Inhalt
- Smartobjekte in Photoshop
- Videotutorial
- Bilder ohne Informationsverlust beliebig skalieren
- Effekte nachträglich anpassen
- Smartobjekte als Mock-up nutzen
In Photoshop Smartobjekte anwenden
Jeder, der mit Adobe Photoshop arbeitet, hat sicherlich schon einmal ein Bild verkleinert und zu einem späteren Zeitpunkt festgestellt, dass es im Original doch besser ausgesehen hat. Das Ärgerliche daran ist allerdings, dass schon während der Verkleinerung zahlreiche Bildinformationen verloren gegangen sind, die sich nicht ohne Weiteres wiederherstellen lassen. Für genau diesen Zweck gibt es in Photoshop Smartobjekte.
Die allgemeine Funktion
Wenn ein Bild in Photoshop importiert wird, handelt es sich dabei direkt um ein Smartobjekte. Das bedeutet, dass nicht einfach nur ein Bild importiert wurde, sondern ein komplett neues Dokument, welches neben dem importierten Bild auch die kompletten Bilddaten beinhaltet. Daraus ergibt sich bei der Bearbeitung ein großer Vorteil: Bei einer Skalierung des Bildes wird quasi das importierte Dokument verkleinert und nicht das Bild selbst. Da die Originaldaten verfügbar bleiben, kann das Bild auch verlustfrei wieder auf die ursprüngliche Größe skaliert werden.
Woran erkenne ich, ob ich mit einem Smartobjekt arbeite?
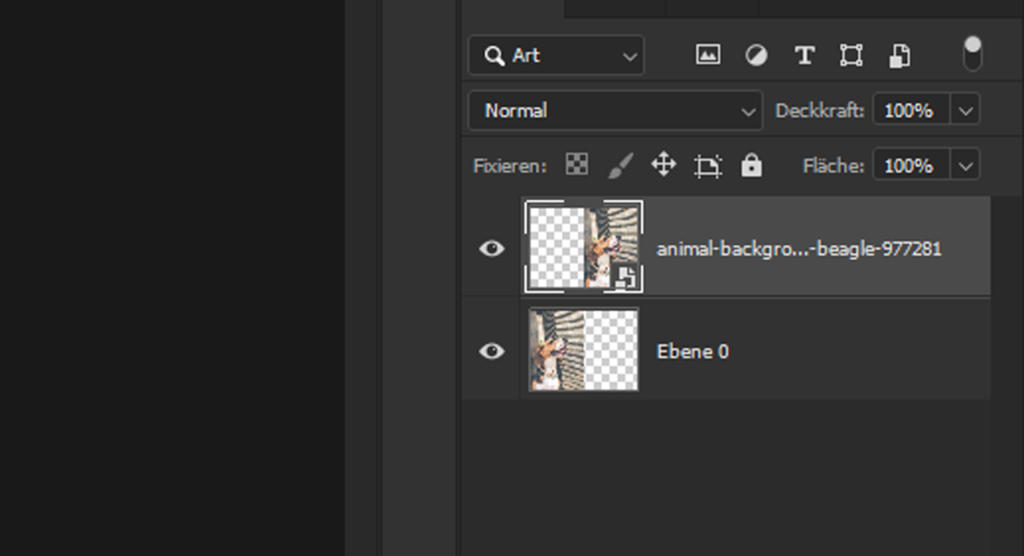
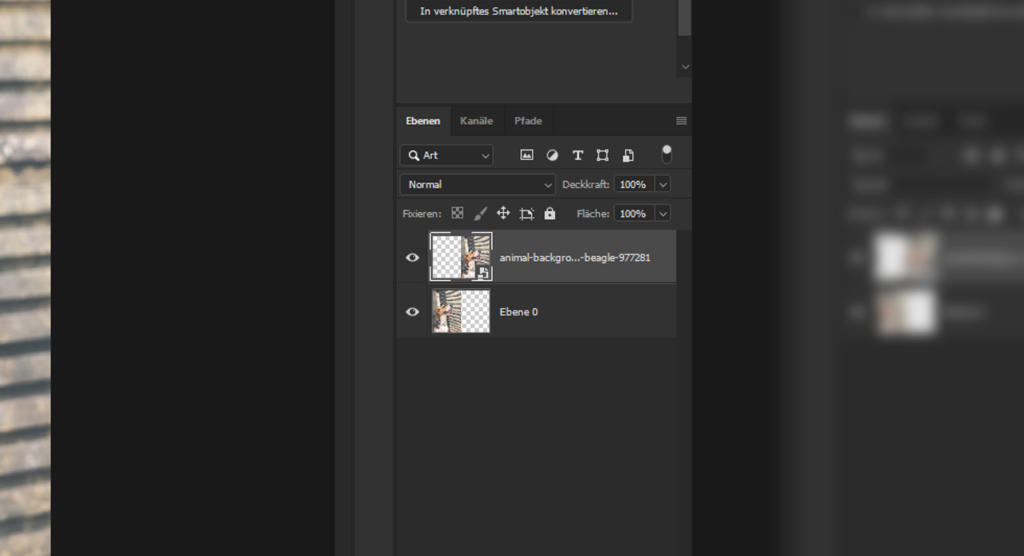
Ob es sich bei Ihrem Bild um ein Smartobjekt handelt, erkennen Sie am kleinen Datei-Icon, das sich an der Ebenenminiatur (dem Thumbnail) im entsprechenden Fenster befindet. Ist kein Datei-Icon sichtbar, verlieren Sie bei der Skalierung die Bilddaten und es kommt zum Qualitätsverlust.
 Sie können Ihr Bild beziehungsweise Ihre zu bearbeitende Ebene in Photoshop jederzeit in ein Smartobjekt umwandeln. Durch einen Rechtsklick der Maustaste auf der gewünschten Ebene können Sie den Befehl In Smartobjekt konvertieren auswählen.
Sie können Ihr Bild beziehungsweise Ihre zu bearbeitende Ebene in Photoshop jederzeit in ein Smartobjekt umwandeln. Durch einen Rechtsklick der Maustaste auf der gewünschten Ebene können Sie den Befehl In Smartobjekt konvertieren auswählen.
Alle Bildinformationen werden zum Zeitpunkt der Umwandlung gespeichert und beibehalten. Bei einer Vergrößerung über die Originaldaten hinaus büßt das Bild natürlich trotzdem an Qualität ein, da dazu ja keine entsprechenden Bilddaten vorhanden sind. Nutzen Sie daher am besten immer die automatische Funktion, bei der ein neu importiertes Bild direkt als Smartobjekt angelegt wird. Wandeln Sie es also nicht in eine gerasterte Ebene um, wenn es nicht für andere Schritte der Bildbearbeitung nötig sein sollte.
Weitere Anwendungsmöglichkeiten von Photoshop-Smartobjekten
Sie wissen jetzt, dass ein Smartobjekt alle relevanten Bilddaten beibehält. Außerdem lässt sich mit einem Smartobjekt ein angewendeter Effekt so anlegen, dass nachträgliche Änderungen und Anpassungen möglich sind. Sie müssen einen angewendeten Effekt also nicht erst wieder mit der Tastenkombination Strg+Z entfernen, sondern können das jeweilige Bedienfeld des Effekts direkt im Ebenenfenster per Doppelklick öffnen.
Weiterhin ist das Smartobjekt auch bei der Verwendung in Mock-ups sehr beliebt. Haben Sie beispielsweise ein Smartphone, dessen abgebildetes Motiv auf dem Bildschirm sich regelmäßig ändern soll? Dann können Sie das Smartobjekt nutzen, um mit nur wenigen Klicks ein neues Bild einzufügen. Dabei sparen Sie sich die Zeit, neue Motive jedes Mal wieder an den Bildschirm anzupassen.
Videotutorial
Beispiel 1: Bilder ohne Qualitätsverlust beliebig skalieren
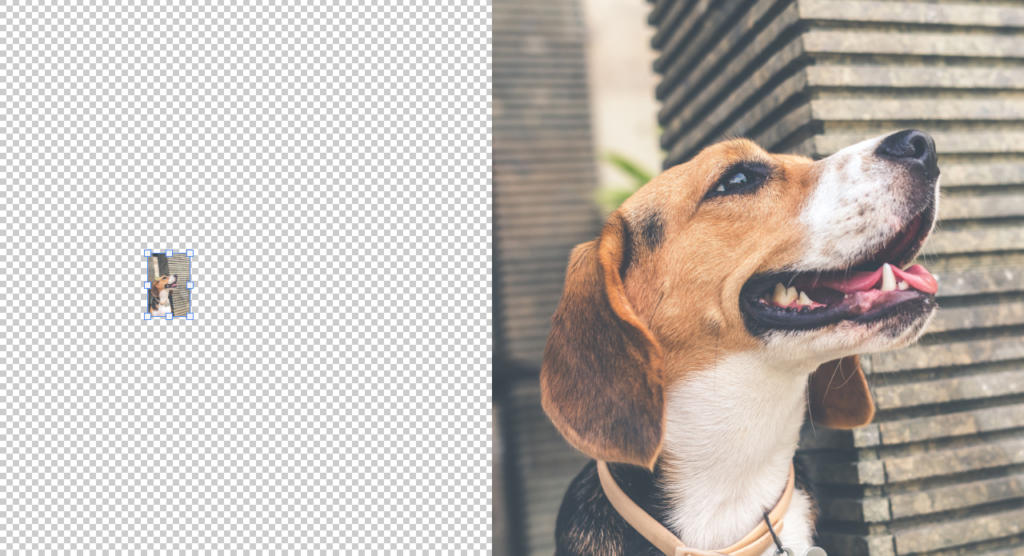
Die grundlegende Funktion von Smartobjekten soll in diesem ersten Beispiel noch einmal verdeutlicht werden. Auf der linken Seite des Dokuments befindet sich das Bild des Hundes als gerasterte Ebene. Wenn Sie dieses Bild mit der Tastenkombination Strg+T deutlich verkleinern, mit der Enter-Taste bestätigen und dann zurück auf die Ursprungsgröße skalieren, sehen Sie (oben im Beitragsbild und im Video) einen deutlichen Unterschied zum Bild auf der rechten Seite.
 Durch die Skalierung hat das Motiv deutlich an Bildinformationen verloren und erleidet einen Qualitätsverlust. Das rechte Bild wurde zuvor in ein Smartobjekt umgewandelt. Erkennen können Sie das anhand des kleinen Datei-Icons an der Ebenenminiatur.
Durch die Skalierung hat das Motiv deutlich an Bildinformationen verloren und erleidet einen Qualitätsverlust. Das rechte Bild wurde zuvor in ein Smartobjekt umgewandelt. Erkennen können Sie das anhand des kleinen Datei-Icons an der Ebenenminiatur.
Wenn Sie nun dieses Bild verkleinern, mit der Enter-Taste bestätigen und dann anschließend wieder auf die Ursprungsgröße skalieren, dann sehen Sie, dass das Motiv gestochen scharf bleibt. Durch die Umwandlung in ein Smartobjekt werden also alle Informationen, die das Bild bis zum Zeitpunkt der Konvertierung hatte, abgespeichert und für den weiteren Workflow erhalten.
Beispiel 2: Effekte nachträglich anpassen
In diesem Beispiel soll entlang der Straße der aktuell sehr beliebte Tilt-Shift-Effekt entlanglaufen. Dieser legt einen Unschärfe-Effekt über alle ausgewählten Bereiche und nur ein vorher definierter Streifen bleibt gestochen scharf. Wandeln Sie dazu zunächst das Bild in ein Smartobjekt um: Rechtsklick der Maustaste auf die Bildebene und anschließend den Befehl In Smartobjekt konvertieren auswählen.
Tilt-Shift-Methode
Tilt-Shift kommt aus der Fotografie und bezeichnet ein Objektiv, mit welchem sich Fotos mit Neigungsverschiebung ablichten lassen. Dadurch wirkt das aufgenommene Bild wie eine Miniaturlandschaft oder ein Spielzeugmodell. Dieser Effekt lässt sich bei der Nachbearbeitung von Bildern z. B. in Adobe Photoshop auch künstlich erzeugen.
Fügen Sie dann über Filter → Weichzeichnungsgalerie den Effekt Tilt-Shift hinzu. Im sich öffnenden Bedienfeld können Sie nun den Tilt-Shift-Effekt so einstellen, dass dieser der Straße folgt. Über den kleinen kreisförmigen Regler können Sie zudem ganz einfach die Stärke der Weichzeichnung einstellen.
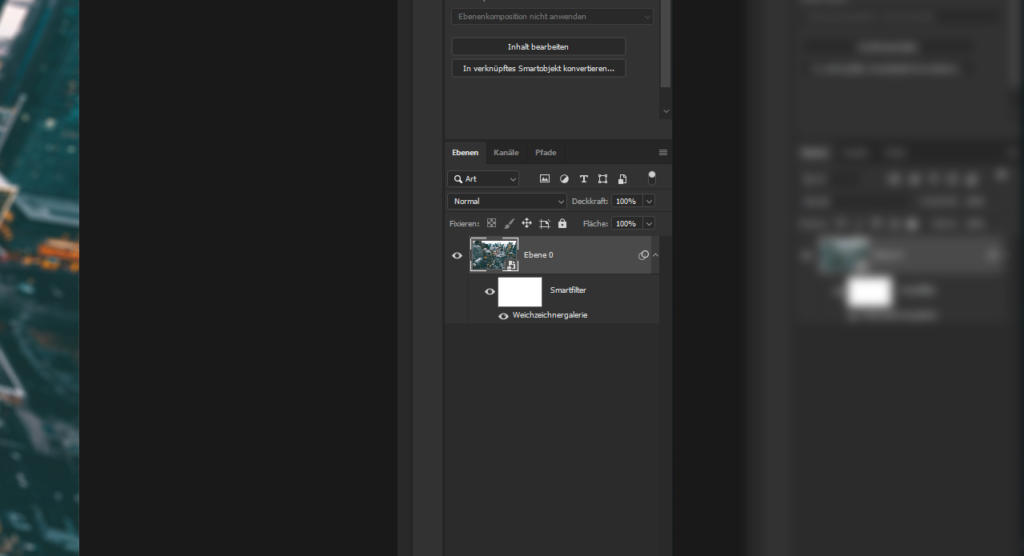
Klicken Sie anschließend im oberen Teil des Bedienfeldes auf Ok, um den Effekt anzuwenden. Im Fenster der Ebenen sehen Sie nun die Bildebene und den darunterliegenden Effekt. Dieser wurde als sogenannter Smartfilter angelegt und erlaubt es Ihnen nun, mit einem Doppelklick nochmals Änderungen an den Einstellungen des Effekts vorzunehmen.
Sie kommen dabei direkt wieder in das Bedienfeld des Tilt-Shift-Effektes. Zusätzlich zum Smartfilter bekommen Sie eine Ebenenmaske, mit der sie Bereiche ausblenden können, die nicht vom Effekt betroffen sein sollen.
Beispiel 3: In Photoshop Smartobjekte als Mock-up nutzen
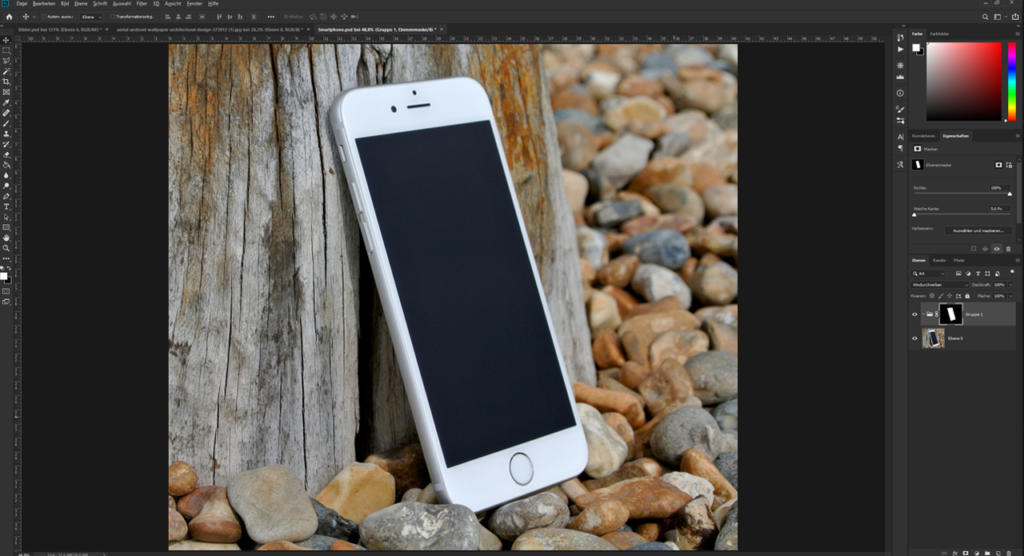
Auf dem Display des schräg an einen Baum angelehnten Smartphone soll ein Bild eingefügt werden, das sich regelmäßig ändern und zudem perspektivisch richtig ausgerichtet sein soll. Natürlich kann man ein Bild importieren und jedes Mal aufs Neue per Hand an das Display anpassen. Diese Arbeit können Sie sich mit Hilfe eines Smartobjekts sparen.
Ebene fürs Mock-up in Smartobjekt konvertieren
Damit die Anpassung an das Display etwas leichter von der Hand geht, wurde zuvor schon eine Ebenenmaske auf einen Ordner um das Display herum erstellt. Erstellen Sie als Nächstes mit dem Rechteck-Werkzeug einen Rahmen, der in etwa so groß ist wie das Display. Klicken Sie dann mit der rechten Maustaste auf die Rechteck-Ebene im Ebenenfenster und wählen Sie den Befehl In Smartobjekt konvertieren.
Fläche anpassen
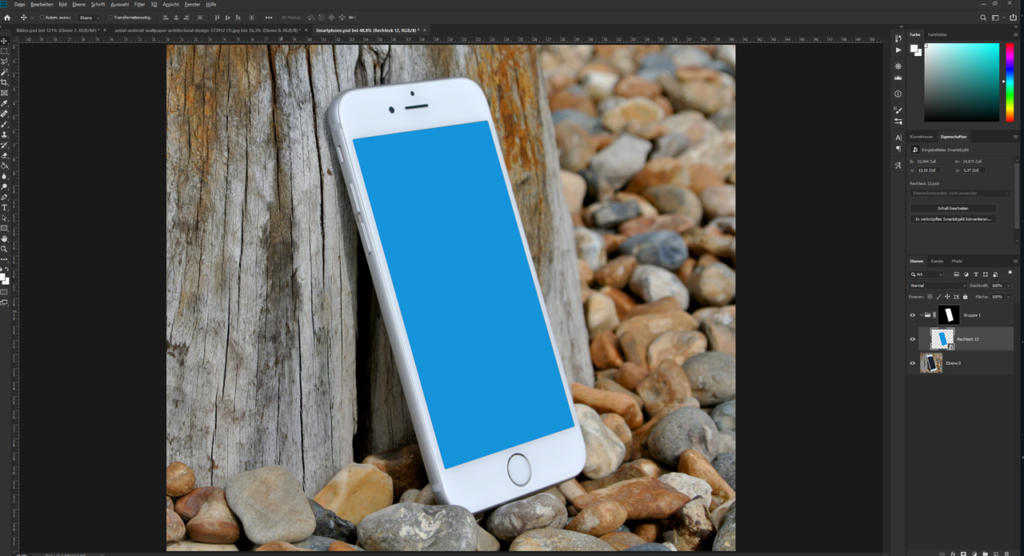
Alle Informationen wie die Maße oder die aktuelle Farbe des Rechtecks werden gespeichert. Ziehen Sie – falls noch nicht geschehen – das Rechteck in den Ordner mit der Ebenenmaske und klicken Sie dann auf Bearbeiten → Transformieren → Verzerren. Jetzt können Sie jeden Eckgriffpunkt des Rechtecks mit der linken Maustaste anklicken, ziehen und somit an die Größe des Smartphone-Displays anpassen.
Sobald das Rechteck den gesamten Bereich des Displays bedeckt, bestätigen Sie die Einstellungen mit der Enter-Taste.
Bild einfügen
Um jetzt ein Bild in das Rechteck einzufügen, klicken Sie einfach doppelt auf die Rechteck-Ebene im Ebenenfenster. Ihr Rechteck wird dann als neues verknüpftes Dokument geöffnet. Sie befinden sich jetzt also quasi innerhalb des Smartobjekts in der Quelldatei. Da die Umwandlung in ein Smartobjekt stattgefunden hat, bevor das Rechteck an das Display angepasst wurde, sehen Sie hier die gewohnte Draufsicht auf das Rechteck. In diesen Bereich können Sie nun ein Bild importieren und nach Belieben anpassen.
Smartobjekt speichern und Mock-up fertigstellen
Nach der Anpassung muss das Dokument beziehungsweise das Smartobjekt gespeichert werden. Das erkennen Sie auch am kleinen Sternchen im oberen Dokumentenreiter. Drücken Sie zum Speichern einfach die Tastenkombination Strg+S. Sie können das Dokument dann über das X im Dokumentenreiter schließen und gelangen so zurück zu Ihrem Smartphone-Mock-up. Ihr Bild wird jetzt auf der Fläche des Displays angezeigt und ist somit auch perspektivisch richtig ausgerichtet.
Das Dokument können Sie im letzten Schritt als PSD-Datei abspeichern und das Bild auf dem Smartphone-Display jederzeit mit einem Doppelklick auf die Rechteck-Ebene im Ebenenfenster ändern oder austauschen.
Credits:
Es gestaltet und spricht der Mediengestalter Christoph Ullrich.