Font-Finder-Typen
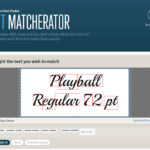
Drei verschiedene Werkzeugtypen wollen dabei helfen, die gesuchte Schriftart zu erkennen. Liegt ein Bild der Schrift vor – ein Screenshot oder ein Foto –, eigenen sich Anwendungen wie der „Font Matcherator“ von Fontspring für eine Glyphenanalyse. Solche Tools extrahieren aus dem Bildmaterial mögliche Glyphen, die dann automatisch oder (korrigierend) von Hand bestimmt werden.
Die Erkennung aus dem Gedächtnis heraus ist dagegen weit schwieriger. Doch auch dafür gibt es Helfer: Portale wie identifont.com und linotype.com erfragen das Aussehen verschiedener Glyphen eines Fonts – Buchstaben, Satzzeichen und andere Symbole – um dann mögliche Treffer zu liefern. Am besten funktioniert das, wenn man einen ganzen Text der gesuchten Schrift vorliegen hat, in dem viele verschiedene Buchstaben vorkommen. Denn je öfter „not sure“ gewählt wird, desto unwahrscheinlicher ein Treffer. Andererseits können solche Tools auch zum Finden einer bestimmten Wunschschriftart verwendet werden, wenn sich eine Vorstellung im Kopf verankert hat.
Die dritte Gruppe der Font-Tools konzentriert sich speziell auf Webfonts: Erweiterungen und Lesezeichen für den Browser zeigen den korrekten Font an, sofern Sie ihm im Web als Text begegnen und ihn anklicken oder markieren können. Bei Text innerhalb eines Bildes funktionieren diese Tools leider nicht.
Schriftarten erkennen per Bild:
Fontspring Matcherator, WhatFontis.com und WhatTheFont
Die bekanntesten Font-Finder sind der Matcherator von Fontspring, das Portal WhatFontis.com und WhatTheFont von myfont.com. Obwohl der Fontspring Matcherator behauptet, das führende Font-Detection-Tool zu sein, sprechen unsere Tests eine andere Sprache.
Hinweise zum Umgang mit diesen Tools zur Schrifterkennung:
- Der Kontrast zwischen Schrift und Bildhintergrund sollte möglichst groß sein. Ideal ist schwarze Schrift auf weißem Grund.
- Bei Bildern mit vielen Farben ist es empfehlenswert, das Bild/Foto mit einem Bildbearbeitungsprogramm zu überarbeiten und die vorhandenen Farben zu reduzieren.
- Das zu analysierende Bild sollte nur eine Schriftart beinhalten. Hilfsmittel: Zuschneiden!
- Unpassende Glyphen, die die Glyphenanalyse automatisch erkennt, löschen, damit die Analyse nicht durch falsche Werte gestört wird.
- Fonts, deren Buchstaben miteinander verbunden sind, sind für die Tools schwer auszuwerten. Möglicherweise können die Buchstaben mittels Bildbearbeitung getrennt werden.
- Der Text sollte auf einer horizontalen Linie stehen, mehrere Zeilen sind nicht unbedingt ein Problem.
- Am besten enthält der Text nur lateinische Buchstaben und Ziffern.
In unserem Test haben wir WhatFontis.com, WhatTheFont und den Fontspring Matcherator völlig unterschiedliche Schriftarten analysieren lassen: mit Serifen (Times New Roman), ohne Serifen (Helvetica Neue und Clear Sans) und Deko-Schriften wie die kostenlosen Retro-Schriftarten „Metro Retro“ und „Playball“. Zuguterletzt lief unser Firmenlogo durch die Fontscanner.
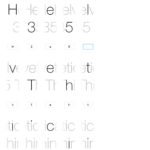
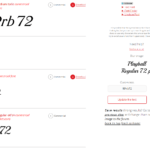
So funktioniert die Fontanalyse bei Fontspring:
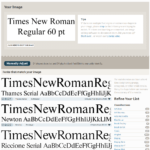
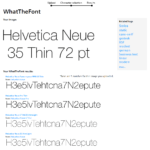
Ein Blick in den Identifikationsprozess von WhatTheFont:
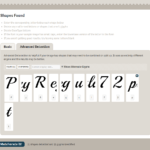
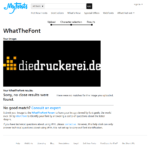
Ablauf der Analyse auf WhatFontis.com:
Das Ergebnis unseres Tests:
Gerade der Fontspring Matcherator hat zwar viele Glyphen erkannt, allerdings keinen einzigen Treffer geliefert. Obwohl die Trefferquote durch das manuelle Auswählen von passenden Tags (z.B. „Art Déco“ bei einem entsprechenden Art-Déco-Font) erhöht werden könnte. WhatTheFont gab in drei von sechs Fällen einen Treffer aus. Der große Gewinner unseres Tests ist das Portal WhatFontis.com: Alle Fonts wurden erkannt. Manch ein richtiges Ergebnis lag sogar auf Platz 1 der Treffer-Liste.
Alexandru Cuibari, CEO und Gründer von WhatFontis.com:
„Für jede Schrifterkennung machen wir Millionen von Berechnungen“
Seit 2010 identifiziert WhatFontis.com kostenlose und kommerzielle Schriftarten. Mittlerweile befinden sich über 190.000 verschiedene Fonts in der Datenbank des Portals. Pro Monat verzeichnet die Webseite ca. 530.000 Besucher – Tendenz steigend. Alexandru Cuibari, Gründer des Portals, empfiehlt allerdings, alle drei Tools zu kombinieren: „Keine Software kann alle Fonts erkennen. Ich selbst benutze alle drei Webseiten. Wenn WhatFontis.com keinen passenden Vorschlag hat, liefert vielleicht Fontspring oder WhatTheFont einen Treffer. Ich denke, es ist sehr gut, dass wir mehrere Tools haben, um Schriftarten zu erkennen.“
Identifont, Linotype und Co. – Schriftarten suchen und finden
Wie läuft die Schrifterkennung bei Font-Tools wie Identifont ab? Die zweite Gruppe der Font-Finder erfragt vom Suchenden verschiedene Merkmale der Glyphen eines Fonts: Serifen ja oder nein, Q, A, M, a, J, P, 7, 4, R usw. Einerseits kann man das Tool dazu nutzen, Fonts zu finden, die vorliegen, oder aus der Vorstellung heraus einen potenziellen Wunschfont zu finden. Je öfter die Antwortmöglichkeit „not sure“ ausgewählt wird, verlängert sich allerdings der Fragebogen. Deko-Fonts lassen sich damit ebenfalls schwer finden.
Zu diesen Tools gehören:
- Identifont
- Identify Fonts by Sight von Fonts.com
- Linotype Font Identifier
- Bowfin Printworks Serif Font Identification Guide: Sehr übersichtlich, weil alle Fragen direkt untereinander stehen!
Webfonts identifizieren mit Bookmarks und Add-ons
Auch im Web stößt man auf tolle Fonts. Diese können mit Lesezeichen oder Erweiterungen für den Browser je nach Funktionsweise markiert oder angeklickt werden; das Tool liefert dann das gewünschte Ergebnis. Jeder Text, der markierbar ist, kann ausgelesen werden.
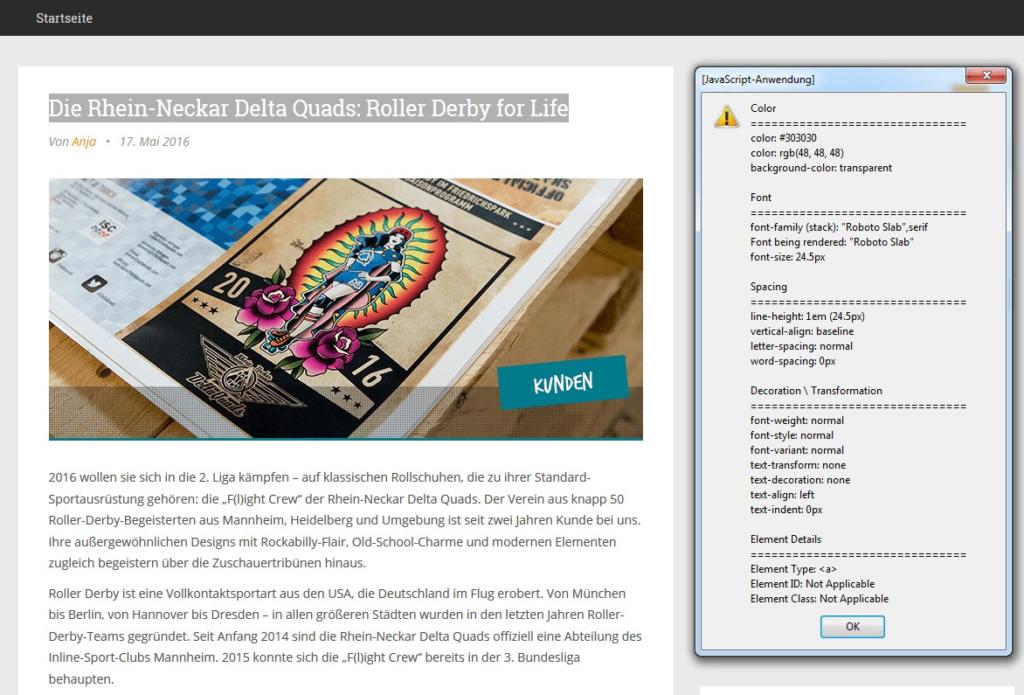
Fount bestimmt Schriftarten über ein Lesezeichen

Der Webfont-Detector Fount funktioniert in den Browsern Safari, Chrome, Firefox und Internet Explorer 8 (und aufwärts). Mit einem Klick auf das Lesezeichen wird das Tool aktiviert und ein Fadenkreuz ersetzt den Mauszeiger. Damit auf den gewünschten Text geklickt und in der rechten oberen Ecke des Browser poppt ein Fenster auf, das den Font mitsamt Size, Weight und Style wiedergibt.
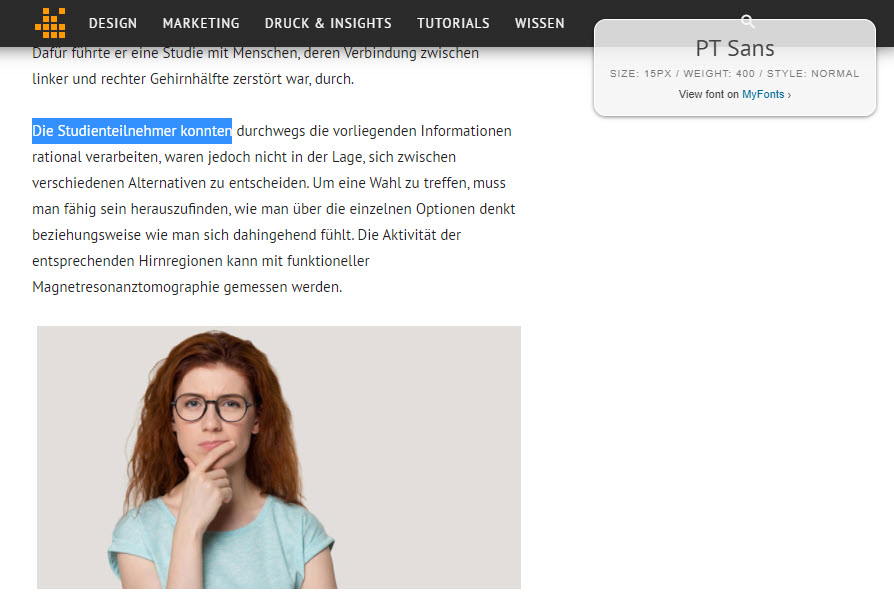
„Font Finder“ für den Firefox-Browser

Das Add-on Font Finder funktioniert etwas anders als das Tool Fount. Es versteckt sich im Browser recht gut. Dass es installiert und aktiviert ist, zeigt sich erst, wenn man einen Text markiert und einen Rechtsklick darauf ausführt. Die unterste Option ist dann der „Font Finder“. Mit einem Klick auf „Analyze selection“ zeigt das Webfont-Add-on alle Eigenschaften des markierten Textes an wie Schriftfarbe, Schriftart und Spacing.
WhatFont als Bookmark und Erweiterung für die Browser Chrome und Safari
WhatFont ist als Webfont-Identifier verfügbar für Chrome, Safari und andere Browser als Lesezeichen. Wer auf eine Extension-Installation verzichten möchte, zieht sich das Tool als Lesezeichen einfach in die Lesezeichenleiste des Browsers. Durch einen Klick wird es aktiviert. Im Mouse-Over zeigt es lediglich die Schriftart an, ein Mausklick präsentiert Schriftgröße, Zeilenhöhe, Schriftfarbe und weitere Informationen.
WhatFontis.com als Erweiterung für die Browser Chrome und Firefox
Von unserem Testsieger WhatFontis.com gibt es eine Erweiterung (Chrome), um Bilder aus dem Netz per Rechtsklick direkt an die Analysemaschine von WhatFontis.com zu schicken: Bild mit der rechten Maustaste anklicken und entweder „Use this image on WhatFontis.com“ oder „Use this image on WhatFontis.com (invert colors)“ (für helle Schrift auf dunklem Grund) auswählen. Es öffnet sich dann ein neues Tab und die Glyphenanalyse beginnt. Allerdings funktioniert dieser Weg nur bei graphisch reduzierten Bildern, die hauptsächlich Schrift enthalten. Ansonsten ist das Tool überfordert.
Mit diesen Tools lassen sich also viele Font-Probleme lösen – ob Webfont, Deko-Font, OpenType, kostenlos oder kommerziell. Diese Tools zur Schrifterkennung bringen Licht ins Dunkel.
Credits: Screenshots der Plattformen myfonts.com, whatfontis.com und fontspring.com.