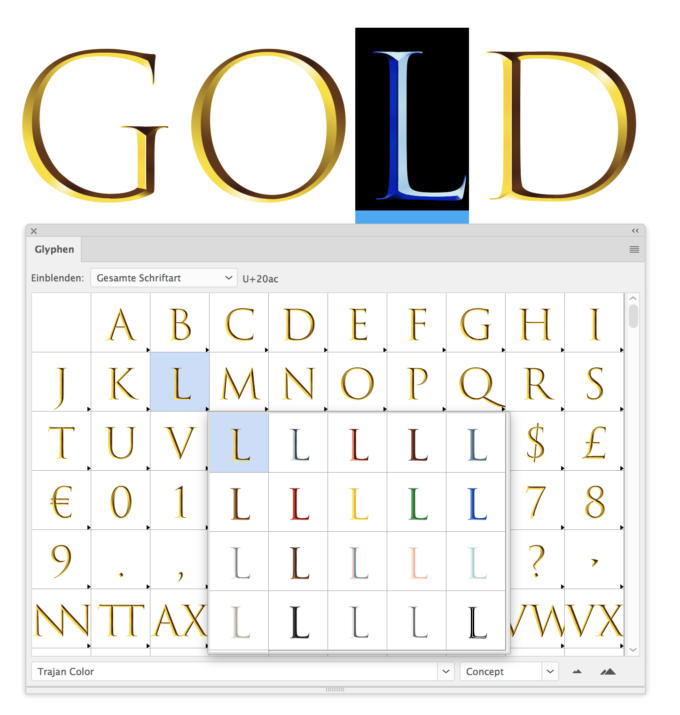
Mit Adobe Illustrator CC 2018 wird nebst der Emoji-Schrift der Color Font Trajan Color installiert. Dies ist ein vollwertiger Color Font, welcher wie die normale Trajan bloß Großbuchstaben enthält.

Beim Umwandeln der Trajan Color in Zeichenwege erkennt man die Verwandtschaft zu OpenType-SVG-Programmen. Die feinen Details der Schrift werden korrekt als Vektoren herausgelöst, diese Flächen weisen dann die entsprechenden Füllungen und Verläufe auf.

Eine gute Auswahl an Color Fonts wird zurzeit bei Creative Market angeboten; viele Anwenderbeispiele werden auf dem Adobe Marktplatz Béhance aufgeführt.
Color Fonts selber machen
Es gibt eine Möglichkeit, eigene Color Fonts zu entwerfen. Fontself verkauft dazu ein Plug-in für das Erstellen von vektorbasierten Color Fonts mit Illustrator CC sowie eines für Bitmap-Fonts in Photoshop (CC 2018).
Der aufwendige Teil dabei ist sicherlich die Erstellung der einzelnen Zeichen für eine neue Schriftart. Ist diese Arbeit gemacht, so zieht man diese danach in das von Fontself bereitgestellte Bedienfeld Font Maker. Dort werden die Zeichen auf einfache Art und Weise der Belegung im Unicode zugewiesen. Weiter kann man Kernings erstellen, Unterscheidungen für Zeichengruppen einstellen, Ligaturen gestalten und den Glyphen unterschiedliche Varianten von Buchstaben und Zeichen zuordnen. Installiert wird der neue Color Font dann letztlich direkt aus dem Font Maker. Das Plug-in Font Maker kostet bei Fontself für Illustrator CC 49 Euro und für Photoshop CC 79 Euro.
Ein wahrlicher Mehrwert
Farbschriften werden in der Typografie einiges auf den Kopf stellen. Sie bieten reichhaltige Grafikfunktionen vereint in einer Schriftdatei. Künftig soll es sogar möglich sein, Animationen für interaktive Anwendungen der OpenType-SVG-Schriftart hinzuzufügen.
Sobald die Design-Anwendungen Color Fonts vollständig unterstützen, wird man wohl öfters auf diese ausgeflippten Buchstaben treffen. Durch die leichte Zugänglichkeit und die breiten Verwendungsmöglichkeiten dürfte mit Farbschriften zwangsläufig auch übertrieben werden und es wie bei den Emoji-Symbolen zu Ermüdungserscheinungen kommen. Doch das wird sich dann sicherlich auch wieder einpendeln. Zurück bleibt eine spannende, nützliche und sinnvolle Methode für eine erweiterte Ausdrucksweise in der Typografie.
Quelle: Burkard Publishing GmbH







