Werden zwei oder mehr Farben in ein direktes Verhältnis zueinander gesetzt, erzeugen sie abhängig von ihren jeweiligen Eigenschaften und ihrer Zusammenstellung eine ganz neue Wirkung.
Der Schweizer Kunstpädagoge und Maler Johannes Itten (1888 – 1967) hat solche Wechselwirkungen von nebeneinanderliegenden Farben systematisiert. Er definierte sieben Farbkontraste, die auf einem von ihm entwickelten Farbkreis basieren und die auch heute noch fester Bestandteil der modernen Gestaltungslehre sind.
Vor der Betrachtung der verschiedenen Farbkontraste ist es jedoch sinnvoll, sich Ittens Farbkreis genauer anzusehen.

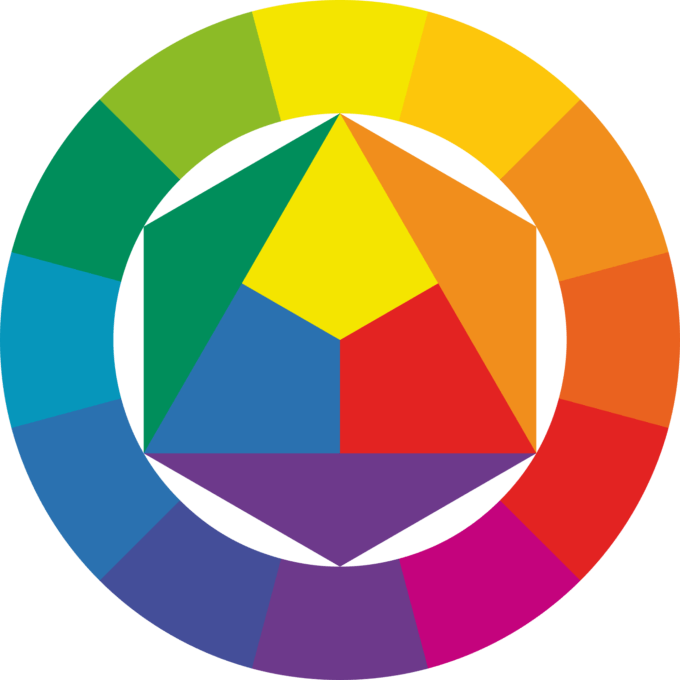
Ittens bekannter, zwölfteiliger Farbkreis beruht auf den drei Grund- bzw. Primärfarben Rot, Gelb und Blau aus denen sich die drei Sekundärfarben Orange, Grün und Violett mischen lassen. Mixt man Grund- und Sekundärfarben, werden sechs weitere Mischfarben erzeugt, die sogenannten Tertiärfarben (Orangerot, Dunkelgelb, Hellgrün, Blaugrün, Blauviolett und Purpurrot).
Ittens Modell geriet jedoch mit den Jahren in die Kritik von Harald Küppers, einem deutschen Drucktechniker. Er merkte an, dass die Farben, die sich in einem Farbkreis gegenüberliegen – sogenannte Komplementärfarben – physikalisch gesehen immer Grau ergeben müssten. Ittens Komplementärfarben erzeugen in ihrer Mischung jedoch tatsächlich braune, schmutzige Farbtöne.
Auch kritisierte Küppers, dass Itten die Farben Schwarz und Weiß in seinem Farbkreis nicht weiter beachtete.
Unabhängig von der Kritik Küppers lässt sich beobachten, dass Farbmischungen, die nach Ittens Farbtheorie durchgeführt werden, schwer mischbar und nicht immer einfach nachzuvollziehen sind.

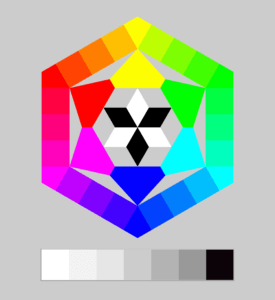
In seinem eigenen, sechseckigen Farbmodell stellte Küppers daraufhin seine acht Grundfarben vor: die primären Lichtfarben Rot, Grün und Blau – laut Küppers Orangerot, Violettblau und Grün –, die primären Druckfarben Cyan, Magenta und Gelb sowie Schwarz und Weiß. Mit diesen Grundfarben ergibt sich eine viel höhere Anzahl an mischbaren Farben als sie mit Ittens Farbtheorie praktisch möglich ist. Zudem werden beide Farbarten, Bildschirmfarben und Druckfarben, in einem Modell untergebracht.
Küppers Farbtheorie ist dadurch vor allem für Mediengestalter interessant und soll im Folgenden bei der Betrachtung der sieben Farbkontraste von Itten miteinbezogen werden.
Die 7 Farbkontraste
1. Farbe-an-sich-Kontrast (oder auch Buntkontrast)



Der Farbe-an-sich-Kontrast mit Ittens Grundfarben Rot, Gelb und Blau (links), den Sekundärfarben Orange, Grün und Violett (mittig) und pastelligen Mischfarben (rechts).
Der Farbe-an-sich-Kontrast entsteht bei der Kombination von mindestens zwei reinen Farben.
Der Kontrast ist besonders hoch, wenn reinbunte, kräftige Farben gewählt werden, die auf dem Farbkreis weit auseinanderliegen. Ein Beispiel hierfür ist die Zusammenstellung von Ittens Grundfarben Rot, Gelb und Blau.
Der Farbe-an-sich-Kontrast wirkt mit seinen ungetrübten Farben sehr bunt, auffällig und kräftig. Mit ihm werden Eigenschaften, wie fröhlich, heiter, unbekümmert aber auch naiv, grell und laut assoziiert.
In der Werbung erregt der Kontrast schnell Aufmerksamkeit. Er verkörpert zudem Vitalität, Vielseitigkeit und Kreativität.
Die Kombination aus mehreren Farbtönen kann jedoch auch aufdringlich und schrill anmuten. Um dem entgegenzuwirken wird beispielsweise die Helligkeit und Sättigung der Farben verringert. Sanftere, pastellige Farbtöne wirken beruhigend und weniger laut. Auch die Kombination von Mischfarben wirkt auf den Betrachter meist angenehmer, da diese in ihrer Intensität weniger stark sind als reine Farben.
2. Komplementärkontrast



Der Komplementärkontrast ist eine extreme Form des Farbe-an-sich-Kontrasts, der durch die Zusammenstellung von zwei komplementären Farben zustande kommt.
Komplementärfarben sind Farben, die sich auf dem Farbkreis gegenüberliegen – so zum Beispiel nach Küppers die Farbpaare Rot und Cyan, Grün und Magenta oder Blau und Gelb.
Der Kontrast zwischen zwei komplementären Farben wirkt sehr extrem und lebendig, da sich die Farben in ihrer Wirkung gegenseitig verstärken. Dies ist ein Vorteil, den sich Designer zunutze machen, um Motive, Designs oder Werbung noch eindrucksvoller wirken zu lassen.
Wie beim Farbe-an-sich-Kontrast führen auch beim Komplementärkontrast die Kombinationen komplementärer Mischfarben zu einem sanfteren Kontrast.
Kennen Sie schon dieses Phänomen?
Werden zwei Komplementärfarben nebeneinandergestellt oder als Schrift und Hintergrund kombiniert, erfolgt eine Überreizung unseres Sehsinns. An den Grenzen der Farben zueinander kommt es dadurch zu einem „Flimmern“, welches einen unangenehmen Eindruck erzeugt. Dieses Flimmern kann beispielsweise durch das Anpassen der Helligkeit einer oder beider Farben reduziert werden.
3. Hell-Dunkel-Kontrast (oder auch Helligkeitskontrast)



Links der stärkste Hell-Dunkel-Kontrast: Schwarz/Weiß. Mittig ein Schriftbeispiel mit gelber Schrift auf blauem Untergrund. Rechts ein Beispiel, das die schlechte Lesbarkeit von Grün auf der Komplementärfarbe Magenta zeigt.
Beim Hell-Dunkel-Kontrast wird eine helle Farbe einer dunklen Farbe gegenübergestellt. Dabei kommen sowohl bunte Farben als auch Schwarz, Weiß und Grau zum Einsatz, wobei die Kombination von Schwarz und Weiß den extremsten Kontrast bildet.
Besonders bei Logos, Flyern, Plakaten oder Piktogrammen ist ein starker Hell-Dunkel-Kontrast auffällig, gut lesbar und einprägsam.
Neben der klassischen Kombination von schwarzer Schrift auf weißem Hintergrund wirken helle Textelemente auf dunklen Flächen am besten. Beim Setzen von farbiger Schrift auf farbige Flächen empfiehlt es sich Farben zu wählen, die sich in ihrer Helligkeit stark voneinander unterscheiden. Unter den reinen, bunten Farben bilden Gelb und Blau den stärksten Hell-Dunkel-Kontrast. Ein Text mit leuchtendem Gelb hebt sich auf blauem Untergrund sehr gut hervor und lässt sich ohne Schwierigkeiten lesen.
Die Komplementärfarben Magenta und Grün dagegen weisen den geringsten Helligkeitsunterschied auf. Solche Farbkombinationen, die keinen ausreichenden Hell-Dunkel-Kontrast mit sich bringen, sind weniger gut für Texte geeignet.
Der Hell-Dunkel-Kontrast spielt aber auch bei Fotos eine wesentliche Rolle. In der Schwarzweißfotografie sind es die starken Kontraste zwischen hellen und dunklen Elementen, die ein Motiv interessant machen und zur Räumlichkeit und Tiefenwirkung beitragen. Auch der Fokus im Bild lässt sich mit dem Hell-Dunkel-Kontrast beeinflussen: Hellere Elemente treten im Gegensatz zu einer dunkleren Umgebung hervor und werden so schnell als wichtigster Teil des Ganzen erschlossen.
4. Kalt-Warm-Kontrast



Links der extremste Kalt-Warm-Kontrast Rot/Cyan. Daneben zwei weitere Mischfarbenbeispiele.
Unserem Empfinden nach teilen wir Farben in warme Farben und kalte Farben ein. Dabei ordnen wir Farbtöne wie Rot, Orange oder Gelb der Eigenschaft „warm“ zu. Bläuliche Grüntöne, Cyan, Mittelblau und Blau gelten dagegen als „kalt“. Nicht ganz so eindeutig lassen sich die Farben Grün und Magenta zuteilen.
Beim Kalt-Warm-Kontrast stehen sich kalte und warme Farben gegenüber. Diese Farbkombinationen wirken sehr intensiv und ausdrucksstark. Außerdem werden sie subjektiv auch mit vielen weiteren Eigenschaften in Verbindung gebracht: schattig oder sonnig, beruhigend oder anregend, fern oder nah, leicht oder schwer sowie feucht oder trocken. Diese Kontrastpaare lassen sich hervorragend mit der Verwendung von kalten und warmen Farbtönen illustrieren.
Den extremsten Kalt-Warm-Kontrast bilden übrigens die Komplementärfarben Rot und Cyan, da Rot als wärmste und Cyan als kälteste Farbe eingestuft wird.
5. Qualitätskontrast (oder auch Sättigungskontrast bzw. Intensitätskontrast)



Die Farbqualität beschreibt den Reinheits- oder Sättigungsgrad einer Farbe.
Werden reine, gesättigte Farben mit weniger gesättigten Varianten kombiniert, spricht man von einem Qualitätskontrast.
Um die Farbqualität einer Farbe wie Magenta oder Grün zu reduzieren, können die Farben Schwarz, Weiß oder Grau sowie die Komplementärfarbe zu ihr hinzugemischt werden. Dadurch wird die Farbe getrübt, stumpf und gräulich. Stellt man nun die gesättigte Farbe in Kontrast dazu, hebt sich diese automatisch hervor, da entsättigte Farbtöne in den Hintergrund treten – sie verblassen förmlich neben der leuchtenden Farbe. Solche Zusammenstellungen wirken ruhig und ausgeglichen, gleichzeitig aber auch wenig plakativ und auffällig.
Um kontrastreichere Abstufungen einer Farbe zu erzielen, kann neben der Sättigung auch die Helligkeit der Farbe verändert werden. Diese Farbabstufungen werden als besonders harmonisch wahrgenommen und kommen meist bei monochromatischen, also einfarbigen, Designs zum Einsatz.
Bunt-Unbunt-Kontrast



Der Bunt-Unbunt-Kontrast stellt eine Sonderform des Qualitäts- bzw. Sättigungskontrasts dar. Er zählt nicht zu Ittens sieben Farbkontrasten, soll aber an dieser Stelle erwähnt werden, da er im Design von großer Bedeutung ist.
Der Bunt-Unbunt-Kontrast beschreibt die Gegenüberstellung von bunten Farben und unbunten Farben, also Schwarz, Weiß und Grau.
Werden bunte Farben auf Schwarz platziert, erscheinen sie – mit Ausnahme von dunklen Farbtönen – leuchtend und besonders präsent.
Auf Weiß wirken Farben freundlich. Dabei ist jedoch zu beachten, dass sehr helle Farben, wie Gelb, auf weißem Hintergrund weniger gut zur Geltung kommen als auf Schwarz.
Bei der Kombination von Farben mit Grau kommt es sehr stark auf den Helligkeitsunterschied der Farben zum Grauton an. Je ähnlicher die Helligkeitswerte einer Farbe und des Graus sind, umso geringer ist ihre Wirkung.
6. Quantitätskontrast (oder auch Flächenkontrast)



Beim Quantitätskontrast handelt es sich nicht direkt um einen Farbkontrast. Itten bezieht sich hierbei im eigentlichen Sinn auf Größen- bzw. Flächenverhältnisse, in denen Farben zueinander gesetzt werden.
Warme, helle Farben werden optisch stärker wahrgenommen als kalte, dunkle. Gelbe Elemente, zum Beispiel, springen dem Betrachter sofort ins Auge, wohingegen violette Elemente der selben Größe unscheinbar und hintergründig wirken.
Um diese Wirkungskraft der Farben – besonders im Verhältnis zueinander – effektiv zu lenken, können sie in ihrer Flächengröße aufeinander abgestimmt werden.
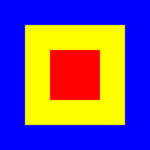
Für eine ruhige, ausgeglichene Wirkung sollten warme Farben mit hoher Leuchtkraft einen kleineren Flächenanteil einnehmen als kalte Farben mit einer geringen Leuchtkraft. Bei unserer Beispielfarbkombination Gelb und Violett würde dies bedeuten, dass das gelbe Element wesentlich kleiner sein sollte als das violette Element, damit beide Farben gleichwertig wirken.
Dabei darf jedoch nicht vergessen werden, dass ungleich wirkende Farben Spannung und Aktivität erzeugen und Flächenkontraste somit je nach Intention bewusst und mit Bedacht gewählt werden sollten.
7. Simultankontrast



Beim Simultankontrast handelt es sich um ein optisches Phänomen bei dem eine Farbe von ihrer Umgebungsfläche beeinflusst wird.
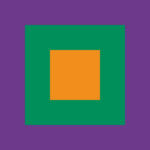
Betrachten wir beispielsweise ein neutral graues Quadrat auf einer grünen Fläche, so stellen wir fest, dass das Grau warm und beinahe rötlich erscheint. Das selbe Quadrat mit demselben Grauton wirkt vor einer gelben Fläche hingegen kühl und leicht bläulich.
Dieser subjektive Eindruck entsteht, da unser Sehsinn beim Betrachten einer Farbe auch immer versucht in deren Umgebung die passende Komplementärfarbe zu erzeugen. Unsere Augen bemühen sich also um einen Ausgleich.
Beim Gestalten von Flyern, Plakaten oder Broschüren mag dieses Phänomen weniger von Bedeutung sein – jedoch sollte immer bedacht werden, dass jede Hintergrundfarbe und jede Farbfläche Einfluss auf die auf ihr platzierten Elemente nimmt. Dies spielt vor allem im Corporate Design eine wichtige Rolle, wenn es zum Beispiel um die Platzierung eines Farblogos auf farbigen Hintergrundflächen geht.
Bei Komplementärfarben verstärkt der Simultan-Kontrast übrigens die Farbwirkung. So wirkt Gelb vor Violett leuchtender und reiner als auf anderen Farben.
Bildquellen:
Abb. 1 – Ahrens Malte: Zwölfteiliger Farbkreis nach Johannes Itten (1961) (https://de.wikipedia.org/wiki/Datei:Farbkreis_Itten_1961.svg)
Abb. 2 – Hewin: Das Basisschema der Farbenlehre nach Harald Küppers (1976) (https://de.wikipedia.org/wiki/Farbkreis#/media/File:Farbenkreis_k%C3%BCppers_svg.svg)






